M i a
Toutes mes réponses sur les forums
-
AuteurRéponses
-
 M i aParticipant
M i aParticipantBonjour à tous,
Aujourd'hui on va aborder les calques.
Les calques sont, avec l'historique, les deux fenêtres qu'il faut bien maîtriser pour une utilisation agréable du logiciel.
Le tuto d'Openclassroom est bien détaillé, je souligne ici quelques points intéressants ou à ne pas oublier.Si la fenêtre des calque n'était pas présente à l'écran :
Fenêtres > Fenêtres ancrables > CalquesLes généralités essentielles :
Je vais pas reformuler ce qui est dit de façon claire, les copier/coller des points à retenir seront en italiques :Vous n’avez qu’à imaginer une pile de feuilles transparentes, où chaque feuille contient une partie de votre image.
Aussi, les calques permettent d’appliquer des effets particuliers (modes) qui affecteront les calques du dessous, comme l’assombrissement, le changement de teinte, la superposition, etc.
Sachez aussi que la création des animations GIF avec le module par défaut de Gimp repose sur le principe qu’une animation est composée d’une série d’images se succédant ou se combinant et donc, cela requiert d’utiliser les calques pour faire les différentes images de l’animation.
A chaque fois que vous créez un nouveau document ou que vous ouvrez une image en JPEG, GIF (statique seulement), PNG ou tout autre format ne supportant pas les calques, cette image n’a qu’un seul calque qui est celui de base pour contenir l’image elle-même.
Les modes de calque :
Pour cette partie je vais vous donner mon explication :
Sur Photoshop, on parle de "mode de fusion".
Le mode de fusion d'un calque est réglé sur "Normal" par défaut.
Les calques de cette nature viendront se superposer aux autres sans les modifier.
Les zones non transparentes se recouvriront et n’apparaîtra au final que ce qui figure sur le dernier calque.
En modifiant le mode de fusion, il va se créer une combinaison entre les calques qui va modifier la façon dont ils se recouvrent.
Vous pouvez régler l'opacité du calque pour en estomper l'effet.
Le tuto fait très bien le tour des possibilités
Je n'ai jamais pu retenir l'effet produits par tous les modes. Souvent, je les essaye les uns après les autres et choisis celui qui me convient le mieux.Notez que tous ces modes peuvent aussi être retrouvés dans les options des outils de peinture.
Manipuler les calques :
Redimensionner un calque (et non pas toute l'image) :
Depuis la fenêtre centrale, allez dans Calque > Échelle et taille du calque.Dans le cas où vous avez besoin de rogner un calque, vous avez une fonction équivalente à Taille du canevas dans Calque > Taille des bords du calque.
Copier un calque : clic droit sur le calque > Dupliquer le calque
Ou bien le calque étant sélectionné, cliquez sur l’icône Dupliquer le calque en bas.Ajouter / Retirer le canal alpha :
Lorsque vous créez une nouvelle image avec les valeurs par défaut ou que vous ouvrez une image qui n’est pas transparente (une photo par exemple), le calque de votre image n’a pas ce qu’on appelle un canal alpha.
Le canal alpha (ou couche alpha) permet de définir le degré de transparence d’un pixel, et cette information est supportée par le format PNG et les formats source (XCF, PSD).
En contrepartie, il n’est pas supporté par JPEG, donc faites bien attention à bien choisir le format PNG lorsque vous voulez enregistrer une image que vous venez de détourer, afin de ne pas avoir à tout recommencer !Ainsi, lorsque vous créez un nouveau calque transparent ou que vous ouvrez un PNG transparent, le calque a d’office cette couche alpha.
Les masques de calque :
Il s'agit en fait d'un pochoir laissant apparaître certaines parties du calque et pas d'autres.Masque vers Sélection :
Cette fonction vous permet de générer une sélection à partir de votre masque.Les masques de calque :
Appliquer le masque de calque :
Lorsque votre masque est finalisé, vous pouvez l’appliquer au calque. En faisant ainsi, vous perdrez votre masque et toute la partie du calque qui est couverte par le noir devient transparente. Vous ne pourrez donc plus modifier votre masque à partir de ce moment, sauf si vous annulez.
Image utilisateurEn général, lorsque vous exportez votre image en JPEG, GIF ou PNG, on vous demandera d’appliquer le masque à son calque.
On peut aussi les utiliser pour détourer un personnage ou un objet, ainsi que pour d’autres usages.
Passons maintenant à la pratique

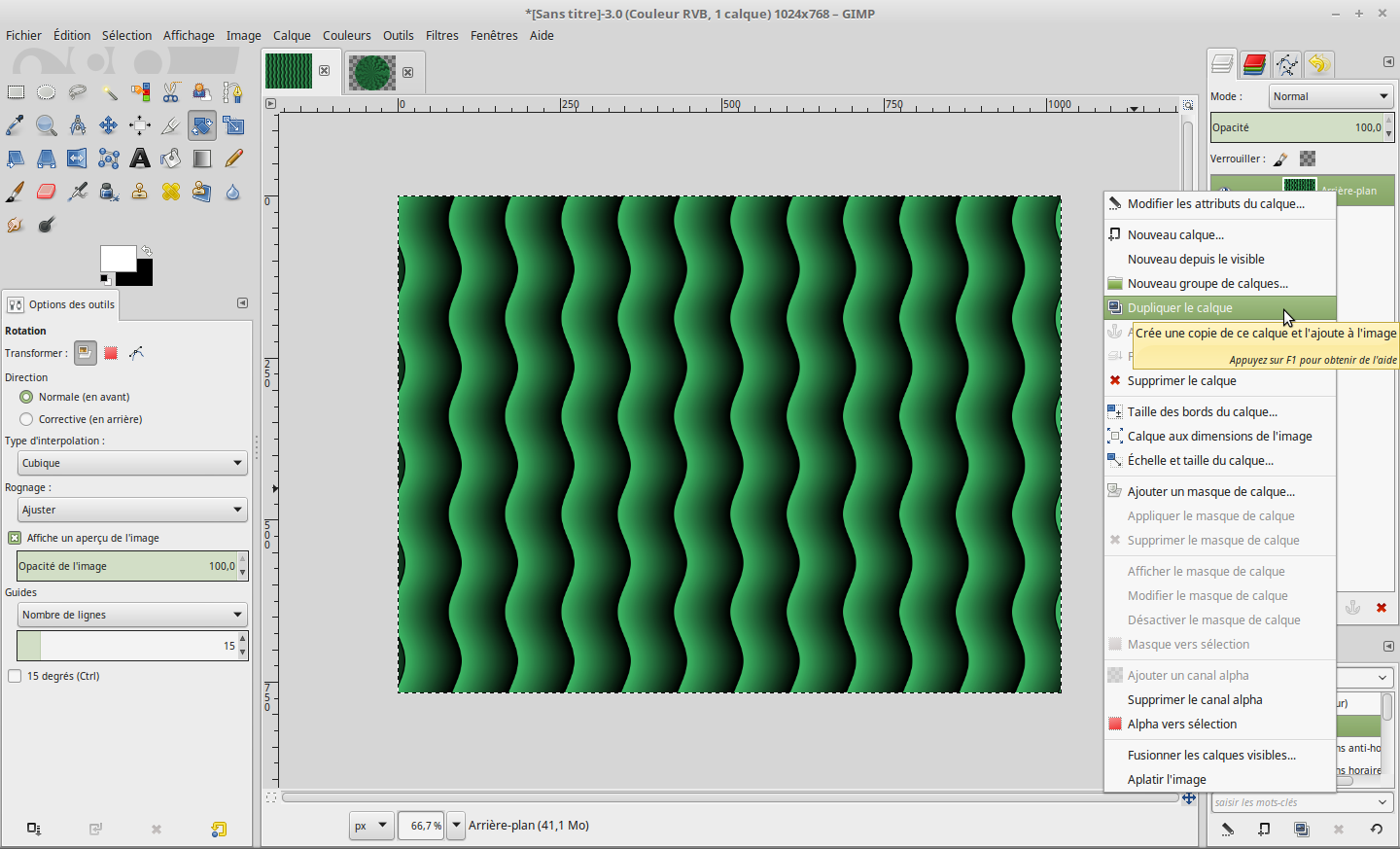
Nous allons reprendre notre précédente image et l'améliorer pour continuer la création d'un fond d'écran en utilisant les modes de fusion des calques pour créer une sorte de damier.Commencez par dupliquer votre calque :
Clic droit sur le calque > Dupliquer le calque
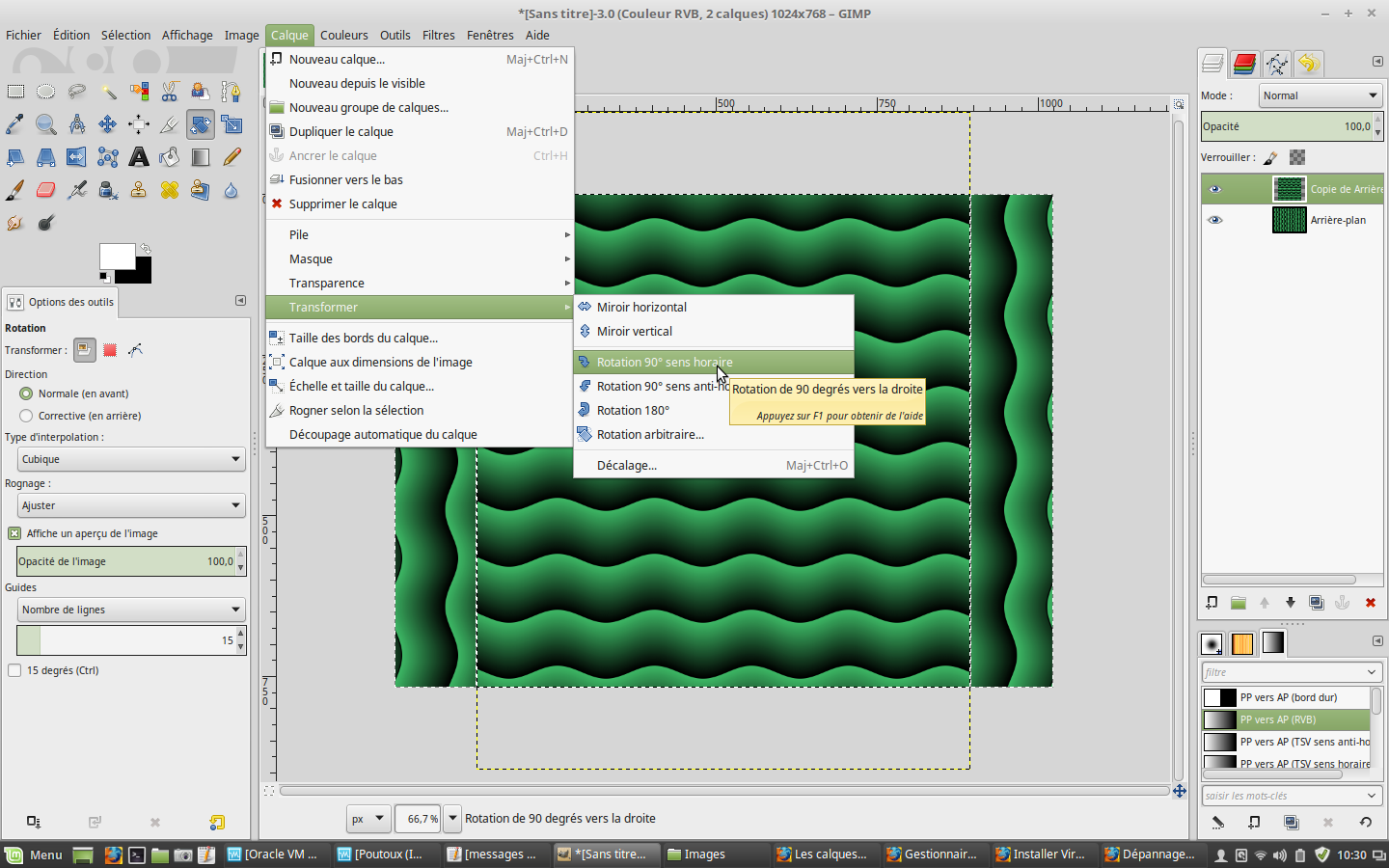
Nous allons maintenant "tourner" le calque de 90°
Menu Calque > Transformer > Rotation 90° :
Vous constatez que l'image n'étant pas carrée, la superposition des calque laisse apparaître les bord horizontaux de celui situé en-dessous.
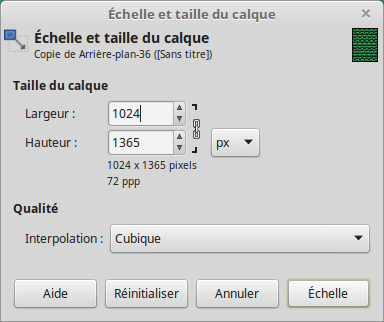
Pour y remédier, on va commencer par donner à ce calque qui dépasse les mêmes dimensions que le précédent.
Menu > Calque > Échelle et taille du calque.
Dans le champ largeur, choisissez le même nombre de pixels que le premier calque.
Vous pouvez trouvez ses proportions en affichant le menu Image > Taille du canevas.
En prenant soin de vérifier que le cadenas est fermé, entrez le chiffre trouvé précédemment.
Validez en cliquant sur Échelle.
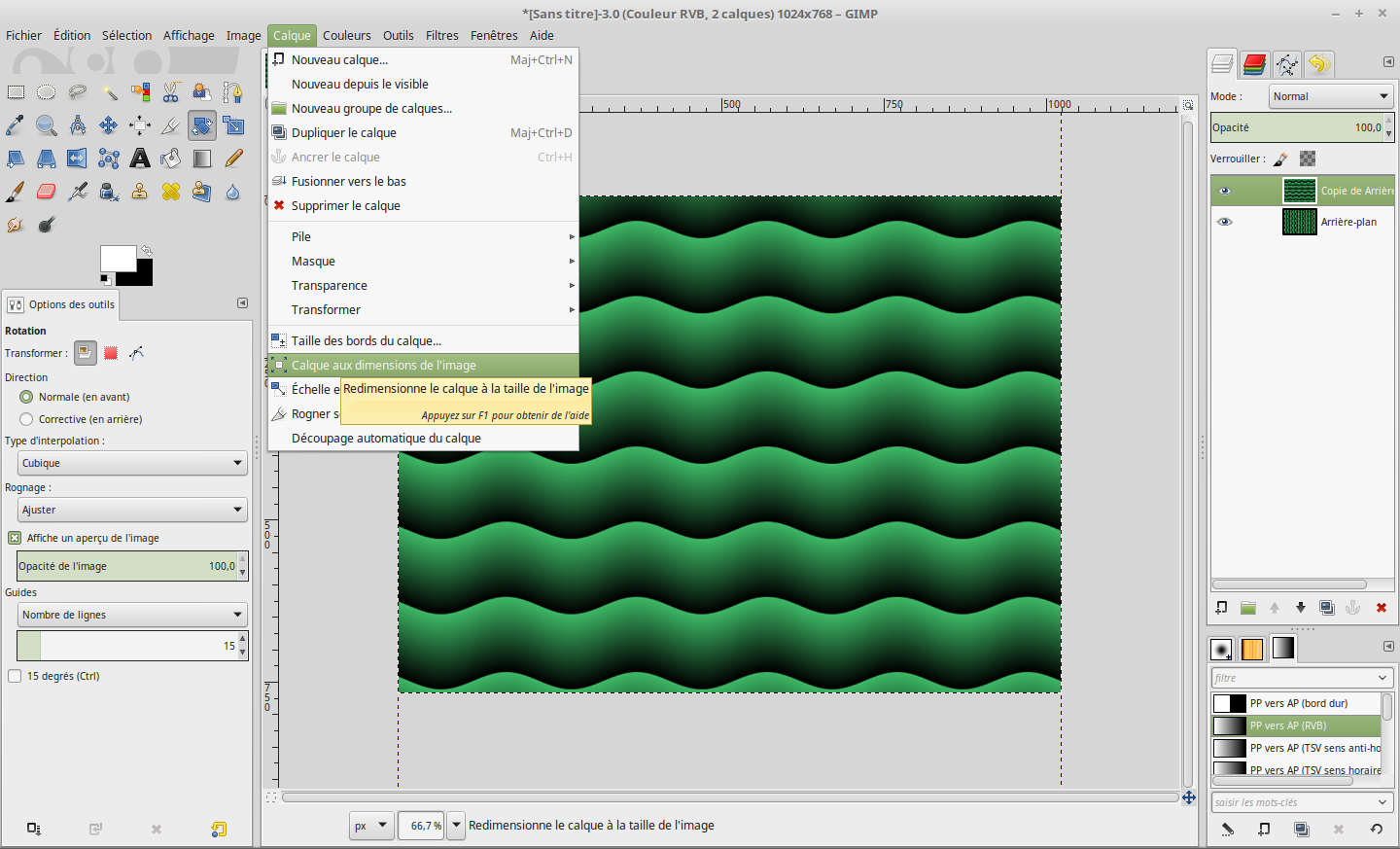
La hauteur du calque est plus grande que nécessaire.
Même si cette partie de l'image n'apparaît pas puisqu'elle est en dehors du plan de travail, vous voyez que les pointillés représentant ses bords dépassent largement.
Évitez de travailler sur une image inutilement grande, ce qui diminuera les temps de calcul.
Menu > Calque > Calque aux dimensions de l'image.
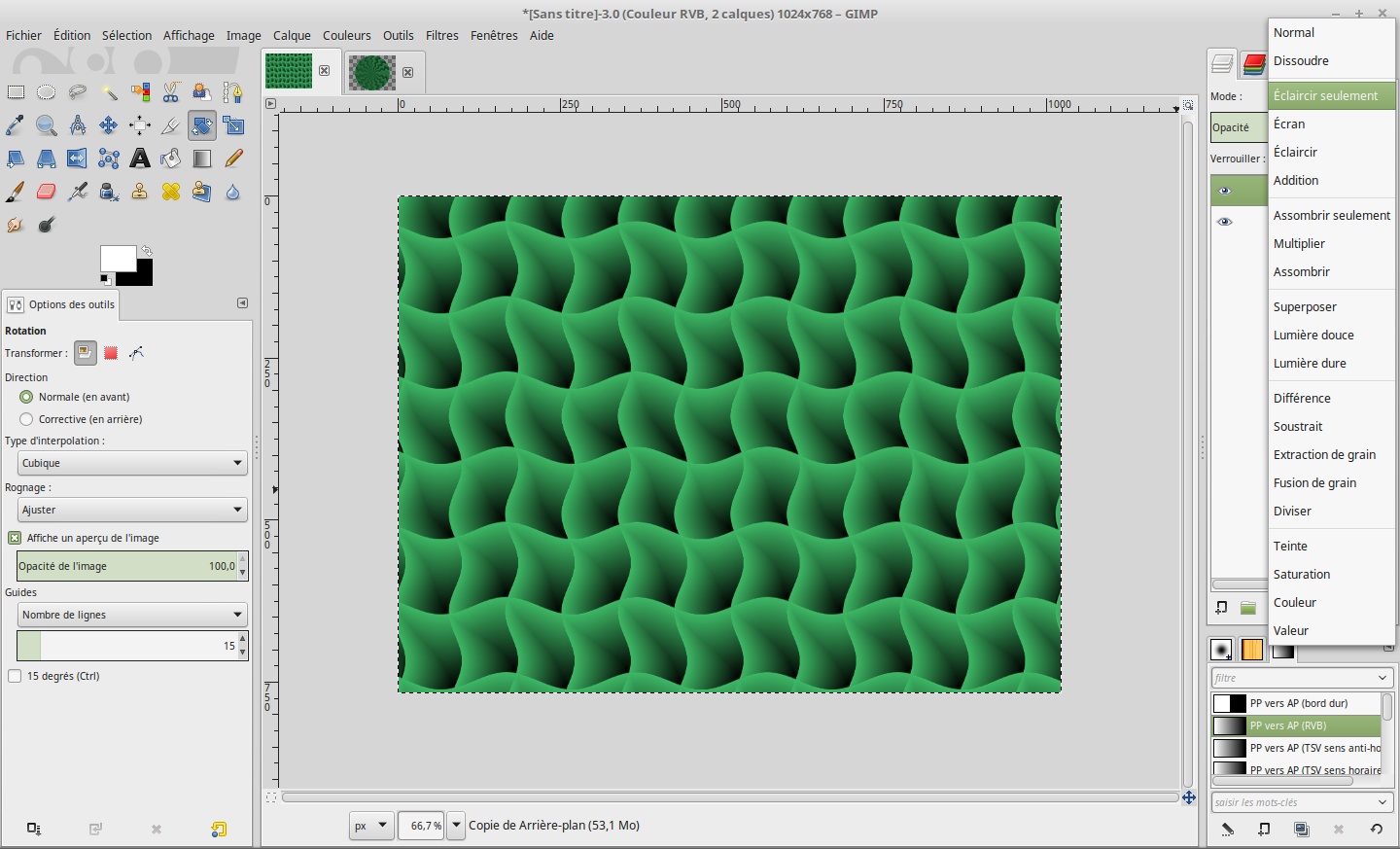
Nous allons maintenant appliquer un mode de fusion.
Pour ce que nous voulons obtenir, le mode "Éclaircir seulement" donne le bon résultat.
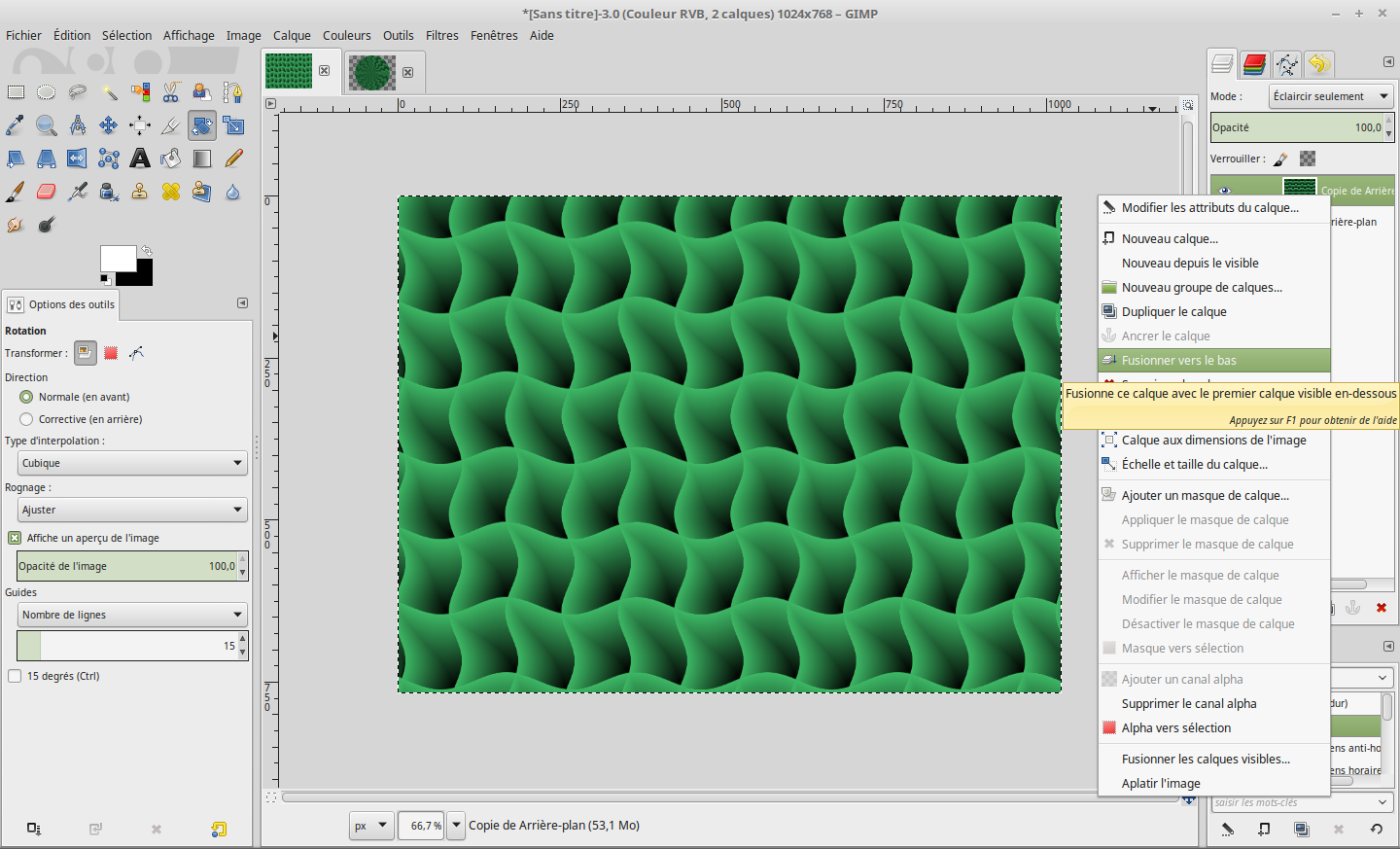
Si cette trame de fond vous convient, il est nécessaire de fusionner ensuite les calques.
Faute de quoi, les opérations que vous effectuerez par la suite seront appliquées au calque actif uniquement.
Voilà, il ne vous reste plus qu'un seul calque.

 M i aParticipant
M i aParticipantHello,
Je vous ai dis en aparté la dernière fois, que j'appréciais particulièrement l'outil Dégradé.
Et qu'une légère déformation appliquée à un objet pouvait le rendre plus réaliste.
Ne disposant pas de beaucoup de temps aujourd'hui (il faut beau, activités à l'extérieur tropbien ),
je vais simplement utiliser l'option Répétition.
Puis on appliquera une couleur et un filtre d'ondulation.
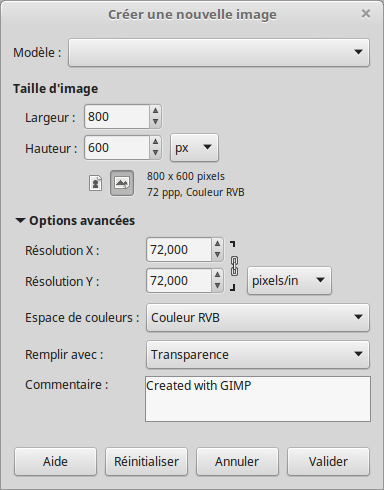
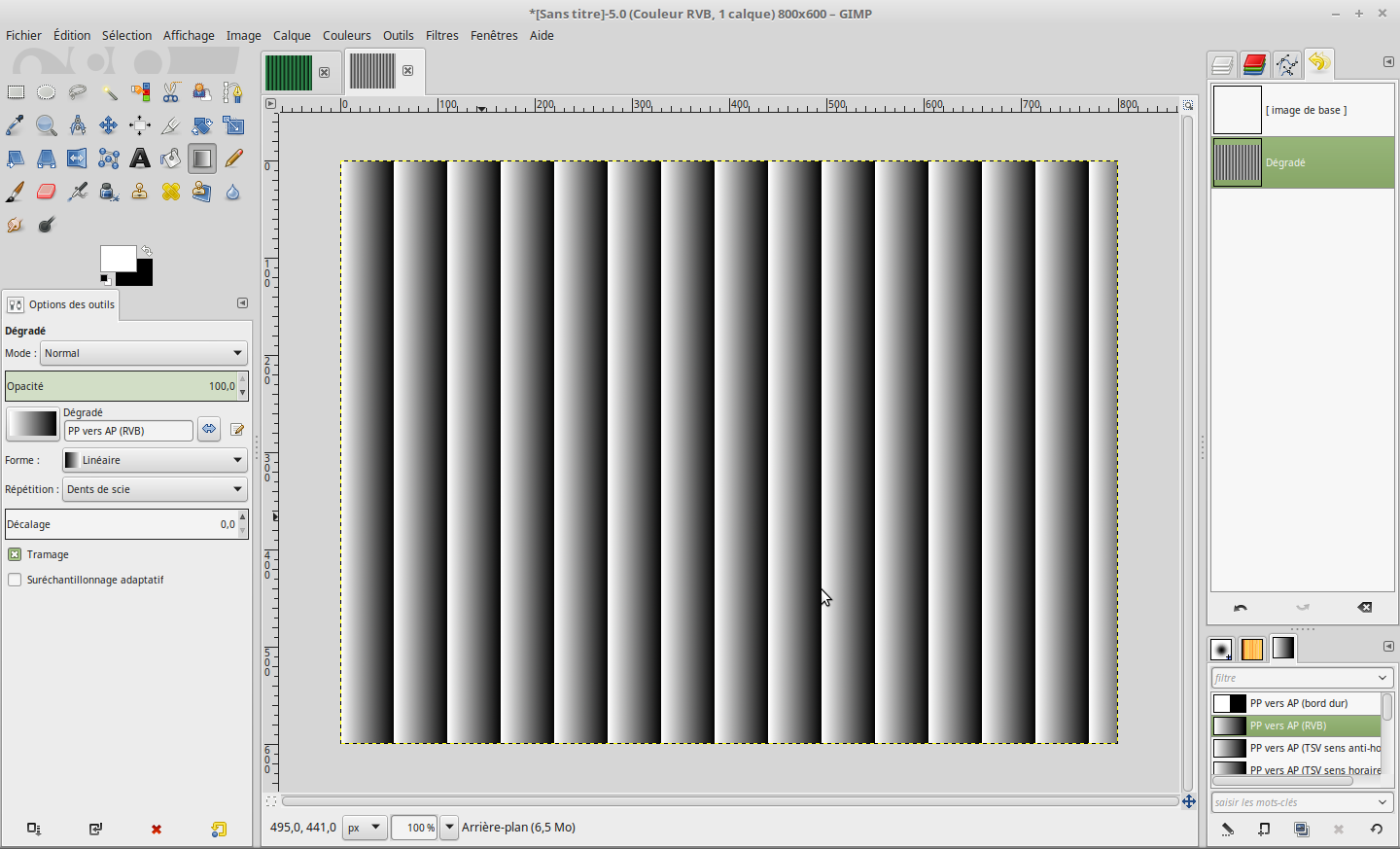
Le résultat pourra éventuellement vous servir de base pour un fond d'écran.Fichier > Nouvelle image > 800x600 > fond transparent

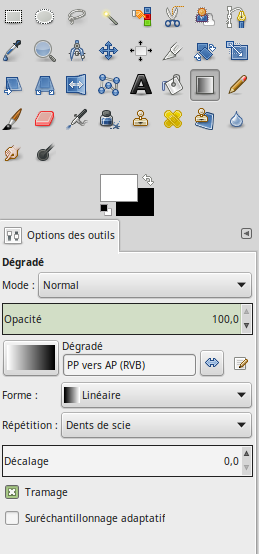
Outil Dégradé > Option Répétition Dents de scie

Vous tracez une petite ligne de la longueur du dégradé à répéter.
Maintenez la touche Ctrl enfoncé en même temps pour que le trait soit bien droit (ou avec un angle multiple de 15°).
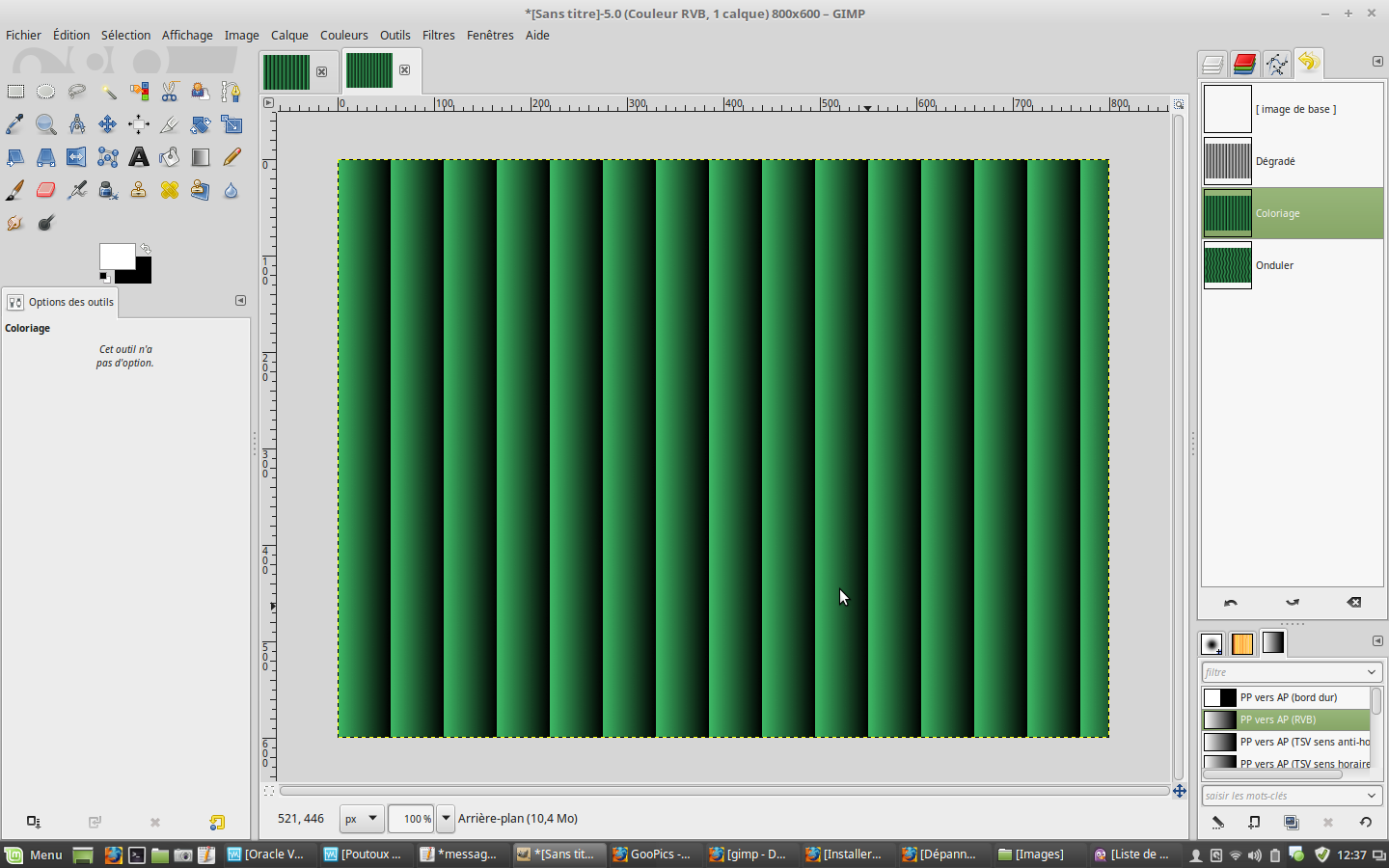
Colorisez l'image (allez, au harsard, en vert
 )
)
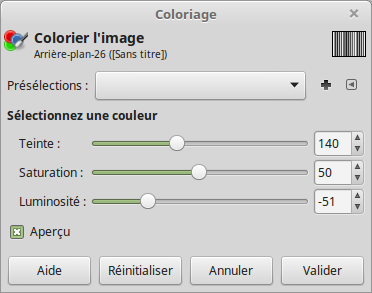
Menu Couleurs > Colorier
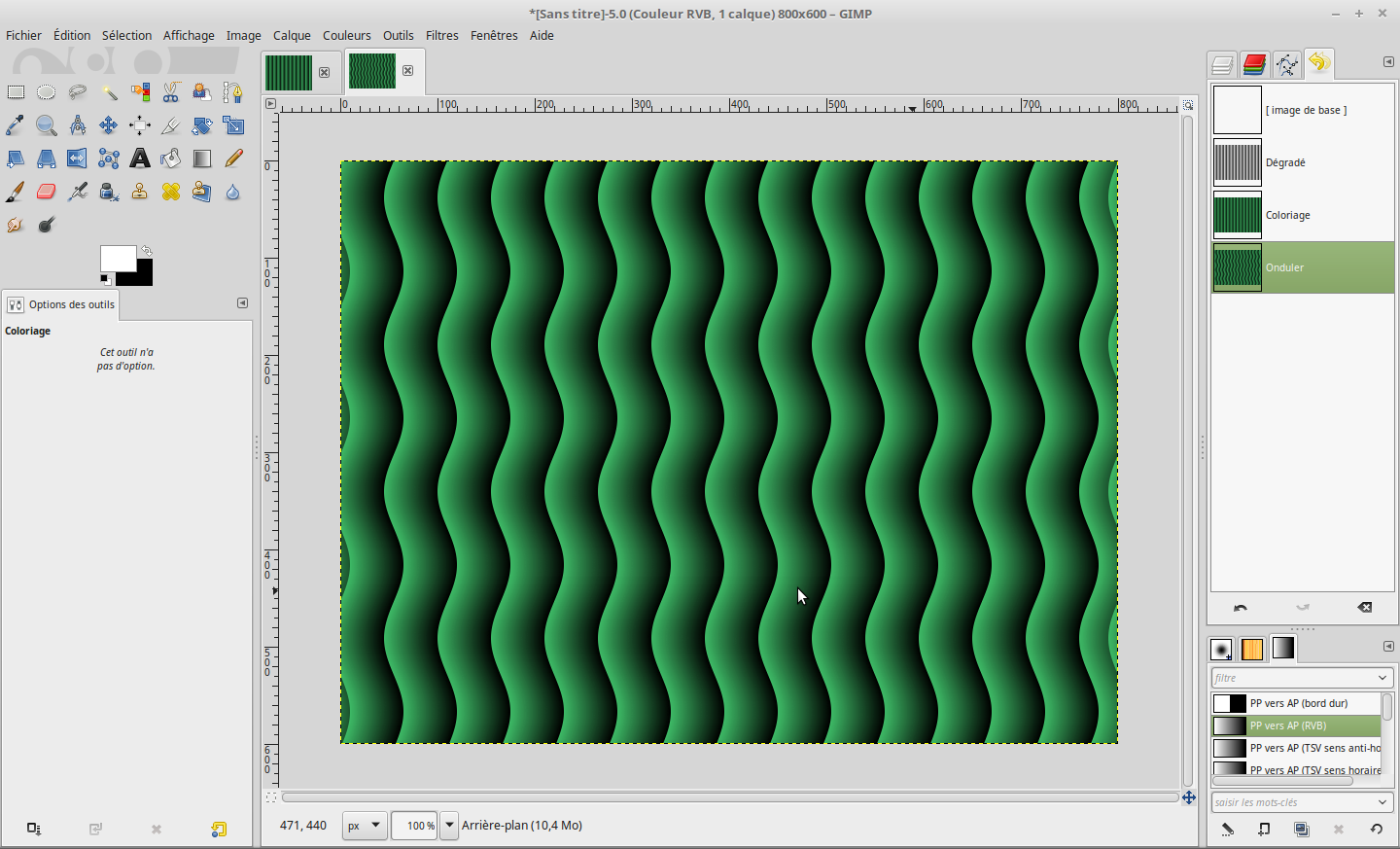
La fenêtre de paramétrage s'ouvre :
En choisissant ces réglages, on obtient cela :

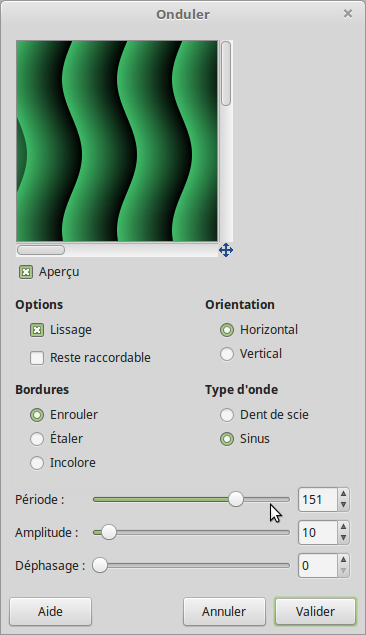
On va maintenant utiliser un filtre pour déformer l'image :
Menu > Filtres > Distorsions > Onduler
Essayez d'autres valeurs pour obtenir des résultats différents et validez.
Et voilà le résultat obtenu, il vous faudra moins de 5 minutes


Bonne journée

 M i aParticipant
M i aParticipant
Vulcain, c'est très intéressant de fabriquer un logo

Si tu as besoin que je développe un point particulier d'un chapitre, n'hésite pas

J'ai fini hier la 5ème partie, sur les calques.
Je ne sais pas si je dois faire un résumé de ce que je trouve important, ou si vous préférez avancer à votre rythme
J'ai fait très condensé pour la partie 4 (peindre, remplir et tracer).
Ce chapitre se lit facilement, attardez-vous sur les outils qui vous semblent adaptés à ce que vous voulez faire. Essayer de vous souvenir des outils qui existent et de ce qu'ils peuvent faire, mais ne vous embêtez pas avec leurs options, vous y reviendrez lorsque vous en aurez besoin.
Fenêtre des motifs et des brosses : si elle ne sont pas affichées, vous les trouverez dans menu > Fenêtres > Fenêtres ancrables.
Il me semble important de souligner qu'à ce stade, l'utilisation des raccourcis clavier empêche la compréhension de l'organisation des menus. Enfin, c'est mon avis
Tracer des lignes droites "à main levée" :
Vous faites un premier point à l’endroit voulu sur votre image. Déplacez ensuite votre souris vers l’endroit où vous voulez terminer votre ligne, puis en ayant la touche Maj enfoncée, faites votre deuxième point.Les dégradés : c'est un de mes outils préféré.
Je vous invite vivement à le découvrir en profondeur en suivant le tuto d'openclassroom qui est bien détaillé et compréhensible sur ce point.
Il vous permettra assurément de réaliser de belles choses à moindre frais ;)En pour finir, le détail des opérations pour l'avatar du pingouin

Je l'ai choisi cette page
Les modèles ont des parties transparentes, ce qui vous permettra de les remplir sans avoir à faire de détourage préalable.
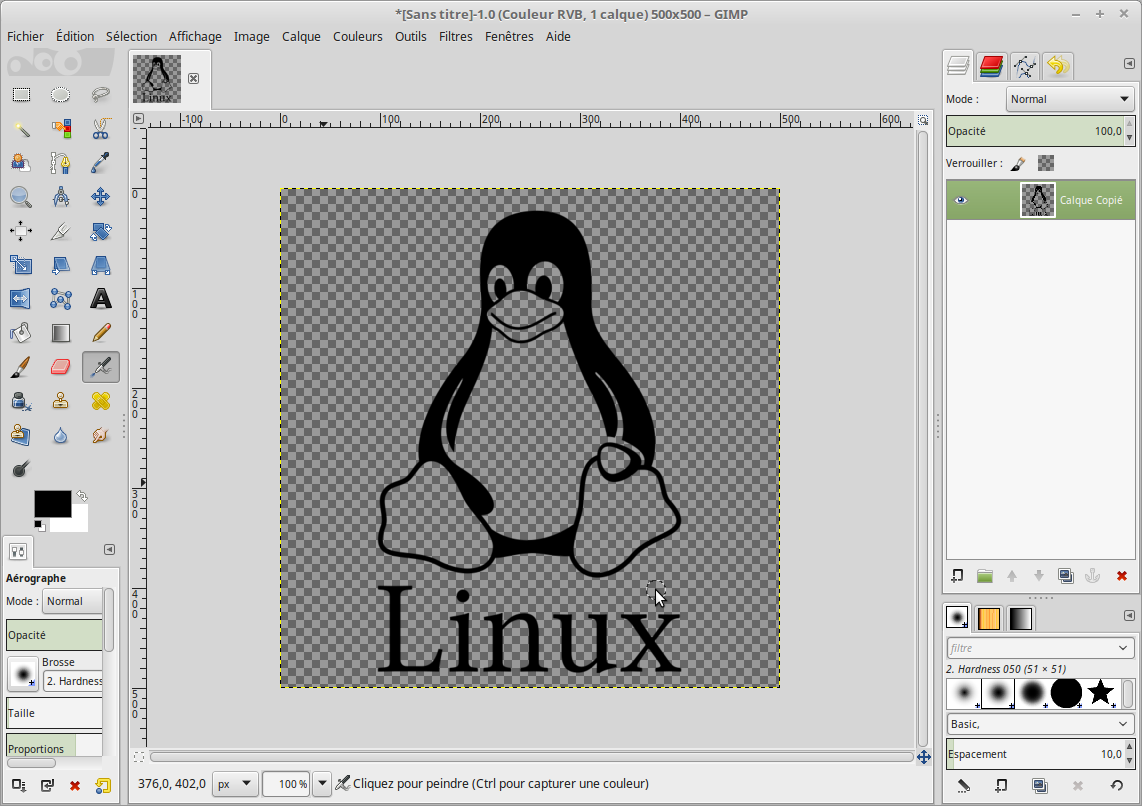
J'ai choisi celui ou est écrit Linux en bas, d'une part parce qu'il a une bonne bouille, mais surtout parce qu'il n'y a pas de partie "ouvertes".
Regardez le premier, au niveau des pieds le trait n'est pas fermé, si vous remplissez un pied d'une couleur de votre choix à l'aide du pot de peinture, tout le fond de l'image sera colorié avec puisqu'il n'y a pas de "barrière".Pour choisir un logo de Mint à placer sur le pingouin ici
Ne copier pas la vignette directement depuis ce lien, mais cliquez sur l'image que vous avez choisi afin d'ouvrir la page du logo qui propose la transparence du fond.Pour ouvrir les images sur Gimp, 2 solutions :
- les enregistrer sur votre PC puis Fichier>Ouvrir et aller chercher l'image avec l'explorateur.
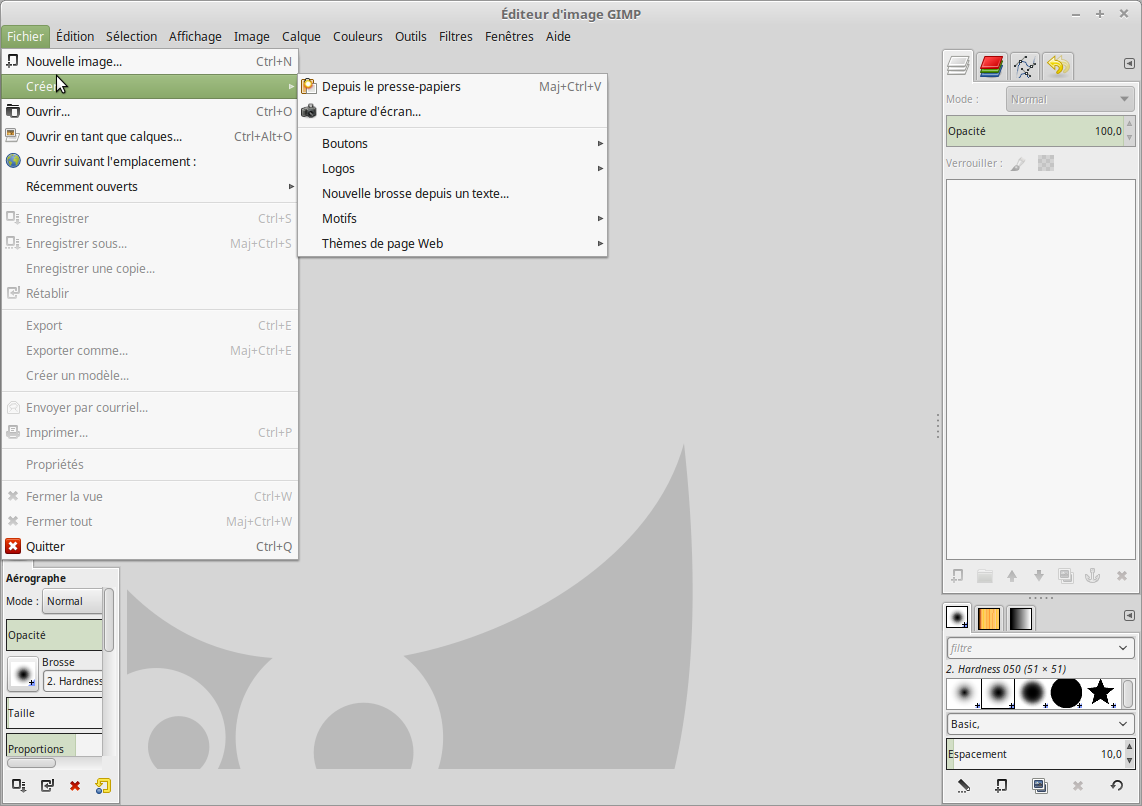
- copier l'image par clic droit depuis le site, puis Fichier>Créer>Depuis le presse-papier.
C'est la deuxième méthode que j'utilise pour ne pas encombrer mon PC.

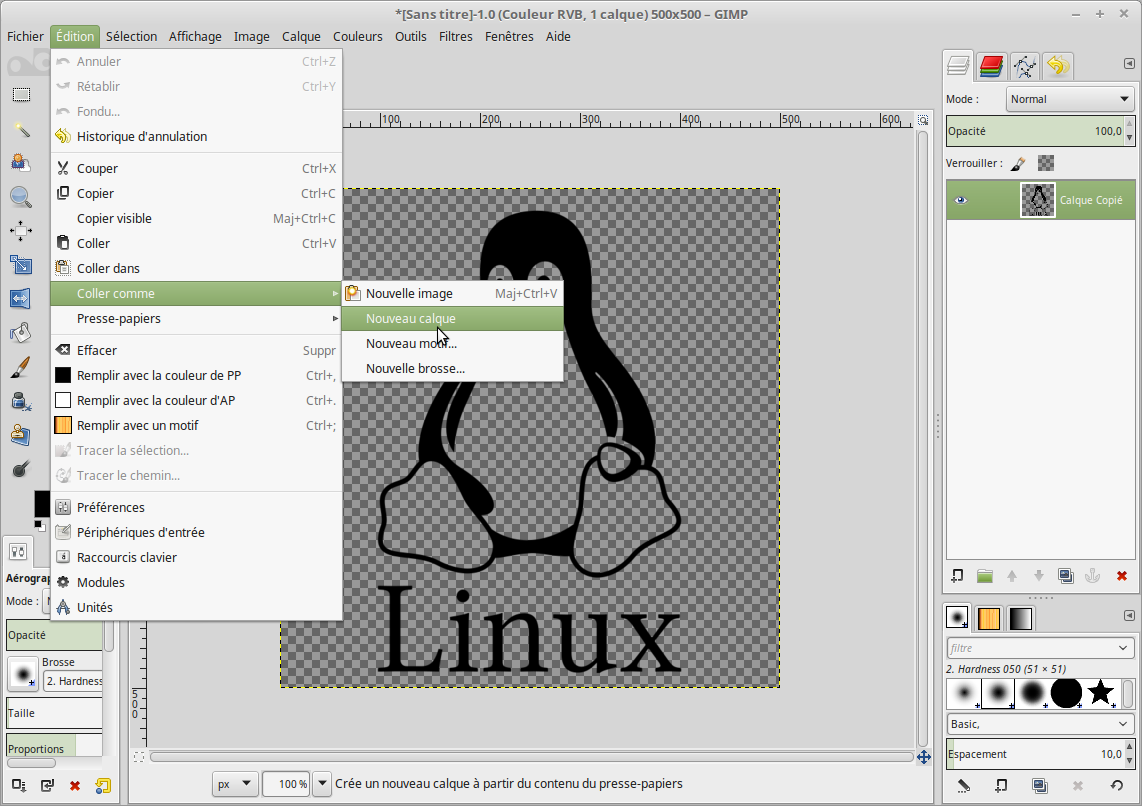
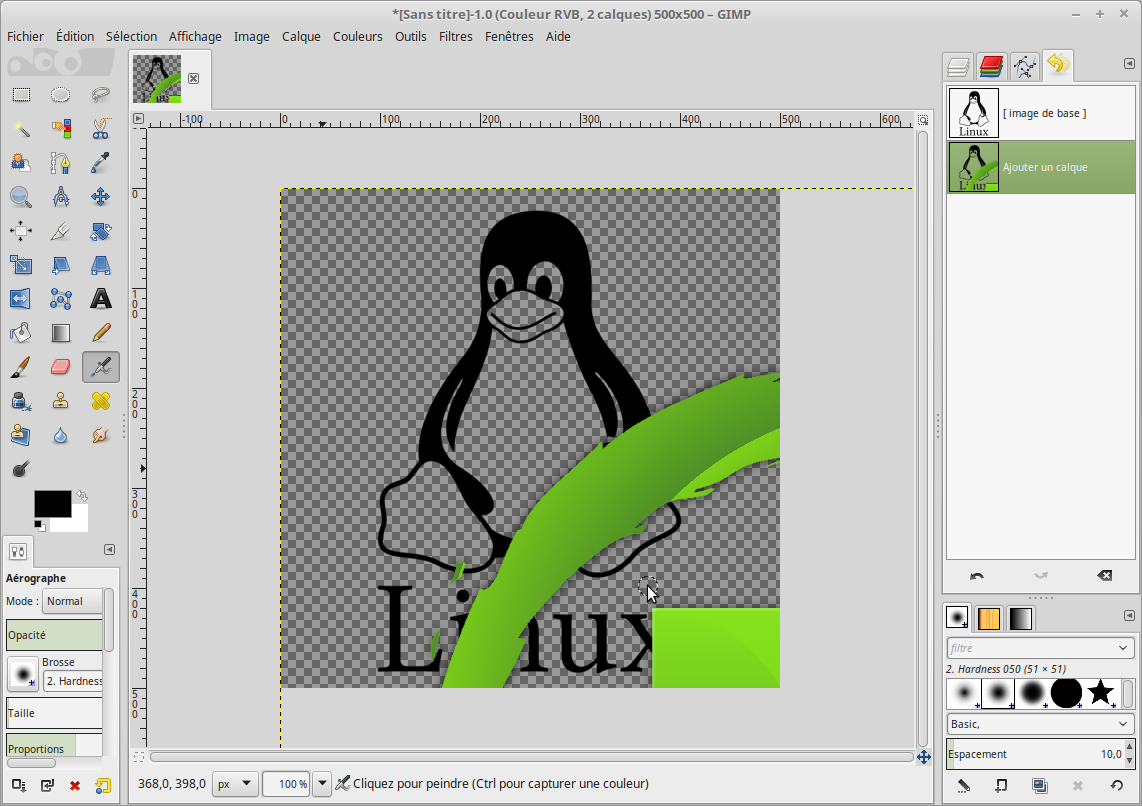
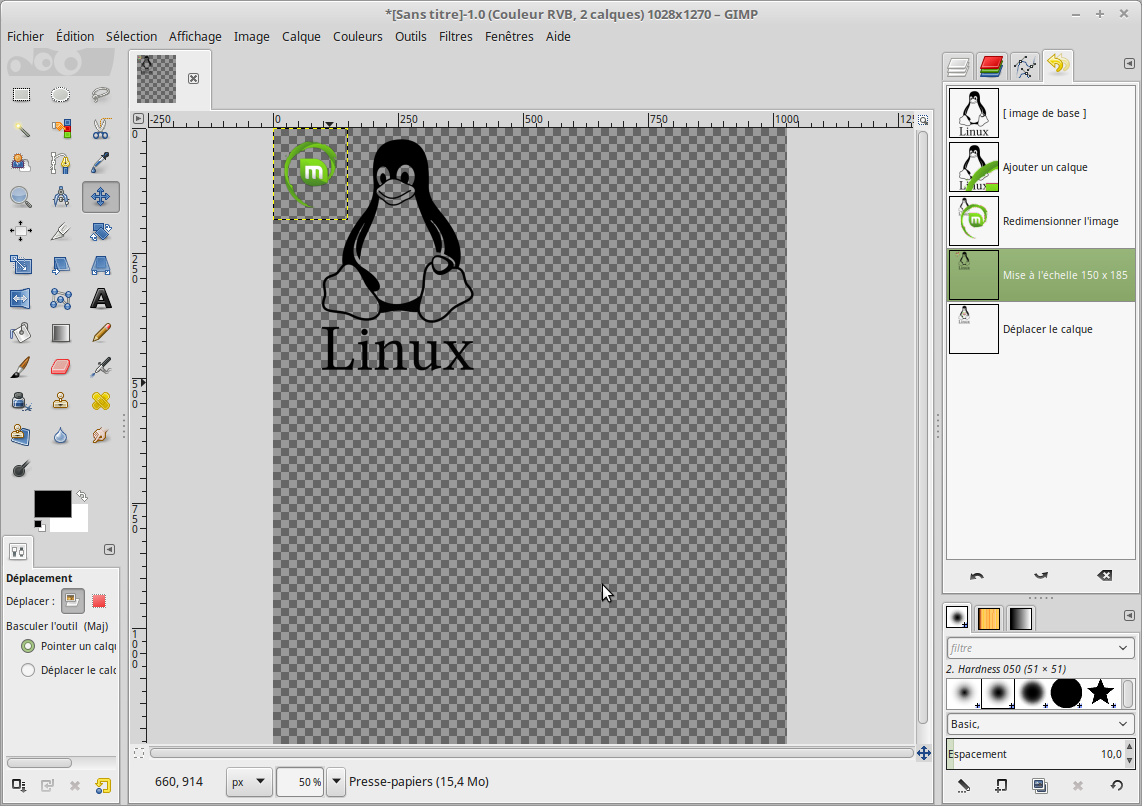
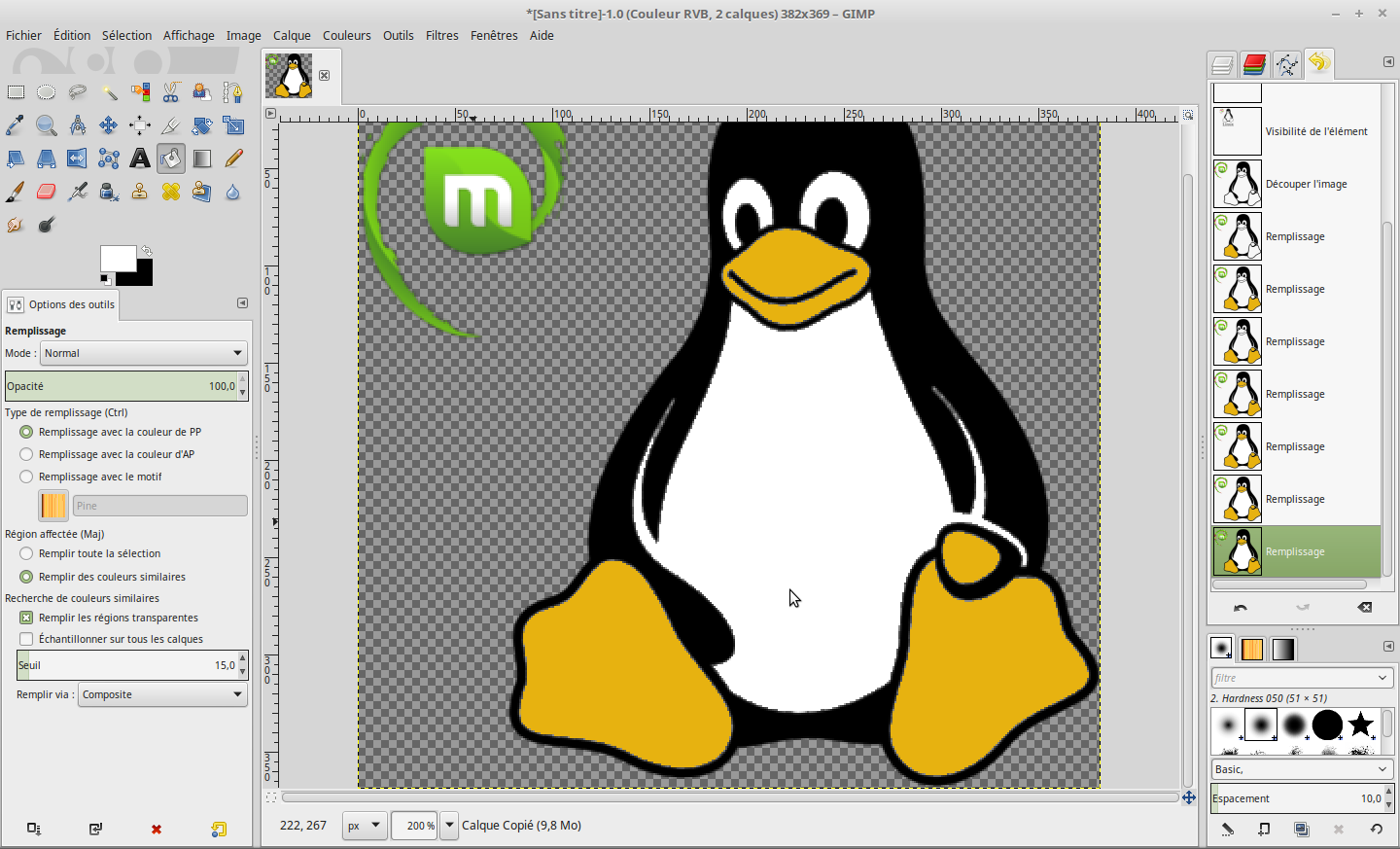
Pour insérer l'image du logo Mint : Edition>Coller comme>Nouveau calque :


Vous pouvez voir que ce logo, plus gros que l'image précédente déborde de la zone de travail (appelée canevas sur Gimp).
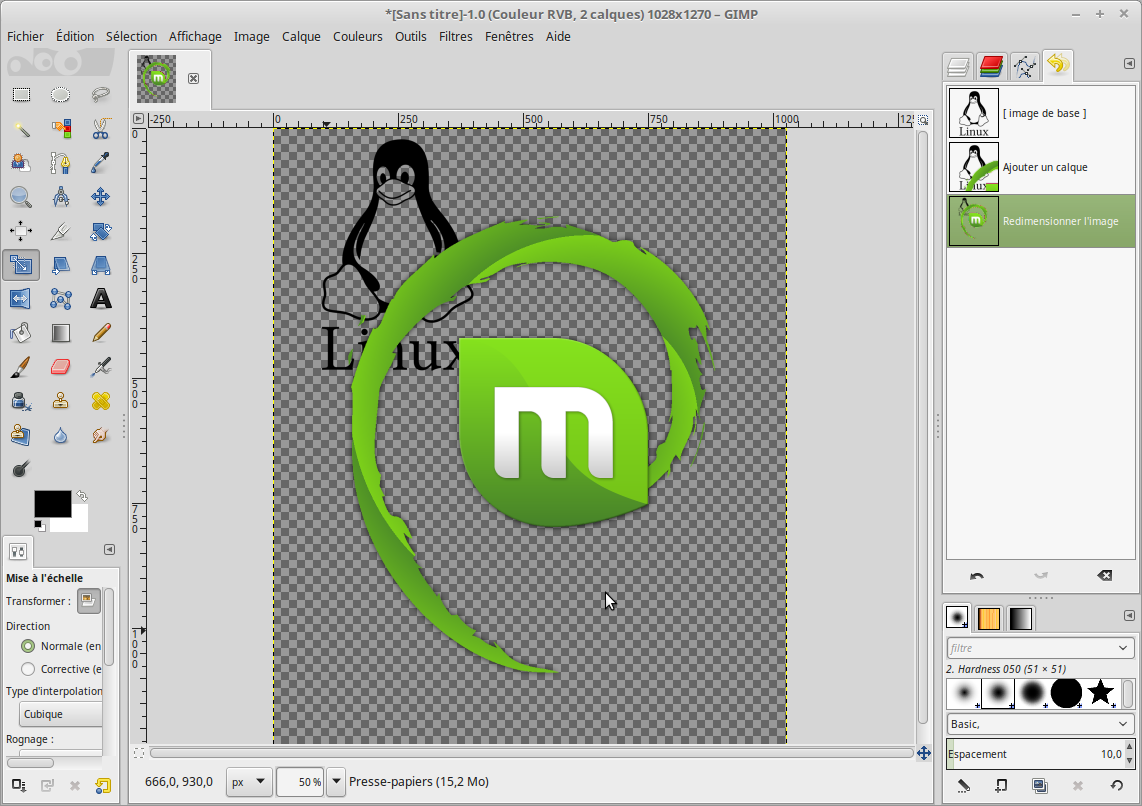
On va procéder ainsi pour tout faire apparaître : Image>Ajuster le canevas aux calques pour obtenir cela :
Nous allons maintenant entreprendre la mise à l'échelle du logo afin de pouvoir le placer sur le ventre du pingouin.
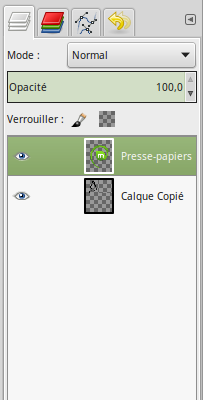
Vous remarquerez sur la droite de mes captures, que je passe régulièrement de l'affichage des calques à l'affichage de l'historique. Il suffit pour cela de choisir les onglets adéquats en haut de la palette :


A ce stade je vais envoyer le message car je redoute toujours un plantage de mon PC.
J'enregistre le texte régulièrement, mais les copies d'écran seraient à replacer.
Il y a eu un freeze hier sur Gimp, et je n'avais pas enregistré, tout était à refaire
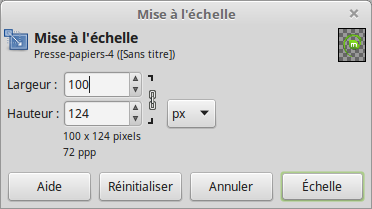
Vous choisirez l'outil de Mise à l'échelle qui se trouve dans la palette Outils à gauche du plan de travail (dit "canevas" mais j'utiliserai souvent les termes de Photoshop, j'y suis habituée et je les je trouve plus parlants).
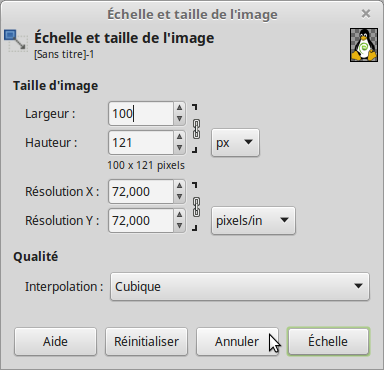
Puis cliquez n'importe où dans l'image, une grille va apparaître ainsi qu'une fenêtre de paramétrage :

Cliquez sur le chaînon pour conserver les proportions. Il doit être fermé.
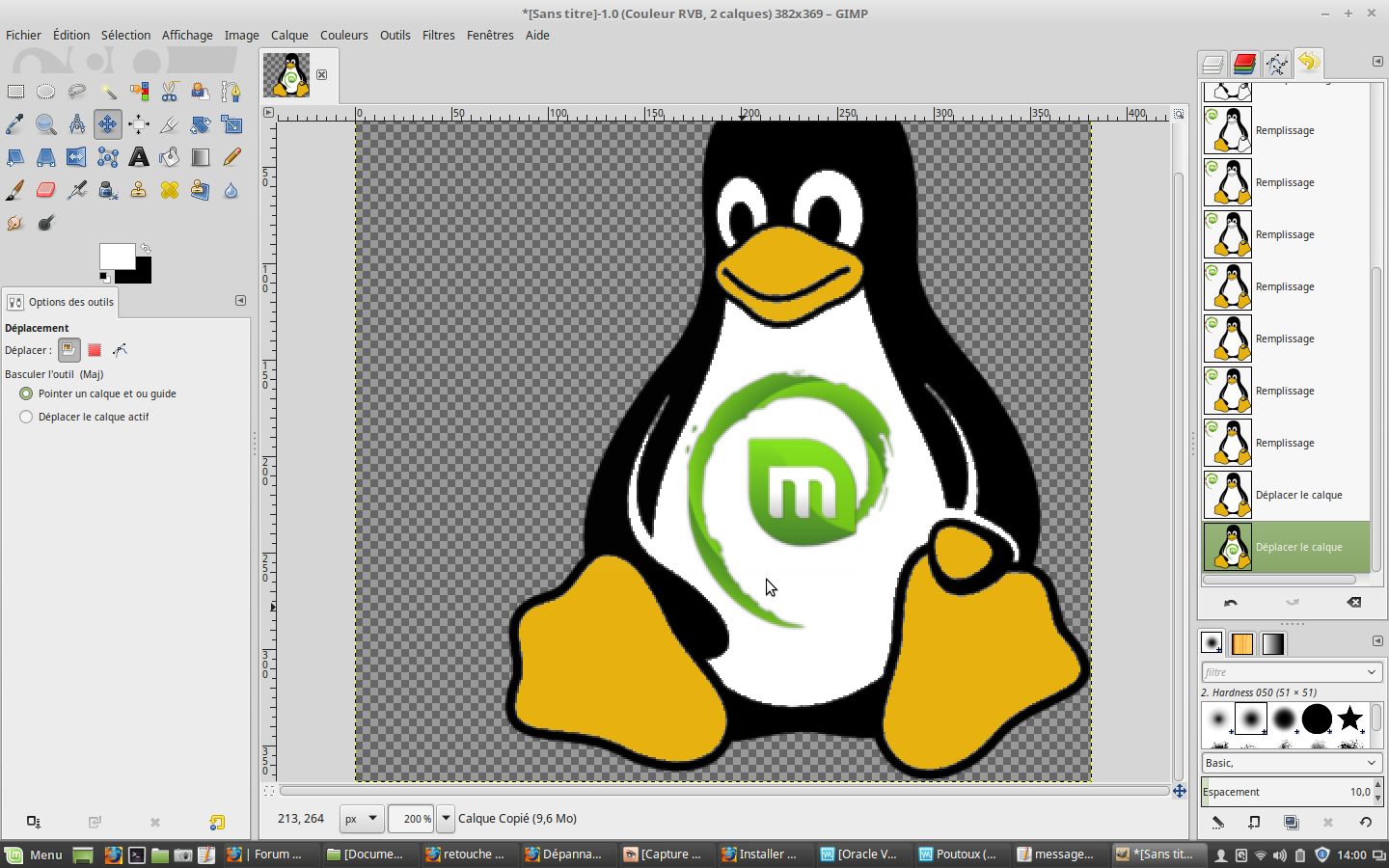
J'avais choisi 100 pixels mais c'est trop petit pour le ventre de notre pingouin, mettez 150, et cliquez sur Echelle.Résultat :

On va passer à la "peinture" avant de déplacer le logo sur le ventre afin qu'il ne nous gêne pas.
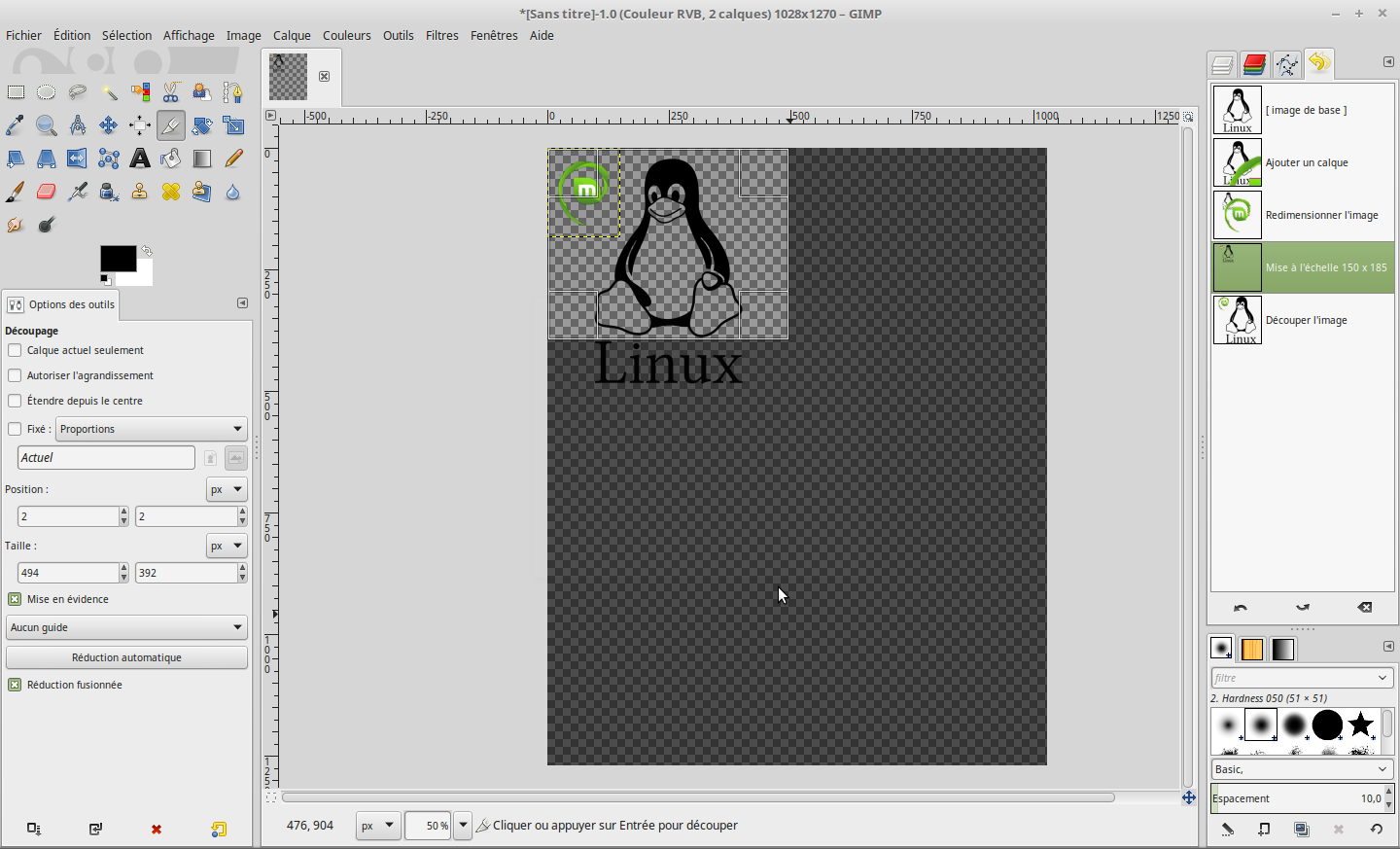
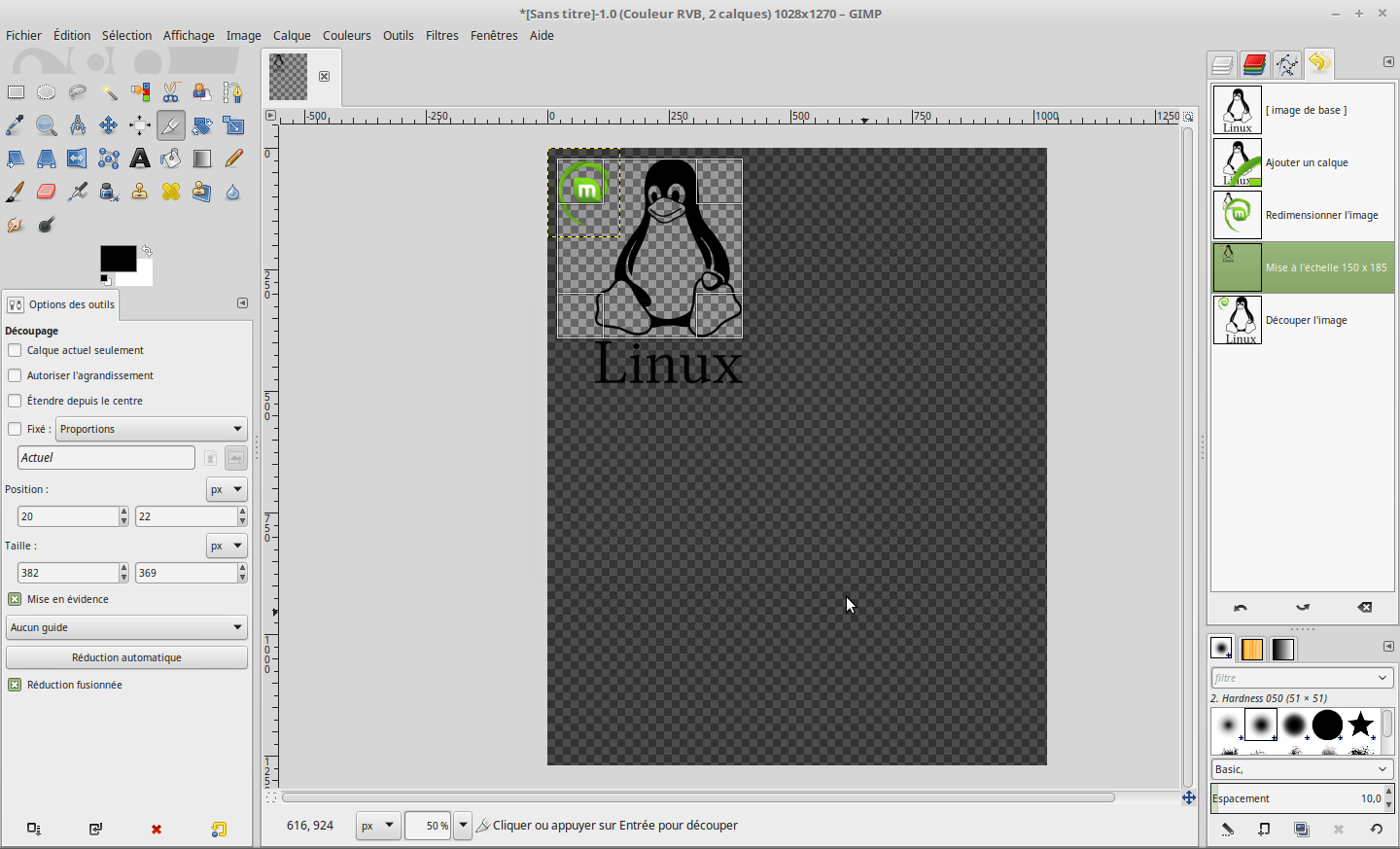
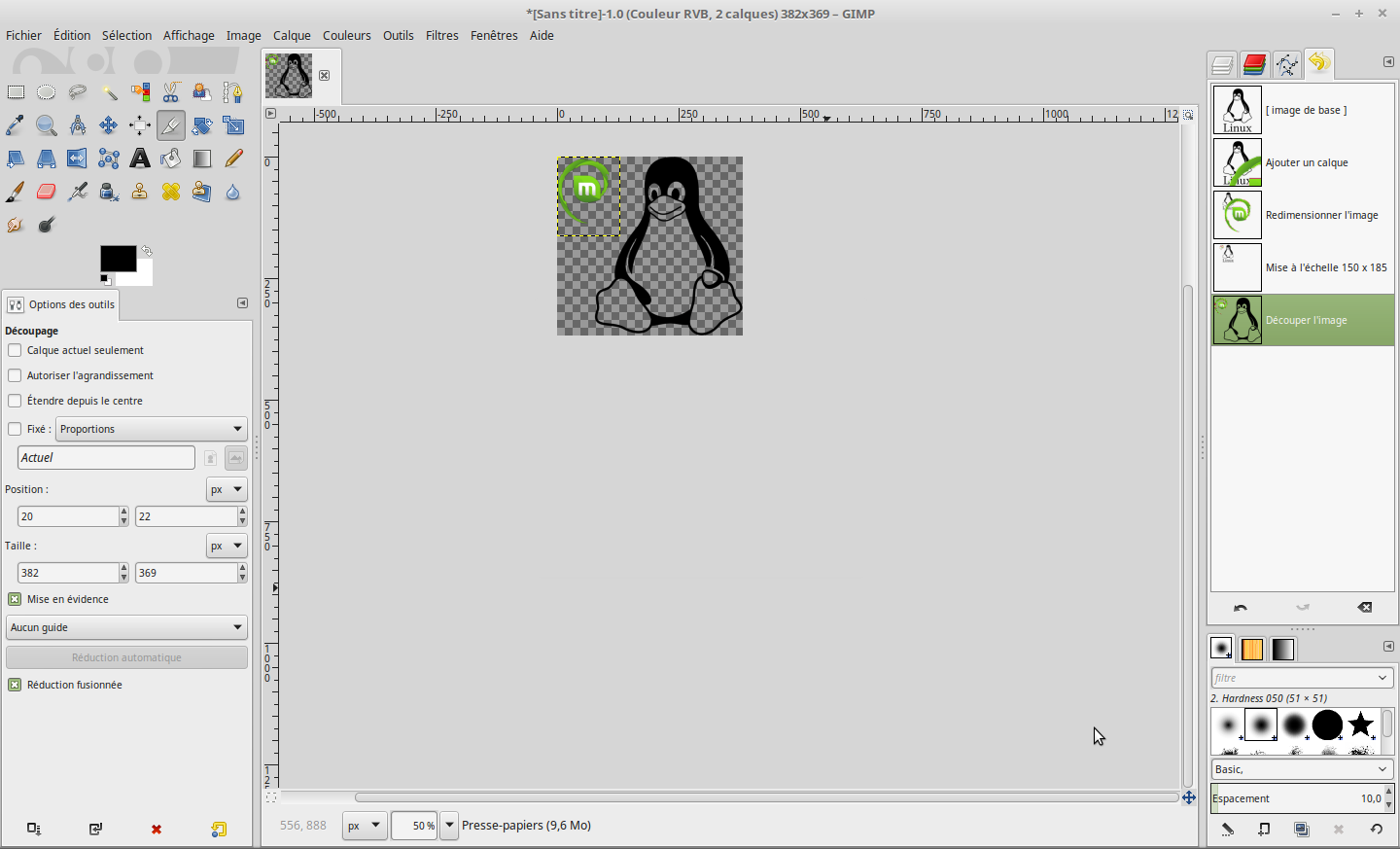
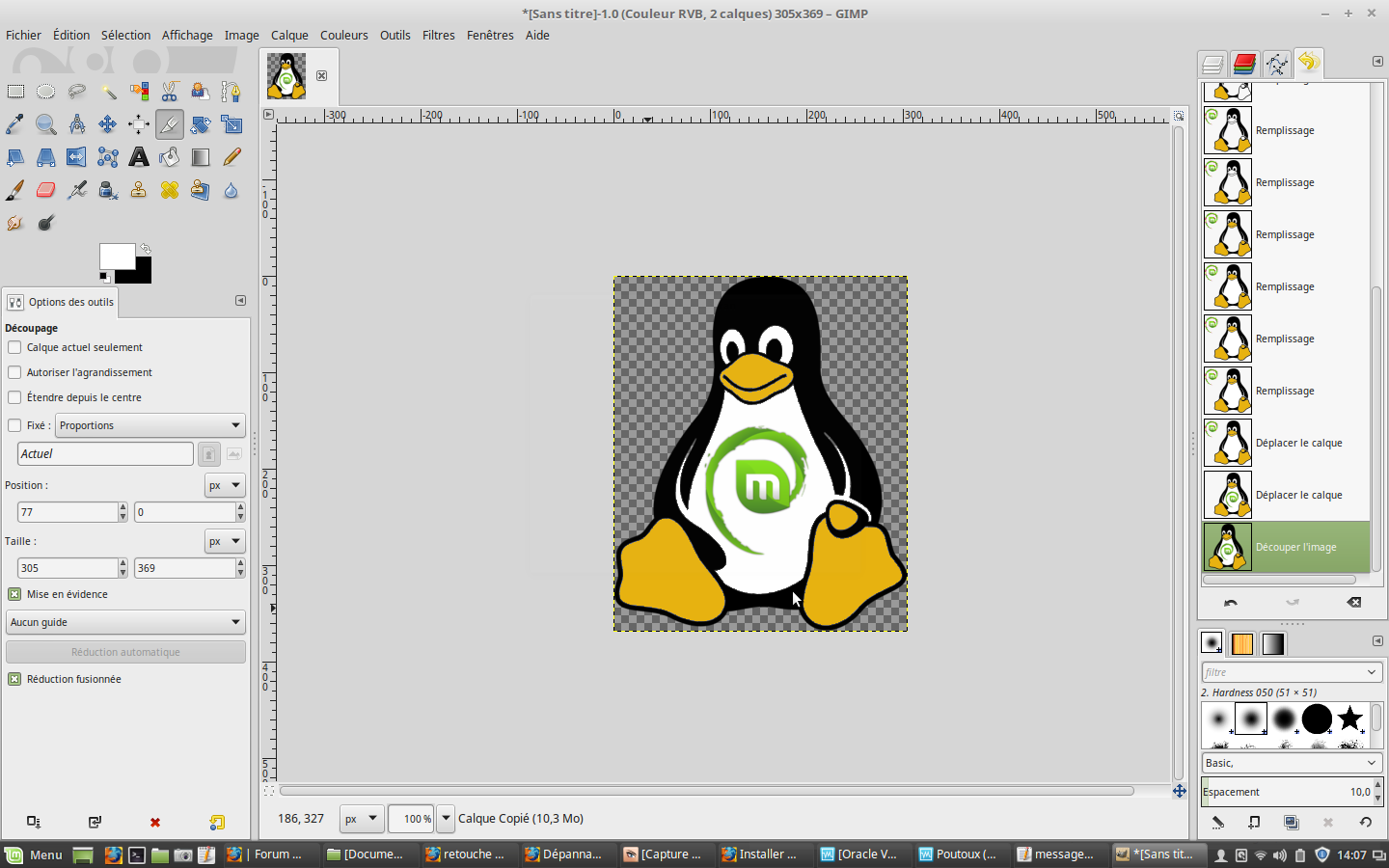
Mais auparavant on va recouper notre canevas pour l'ajuster à l'image, ce qui évitera des ascenseurs démesurés.Pour cela, on choisit l'outil Découpage en prenant bien soin de cocher l'option Réduction fusionnée afin que tous les calques soient découpées et non pas uniquement le calque actif (Élargissez la zone de gauche pour mieux voir).
Puis entourez l'image en laissant le texte à l'extérieur puisque l'on ne souhaite pas le conserver.

Pour terminer, cliquez sur Réduction automatique. C'est une option très utile qui va retracer votre rectangle mais en épousant les contours de l'image et supprimant toute zone transparente superflue.

Placez vous ensuite dans la découpe et cliquez :

J'envoie, la suite plus tard

Allez, c'est l'heure de sortir la peinture qui ne tachera pas les vêtements

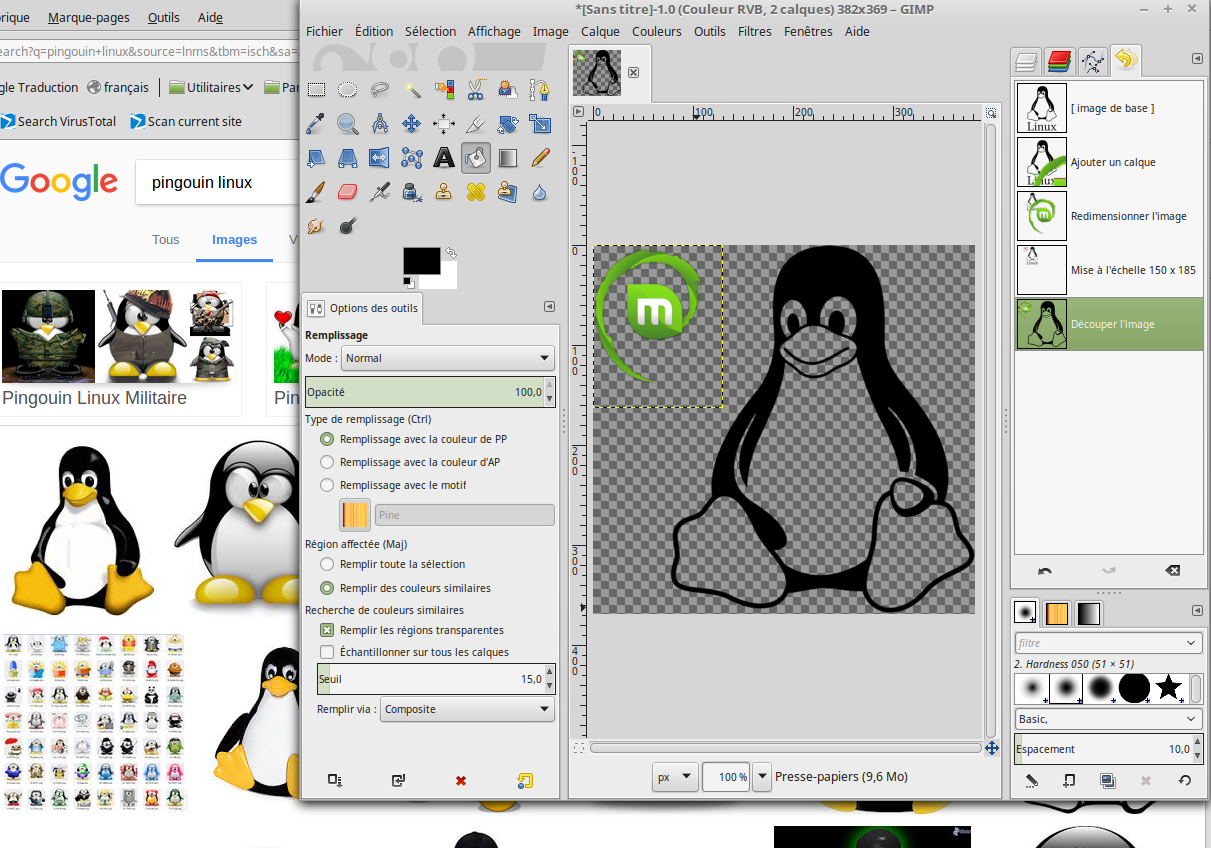
Commencez par ouvrir une page internet Google Image présentant des pingouins colorés.
Puis réduisez la fenêtre de Gimp de façon à en voir un peu dépasser sur le côté.
Cliquer ensuite sur l'outil Pot de peinture, puis sur la couleur de premier plan représentée par un rectangle superposé à celui d'arrière plan, en bas de la palette des Outils.
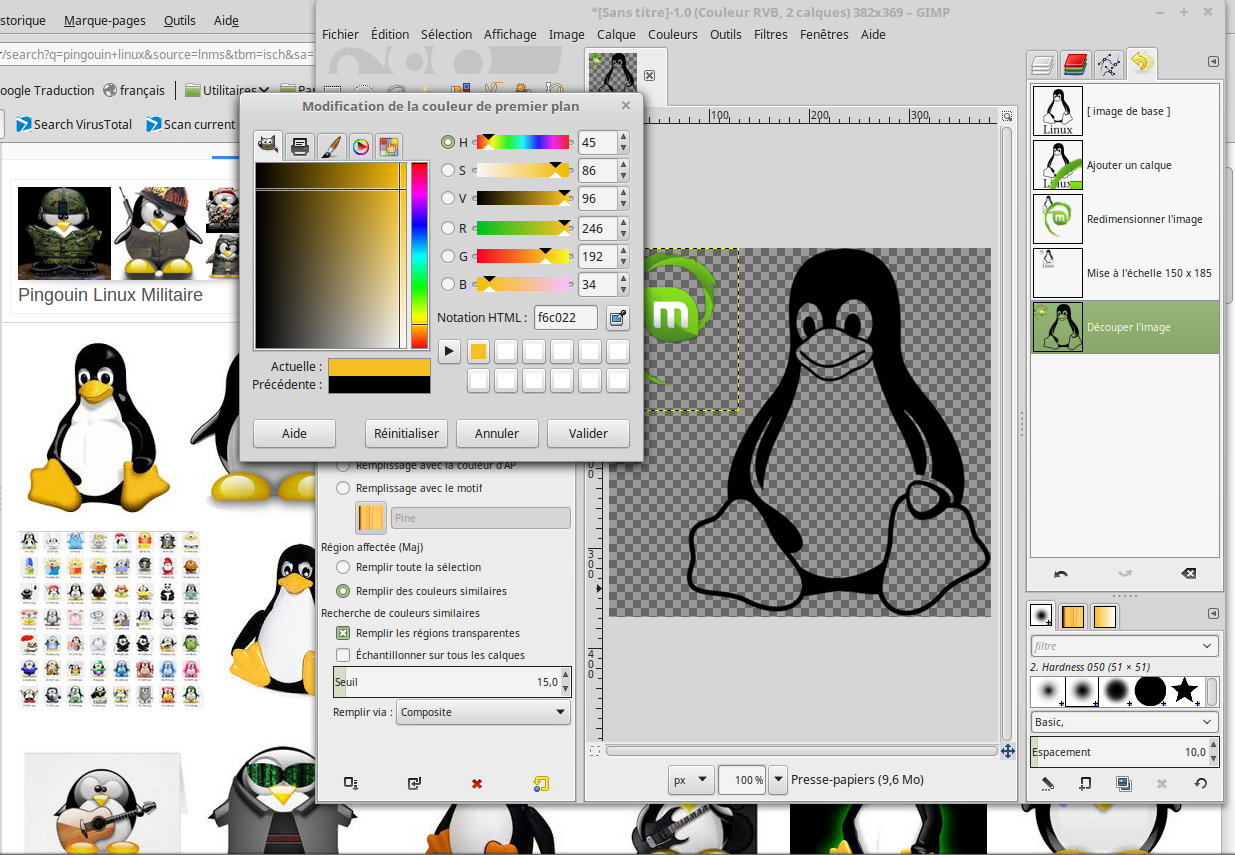
Puis cliquez sur la pipette que vous voyez à côté de Notation HTML.
Déplacez la pipette jusqu'à la couleur jaune qui vous plaît dans un pingouin afin d'obtenir la même.
Vous pourriez aussi la composer vous-même cette même fenêtre permettant de choisir les couleurs de premier et arrière plan, sans utiliser la pipette.Si vous comptez réutiliser cette couleur plus tard, vous avez à votre disposition 12 mémorisations.
Pour ajouter une couleur à celles mémorisés, cliquez sur la petite flèche à gauche des 12 cases.
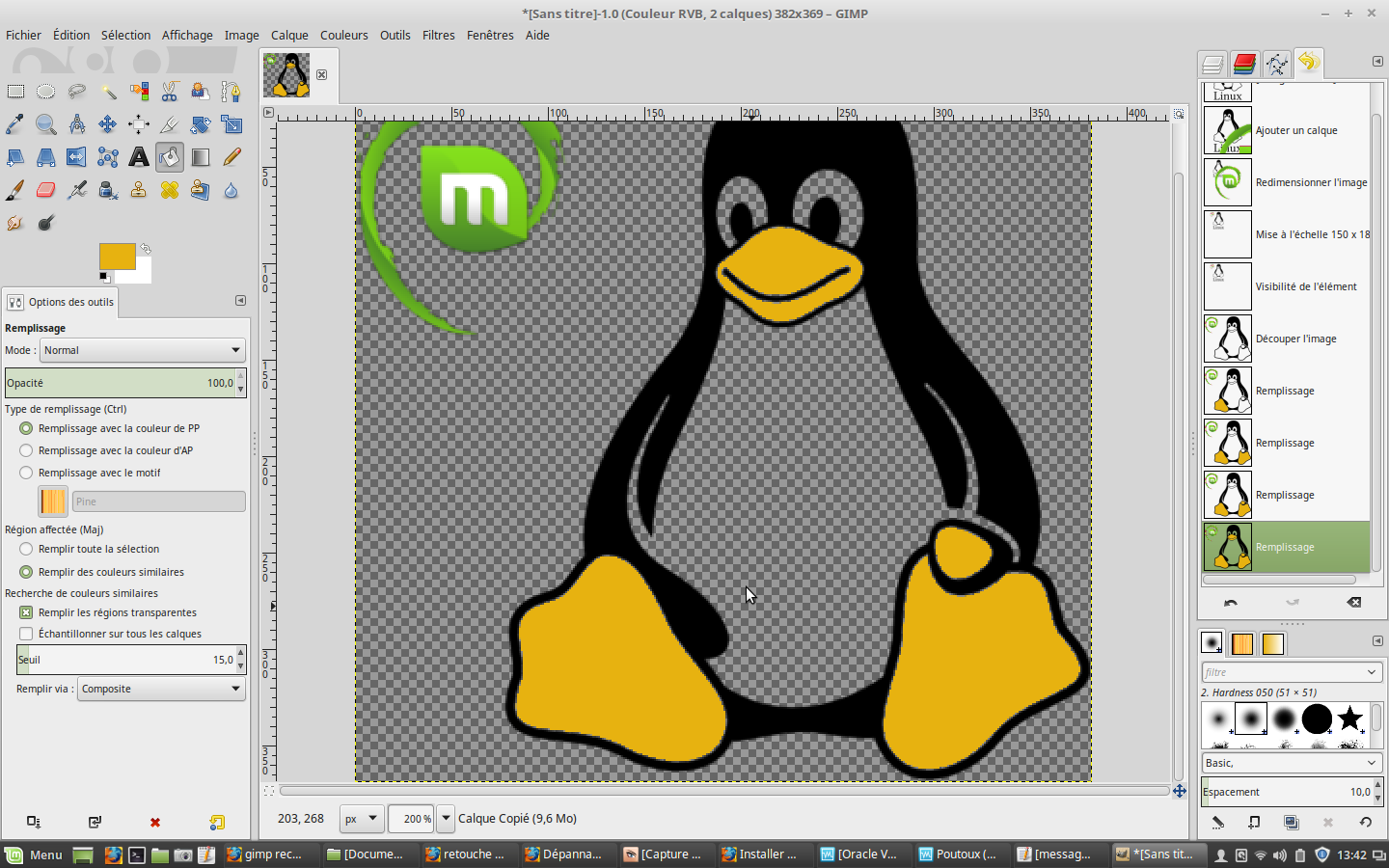
Rétablissez le plein écran de Gimp et zoomer à 200 % (ça se trouve en bas du plan de travail).
Puis cliquer sur chaque pied et sur le bec.

Choisissez maintenant du blanc comme couleur de premier plan à l'aide du sélecteur de couleur.
Le plus simple pour le noir et le blanc étant de cliquer sur les tout petits carrés noir et blanc à côté des gros. Puis sur la flèche courbée pour inverser les couleurs de premier et d'arrière plan.
Remplissez de la même façon le corps et les yeux.
Attention c'est la pointe de la flèche qui indique l'endroit précis ou vous allez peindre.
En cas d'erreur, Ctrl+Z ou remontez d'une étape dans la palette d'historique.
Il faut maintenant positionner le logo Mint sur le ventre à l'aide de l'outil Déplacement.
Vous pouvez reconnaître les outils actifs puisqu'ils apparaissent comme légèrement enfoncés à l'intérieur de la palette Outils.
Dans celui que j'avais fait hier, je l'avais légèrement ondulé à l'aide d'un filtre pour plus de réalisme, mais je ne vais pas le faire ici, sur un avatar ça se voit à peine, c'est du boulot pour rien

On repasse en zoom à 100 % et on recadre à nouveau pour supprimer les zones inutiles comme expliqué plus haut avant de terminer :

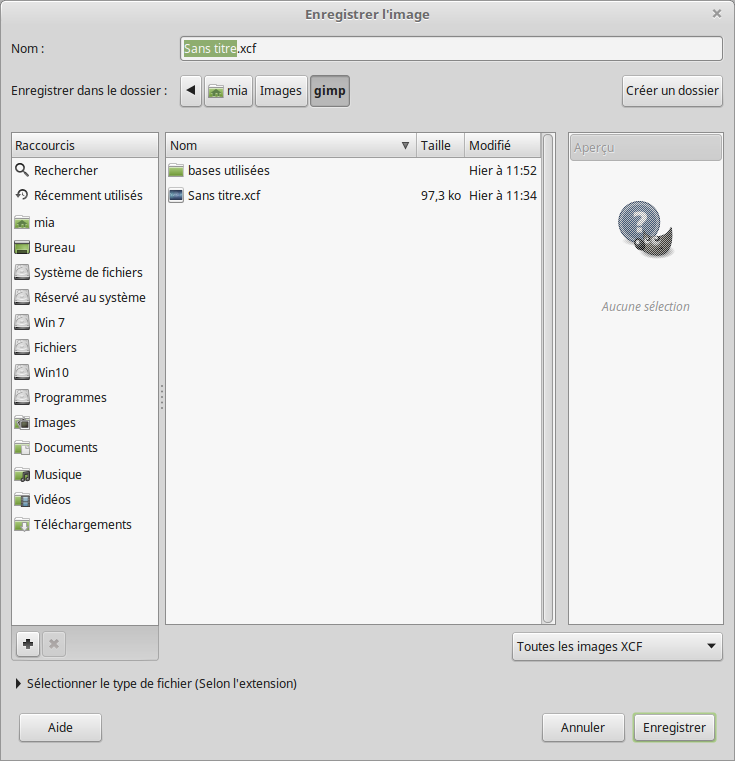
Vous enregistrez l'image telle qu'elle est, c'est à dire non réduite à la dimension d'un avatar et avec tout ses calques, au format Gimp (.xcf).
Attention, c'est un peu particulier la première fois, il y a une petite fenêtre en bas à droite pour donner un nom au fichier plutôt que d'écrire dans le champ "Nom" qui est en haut.
On va ensuite réduire l'image à la taille d'un avatar utilisable sur un forum, par exemple 100x100 pixels.
Pour cela allez dans le menu Image>Échelle et taille de l'image...
Laisser toujours la qualité par défaut (Cubique) qui est la meilleure.
Vérifiez que le cadenas est fermé pour conserver les proportions, puis entrez le chiffre 100 et cliquez sur Échelle pour valider.
Voilà notre tout petit pingouin est maintenant en taille réelle (si le zoom est à 100 %).
Et il ne reste plus qu'à exporter l'image au format .png pour conserver la transparence.
Le format .gif peut faire l'affaire aussi mais j'ai déjà rencontré des problèmes de semi-transparence sur les contours qui n'étaient pas du meilleur effet.Je ne sais pas ce qu'il se passe avec Goopics, plus moyen de mettre des images, j'ai peut-être dépassé le quota journalier.
Heureusement il n'y en a pas vraiment pour la fin.
Vous faites simplement Fichier>Exporter comme...Voilà, c'est terminé.
Je n'aurais pas beaucoup de temps le week-end pour répondre à d'éventuelles questions et souligner quelques points du chapitre sur les calques.
La suite la semaine prochaine
J'ai vu passer ton message Vulcain, merci pour les compliments

 M i aParticipant22 mars 2017 à 10 h 31 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17674
M i aParticipant22 mars 2017 à 10 h 31 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17674 M i aParticipant21 mars 2017 à 12 h 31 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17666
M i aParticipant21 mars 2017 à 12 h 31 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17666 M i aParticipantTélescopage avec AZAMOS
M i aParticipantTélescopage avec AZAMOS
peux-tu essayer avec un simple fichier texte posé par exemple sur ton Bureau ?
Bonne idée
 21 mars 2017 à 12 h 28 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17665
21 mars 2017 à 12 h 28 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17665 M i aParticipant
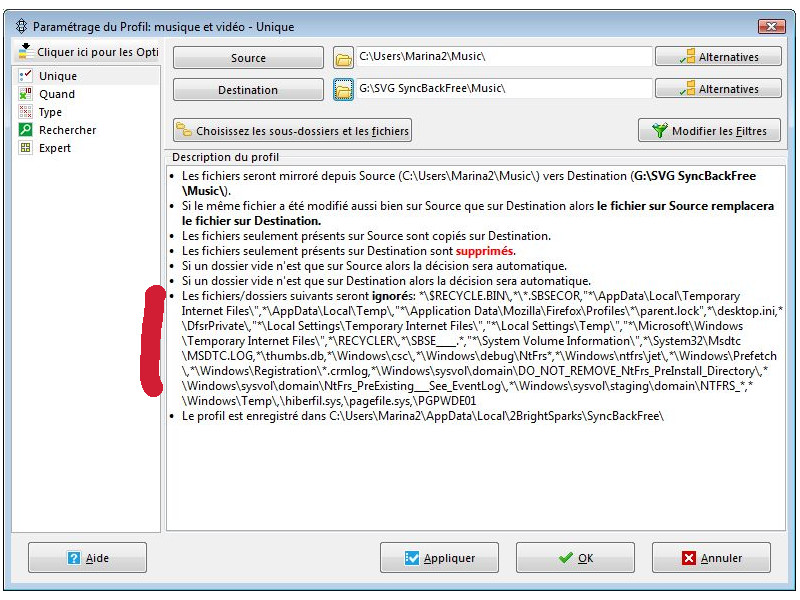
M i aParticipantvotre filtre a masqué tous les résultats
Il faudrait que tu vérifies que tu as dans les filtres

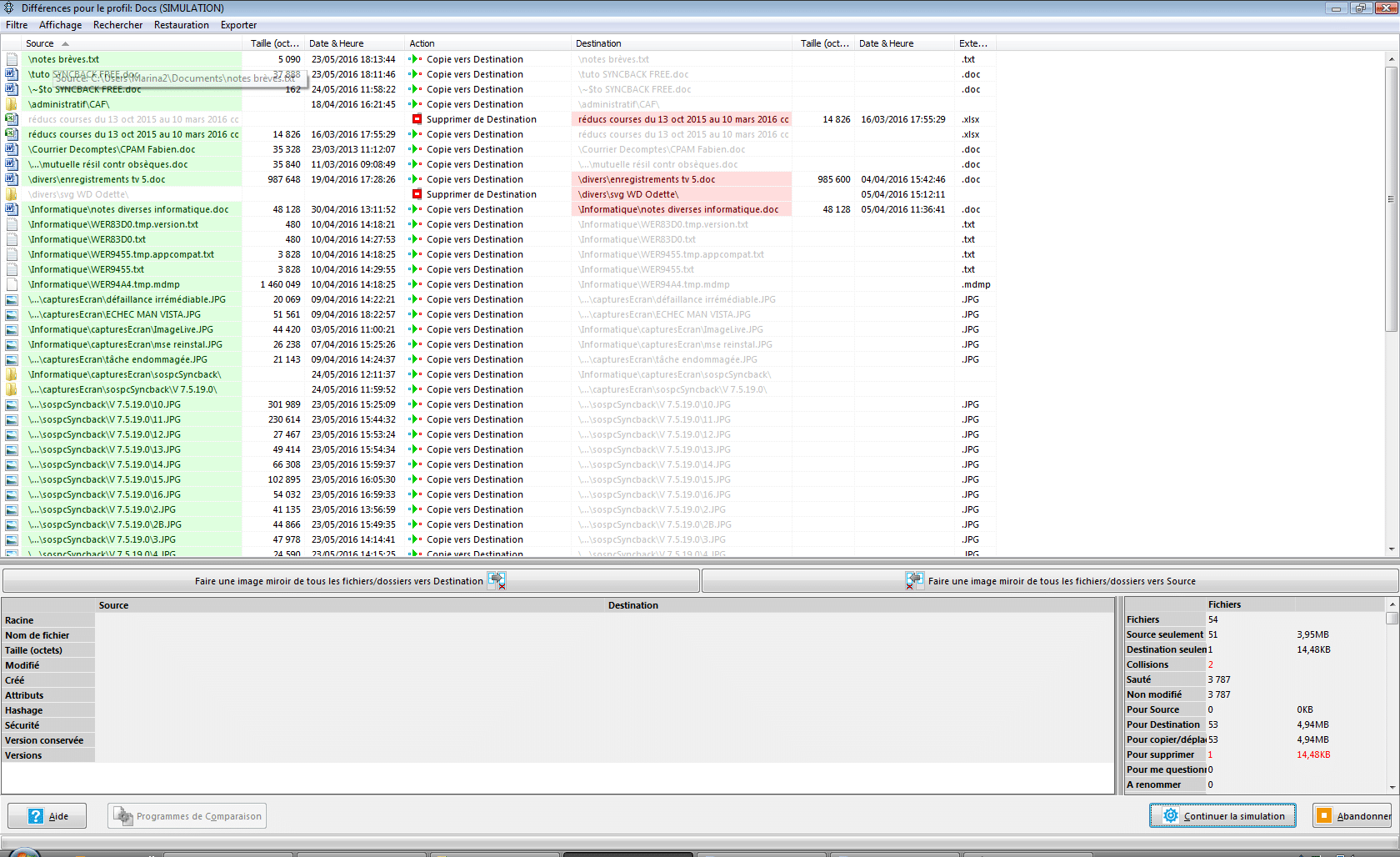
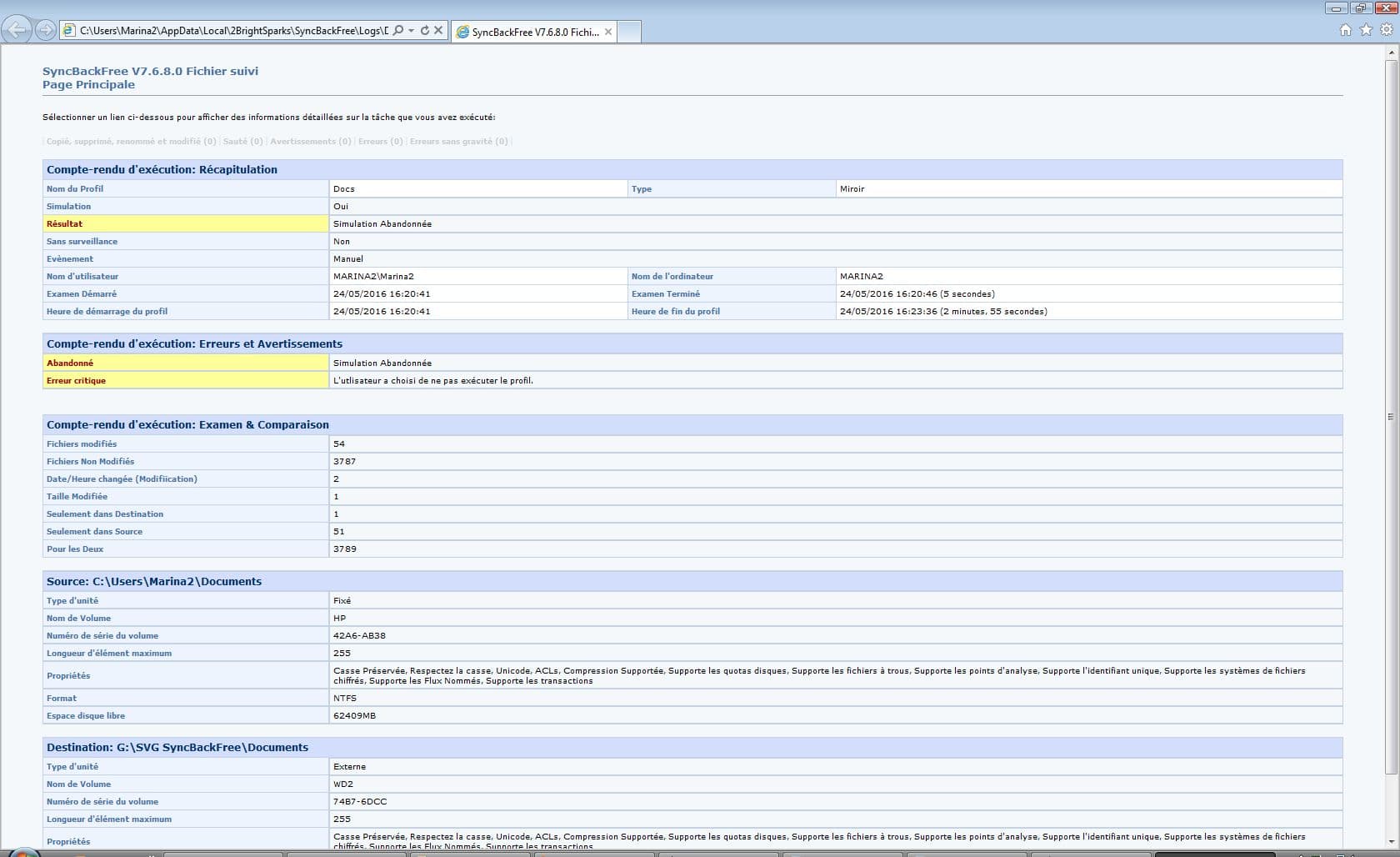
Que se passe-t-il quand tu effectues une simulation ?


 M i aParticipant
M i aParticipantBonjour vous deux

@ Yves,
Tes compliments font plaisir. J'essaye de réduire à ce qui me semble essentiel pour débuter.
Comme pour toute chose que l'on découvre, être noyé dans une montagne d'informations, qui certes ont toutes leur utilité en temps voulu, est la meilleure façon de s'y perdre me semble-t-il.@ Darksky,
Pour la taille de l'avatar, tout dépend des forums, mais avec 100 pixels sur 100, ça devrait être dans les clous.
Ça n'est pas très agréable de travailler sur une image de 100x100 à la base, car soit tu vas afficher sa taille réelle et ça sera minuscule donc inconfortable visuellement, soit tu vas la zoomer à la taille de l'écran, et tu obtiendras un image pixelisée et floue avec des contours en escalier.
Mais d'un autre côté elle ne perdra pas en qualité suite aux algorithmes de redimensionnement moins performants que ceux de Photoshop.
Je n'ai pas fait de test, c'est peut-être tout à fait acceptable. Il y en a un dans le tuto où on peut constater que "Cubique" est à privilégier.
Si je me souviens bien, j'ai fait le mien en 600x600, mais j'ai triché, je l'ai redimensionné en "bicubique" sur Photoshop.
Ceci étant dit, je te conseille tout de même de le créer à cette taille et le réduire à la fin.Ton idée de fond d'écran est intéressante aussi, ça permettrait de faire plus de choses, d'avoir moins de contraintes, c'est toi qui choisis.
L'image de départ peut au choix être une feuille blanche (que tu choisiras transparente au moment de la création du fichier).
Tu peux prendre aussi des éléments existants que tu modifieras. Pour l'avatar que j'ai crée, j'ai repris le logo de Linux Mint.
A ce moment là, à la place de créer un nouveau document, tu ouvres une image.
Cette solution est plus simple pour commencer.
Si tu veux le créer de toutes pièces, il faudra te limiter à des opérations basiques pour l'instant, et tu l'amélioreras en fonction de ton apprentissage.
A ta place je choisirais une image que tu vas modifier, mais encore une fois, c'est toi quoi vois.Si tu choisis cette solution, je te propose d'ouvrir ton image avec Gimp, de mettre une capture ici, suivie d'un descriptif de ce que tu voudrais en faire.
Yves, si tu veux créer un avatar (ou fond d'écran), ça serait intéressant de voir plusieurs résultats
A retenir pour le chapitre 3 "Opérations de base"
Annuler un opération :
- le classique Ctrl+Z.
- le tout ausi classique menu Edition > Annuler.
- et la merveilleuse palette d'historique.
Il s'agit d'un empilement chronologique des actions effectuées.
Le nombre d'annulation possibles se définit dans le menu Édition > Préférences > Environnement > Mémoire maximale pour l'annulation.
Il suffit de se positionner sur la dernière action que vous voulez conserver et tout ce qui a eu lieu après est effacé dès qu'une nouvelle action est effectuée.
Tant qu'aucune action n'a été effectuée, il est bien entendu possible de revenir en haut ou à n'importe quel endroit de la pile de la palette d'historique.Je ferai des captures car l'historique est une fonction très importante.
Mode colorimétrique :
Si vous ouvrez une image au format .gif, vous ne pourrez pas utiliser toutes les fonctionnalités du logiciel.
Il faut dans ce cas passer au mode RVB : menu Image > Mode > RVB.Zoomer :
- utiliser le menu déroulant au bas de la fenêtre.
- menu Affichage > Zoom.
- Ctrl + molette dans le plan de travail.Se déplacer dans l'image quand l'image est zoomée :
- utiliser les ascenseurs.
- verticalement : utiliser la molette (dans la zone de travail).
- horizontalement : placer le curseur sur l'ascenseur horizontal et utiliser la molette.Recadrer :
Justement, le tuto prend l'exemple d'un avatar
- utiliser l'outil recadrage en suivant le tuto, je ne ferai pas mieux.
- menu Image > Taille de l'image. Là aussi, il n'y a pas moyen de raccourcir, vous devrez suivre le tuto.Réduire ou agrandir une image :
Il s'agit de réduire une image qui fait 600x600 pixels par exemple pour obtenir la même image en 100x100, sans en supprimer des parties, contrairement au recadrage.Quelques fonctions de retouches simples :
- faites vos réglages en une seule fois, les exemples sur Luminosité-Contraste sont parlants.
Les réglages qui sont présentés sont principalement utilisés en retouche photo.Transformer une photo :
- La touche Ctrl doit être utilisée pendant certaines manipulation, par exemple pour conserver les proportions hauteur/largeur lors d'un redimensionnement à l'aide des poignées de redimensionnement, ou encore pour une rotation suivant des angles droits ou des angles de 15°.Le chapitre est terminé. C'est bien de savoir que ces outils et possibilités existent, mais il sera nécessaire d'y revenir quand vous aurez besoin de les utiliser.
N'oubliez pas qu'ils peuvent être paramétrés plus finement en bas de la palette Outils.La prochaine fois, on essayera de commencer les avatars (ou fonds d'écran pour ceux qui préfèrent). N'oubliez pas votre capture

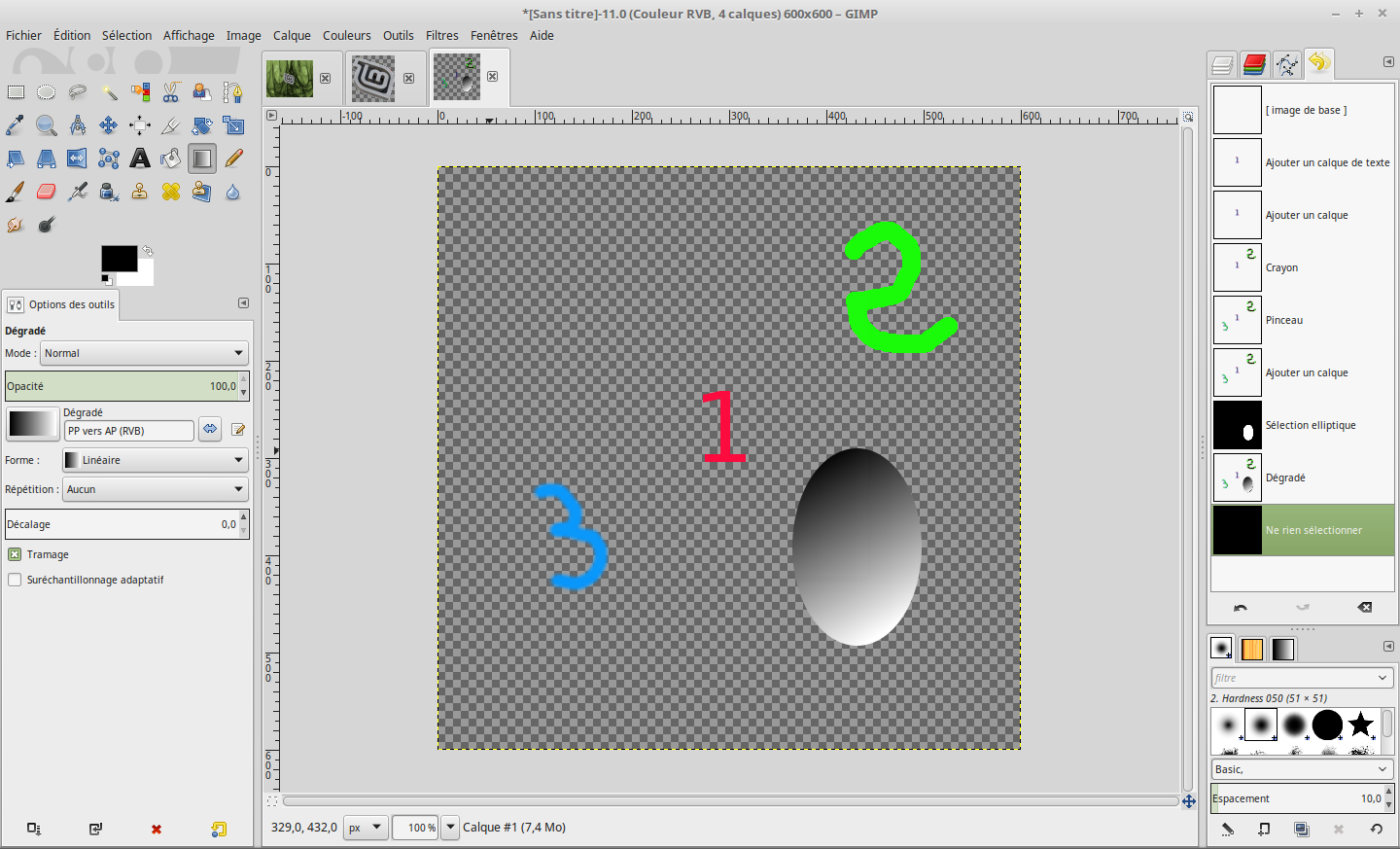
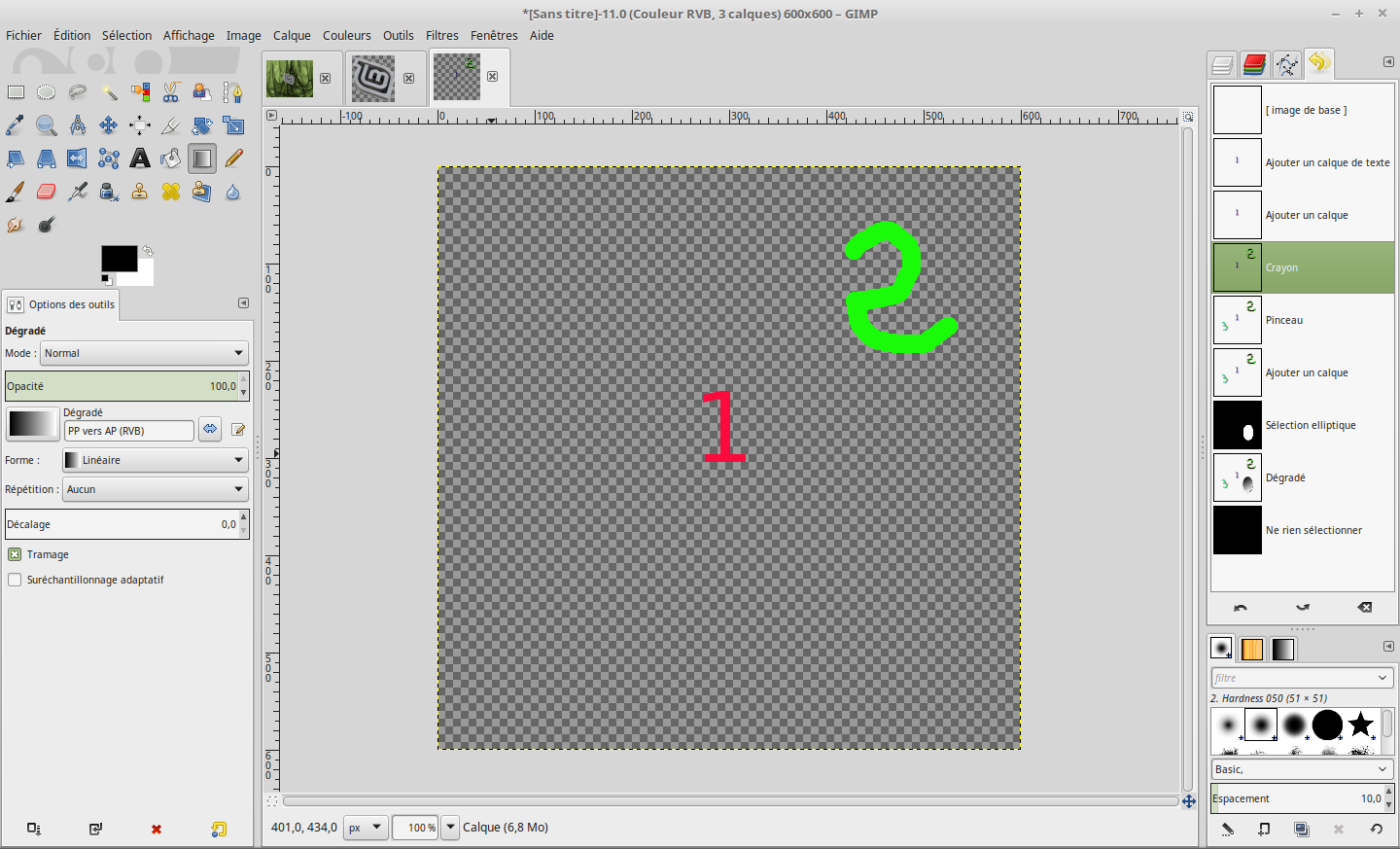
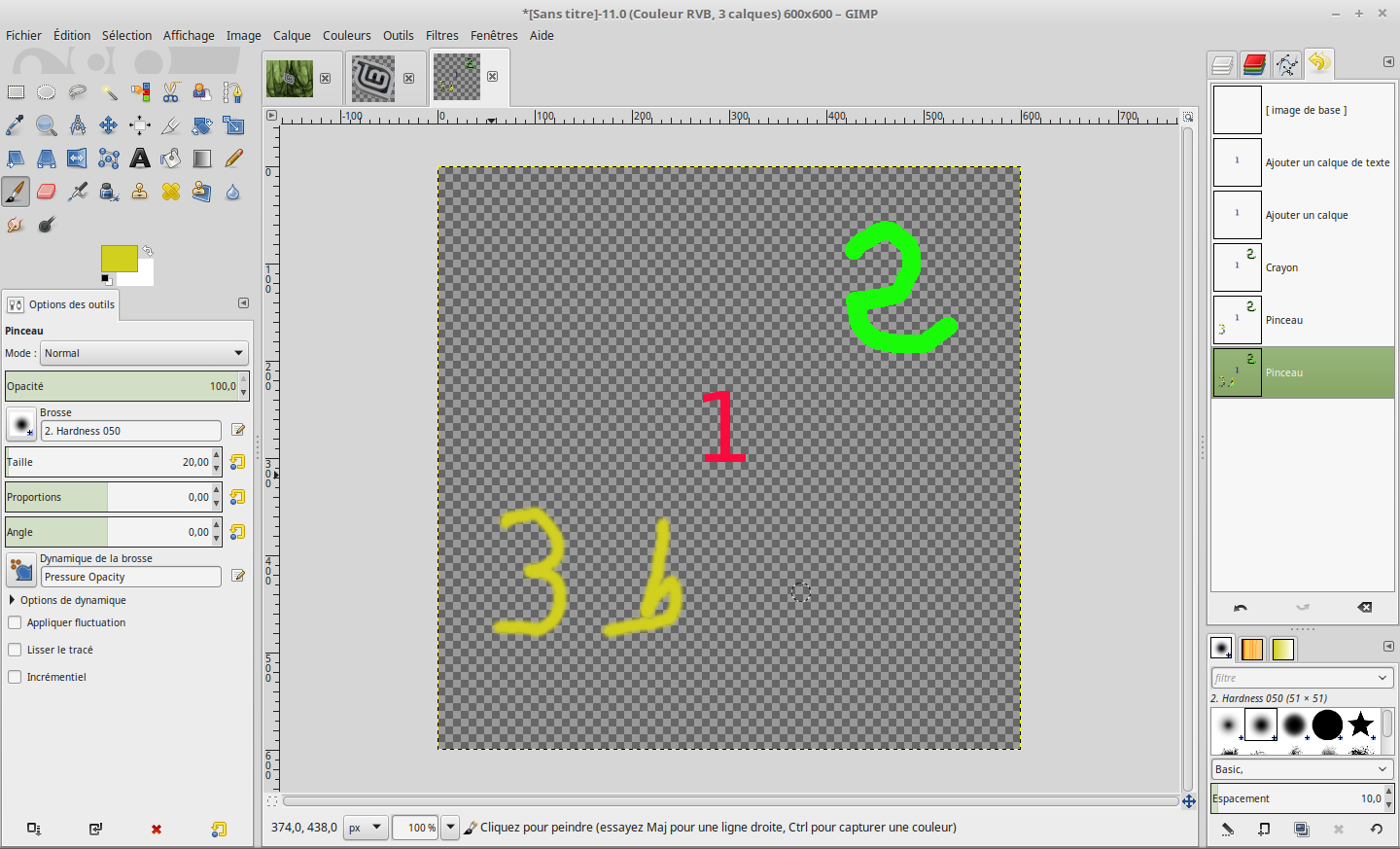
La palette d'historique :
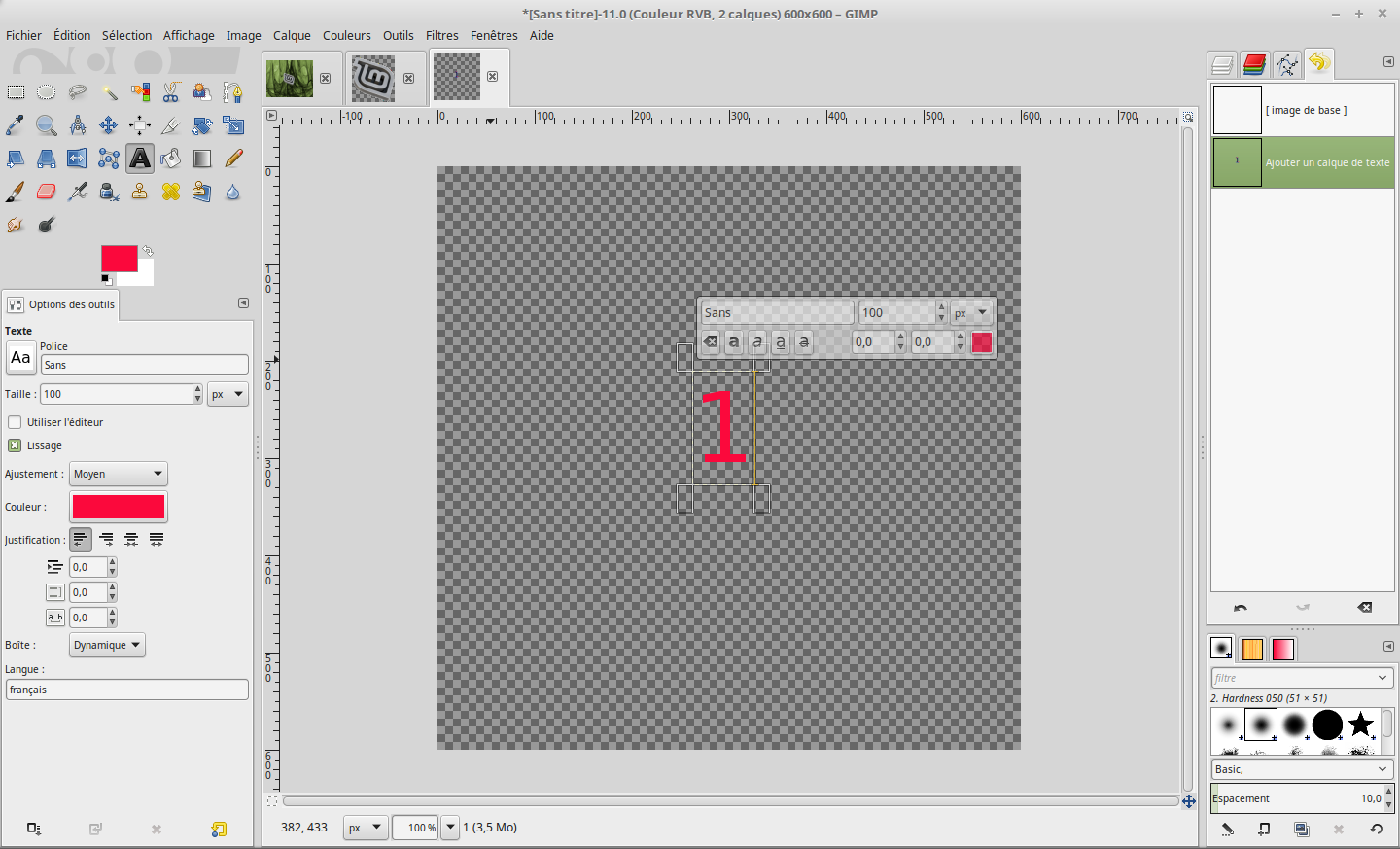
1 - la palette s'affiche à l'aide du bouton en haut à droite

Suivez la progression dans la palette




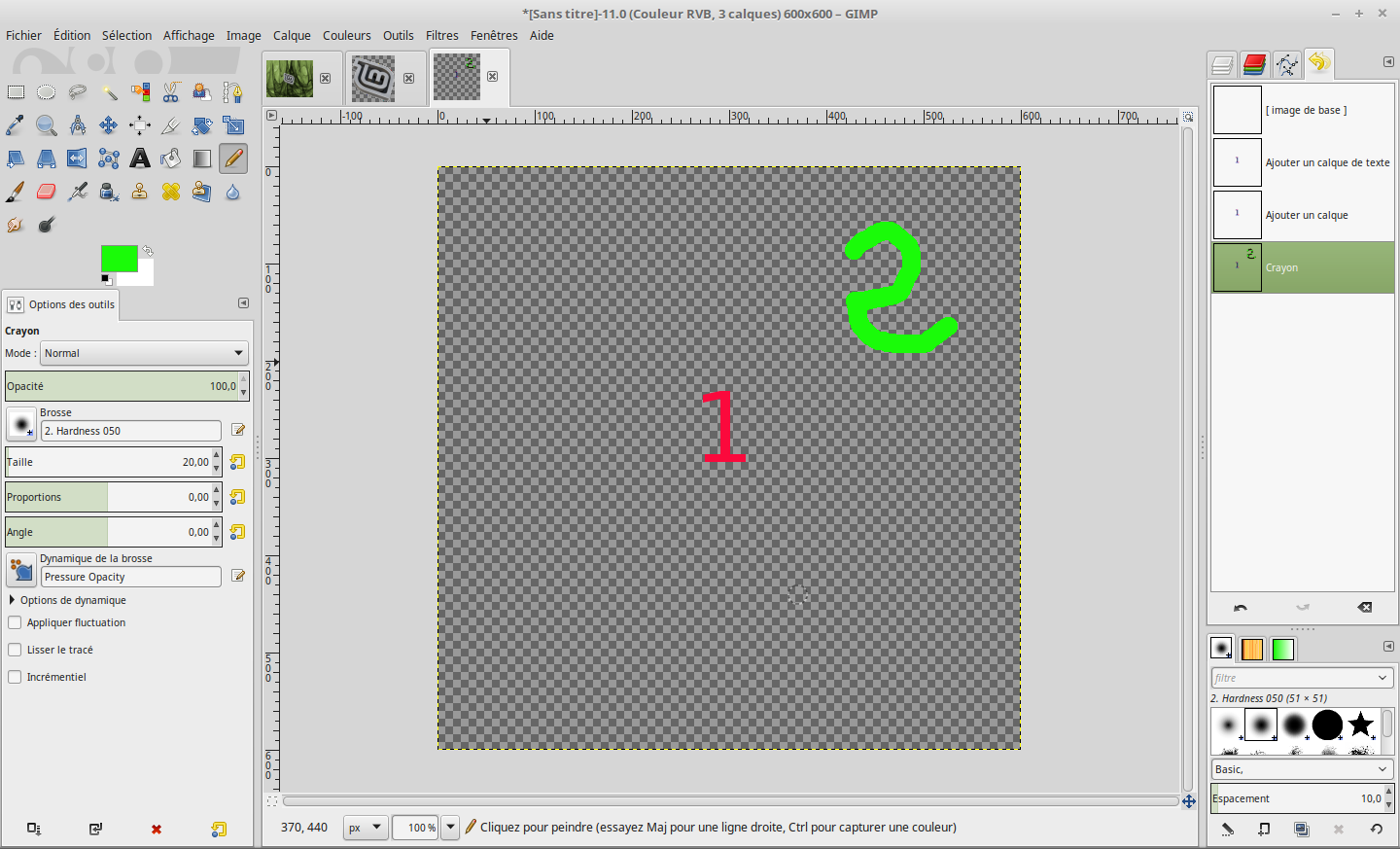
Ici, je remonte dans la palette au moment où j'avais écris le chiffre 2

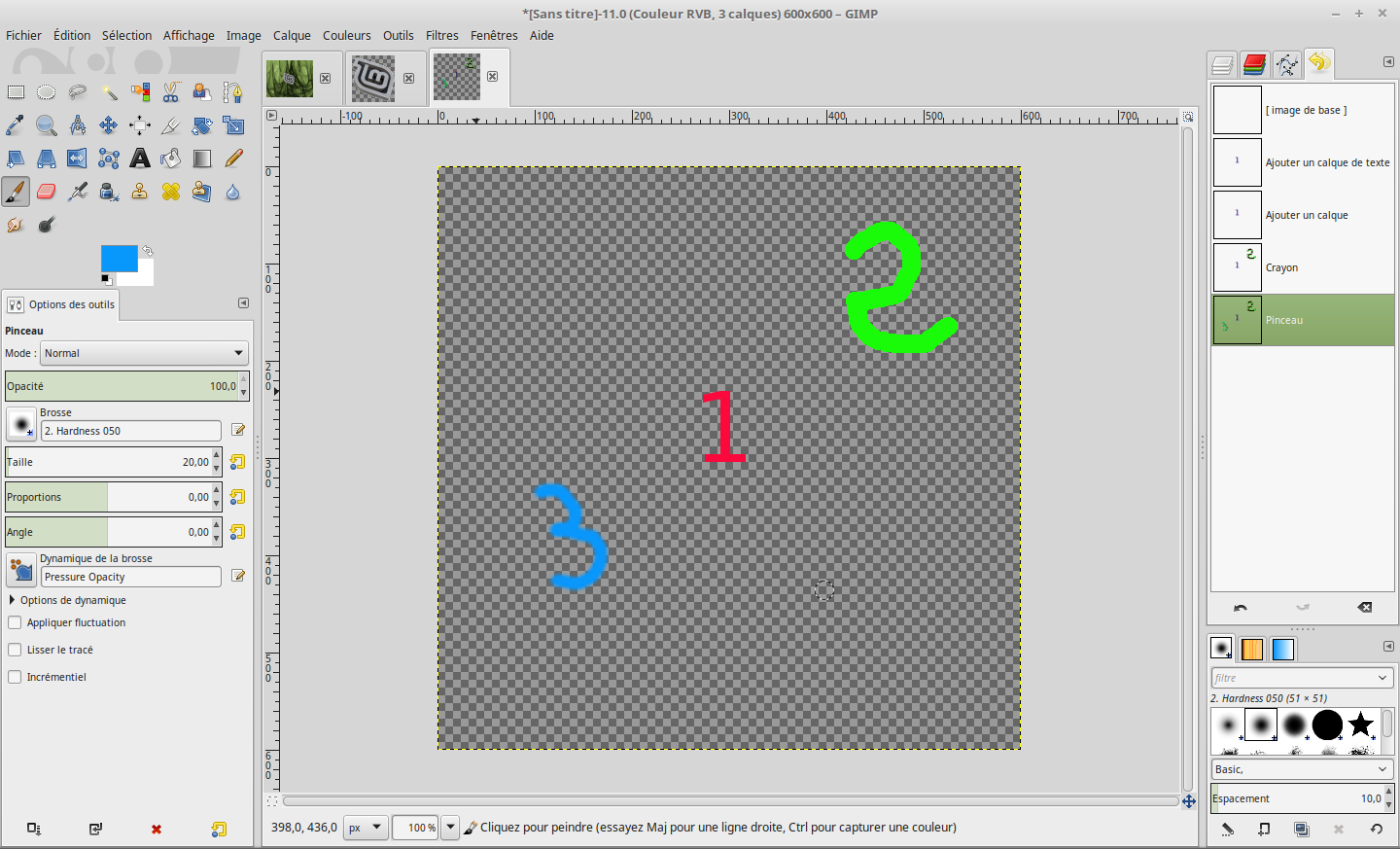
Dès que j'entreprends une nouvelle action, le bas de l'historique est effacé, compris ?

 21 mars 2017 à 9 h 58 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17658
21 mars 2017 à 9 h 58 min en réponse à : sauvegarde SyncBackFree réussie mais introuvable dans la destination [RESOLU] #17658 M i aParticipant
M i aParticipantBonjour VERSATOLE,
SynckBackFree est un logiciel que j'utilise pour mes sauvegardes sur un vieux PC.
J'en suis tellement satisfaite que j'avais fait un tuto ici pour inciter à son utilisation.Le paramétrage de ta sauvegarde semble correct.
AZAMOS soupçonne un problème avec la carte mémoire qui doit supporter la sauvegarde.
Je fais mes sauvegarde sur disque dur externe et n'ai jamais rencontré ce soucis.Comment ça se passe si tu changes ton support de sauvegarde ?
21 mars 2017 à 9 h 41 min en réponse à : Windows 7 et 8.1 : mises à jour bloquées sur les CPU Kaby Lake et Ryzen #17657 M i aParticipant
M i aParticipant AZAMOS,
AZAMOS,Ensuite les « mises à jour de sécurité » DOIVENT être fournis pour Win 7 (et 8.1 bien entendu), c’est une obligation contractuelle.
S'ils peuvent s'en dispenser, c'est probablement qu'ils l'ont prévu au contrat.
Il suffit d'une petite précision limitant la "garantie" aux CPU mis sur le marché jusqu'à une date buttoir.
Difficile de penser qu'entourés des meilleurs juristes, ils se soient mis la corde au cou avec une obligation de développer des patchs pour tous les nouveaux processeurs ad vitae æternam.la méthode la plus simple étant celle qu’a indiqué un membre éminent, majestueux, talentueux et exceptionnel du forum
Majestueux, n'en rajoute pas trop quand même, mais tu peux remplacer par "plein d'humour".
Je l'avais loupé ce tuto, et c'eut été dommage de passer à côté, je me suis bien marrée.
Problèmes de vue, problèmes de dentier, ça ne te rajeunit pas tout ça

 21 mars 2017 à 9 h 07 min en réponse à : Marre de Windows ou macOS ? Ces 5 distributions Linux pourraient vous convertir #17655
21 mars 2017 à 9 h 07 min en réponse à : Marre de Windows ou macOS ? Ces 5 distributions Linux pourraient vous convertir #17655 M i aParticipant20 mars 2017 à 11 h 35 min en réponse à : Windows 7 et 8.1 : mises à jour bloquées sur les CPU Kaby Lake et Ryzen #17646
M i aParticipant20 mars 2017 à 11 h 35 min en réponse à : Windows 7 et 8.1 : mises à jour bloquées sur les CPU Kaby Lake et Ryzen #17646 M i aParticipant
M i aParticipantEn lisant les commentaires à la suite de l'article de NextImpact, je m'interroge.
Est-ce Microsoft qui bloque volontairement les mises à jour ou les mises à jour sont elles bloquées pour cause d'incompatibilité du matériel ?ll ne s'agit pas d'empêcher de mettre à jour d'anciens matériels, mais d'incompatibilité des nouveaux CPU avec les anciens Windows (l'inverse donc).
Et ne rejette pas la faute sur Microsoft alors que ce sont les fournisseurs de tes équipements industriels qui ne font pas les mise à jour. Je suis sûr qu'ils seraient basé sur un kernel Linux, tu n'aurais pas plus de mise à jour régulières.Se plaindre que Win7 ne fonctionne pas sur du matos récent, c'est le même raisonnement que de se plaindre que Windows 3.1 ne fonctionne pas sur du matos récent.
Autre chose dans les commentaires, qui n'a rien à voir : la gratuité de la migration vers Windows 10 est-elle oui ou non terminée ?
Ca marche encore, quelque soit la méthode : upgrade directe depuis un vrai 7 (ou un 7 bidon activé, cf ^^), ou bien le GenuineTicket.xml
 M i aParticipant
M i aParticipantBonjour tout le monde,
Jmimile et Vulcain, si ça vous tente, plus on est de fous, plus on rit
Je viens de terminer la lecture du chapitre 2 "Interface et personnalisation" de la première partie "les notions de base".
Il m'est venu à l'esprit que démarrer l'apprentissage d'un logiciel assez complexe, en suivant uniquement un tuto, pouvait finir par lasser ceux qui n'ont pas une motivation débordante.C'est pourquoi je propose en parallèle, de mettre vos acquis en application sur quelque chose de concret : la création d'un avatar, la retouche d'une photo, ou quelque chose qui qui ferait office de "travaux pratiques".
Ça sera plus ludique pour débuter
Je me suis lancée il y a quelques jours dans la création d'un avatar que j'utilise maintenant sur un forum dédié à Linux Mint. Je l'ai terminé avec Photoshop car je ne n'arrivais pas à ce que je voulais, mais le premier pas vers Gimp était fait
Je vous déconseille de commencer par quelque chose de trop réaliste et précis car à ce stade, on n'a pas encore tout à fait le niveau
Concernant le tuto d'Openclassroom, pour vous faire gagner du temps, et ne pas vous remplir la tête d'informations que vous oublierez très vite, je vous suggère de retenir les points suivants et de ne pas vous attarder sur les détails :
- à l'ouverture du logiciel, passer directement en "fenêtre unique" (menu Fenêtres > Mode fenêtre unique).
- si vous avez dérangés les fenêtre par mégarde, pour les retrouver à leur place par défaut :
menu Edition > Préférences > Gestion des fenêtres > Restaurer les positions enregistrées aux valeurs par défaut > Redémarrer Gimp.
- créer un nouveau document : menu Fichier > Nouvelle image.
- ouvrir un document : menu Fichier > Ouvrir (et parcourir vos fichiers).
- choisir un format pour l'image :- taille personnalisée ou prédéfini selon ce que vous voulez faire.
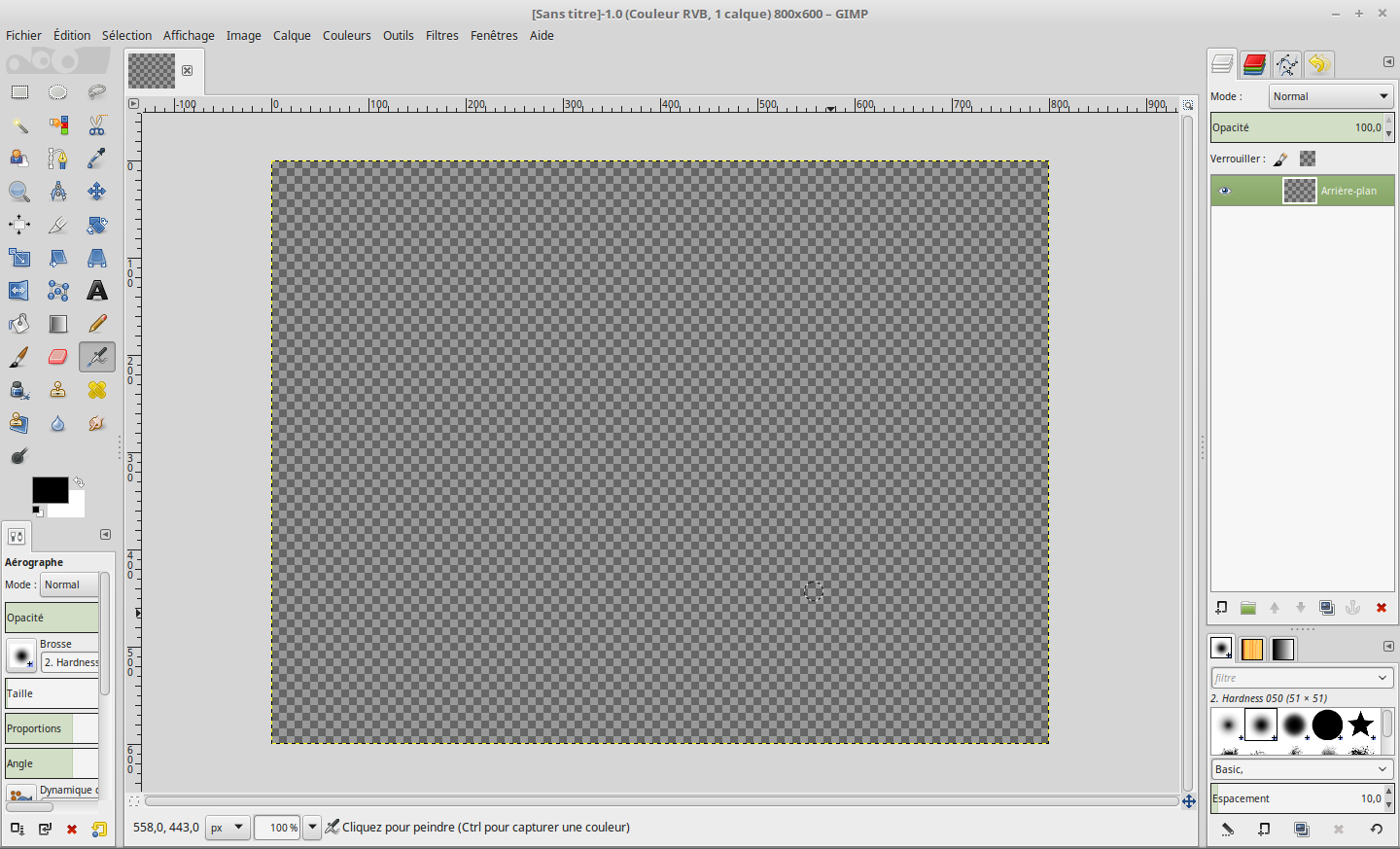
Pour l'exemple je vais choisir un format 800x600 à l'aide du menu déroulant du champ "Modèle". - dans les options avancées, choisir la couleur d'arrière plan transparent.
- pour le reste laisser les valeurs par défaut.
- enregistrer le document :
- menu Fichier > Enregistrer sous (l'image sera enregistrée au format natif de Gimp .XCF et pourra être retravaillée telle qu'elle a été laissée).
- menu Fichier > Exporter (pour obtenir un image "finie" dans un format diffusable, par exemple .jpg ou .gif ou .png).
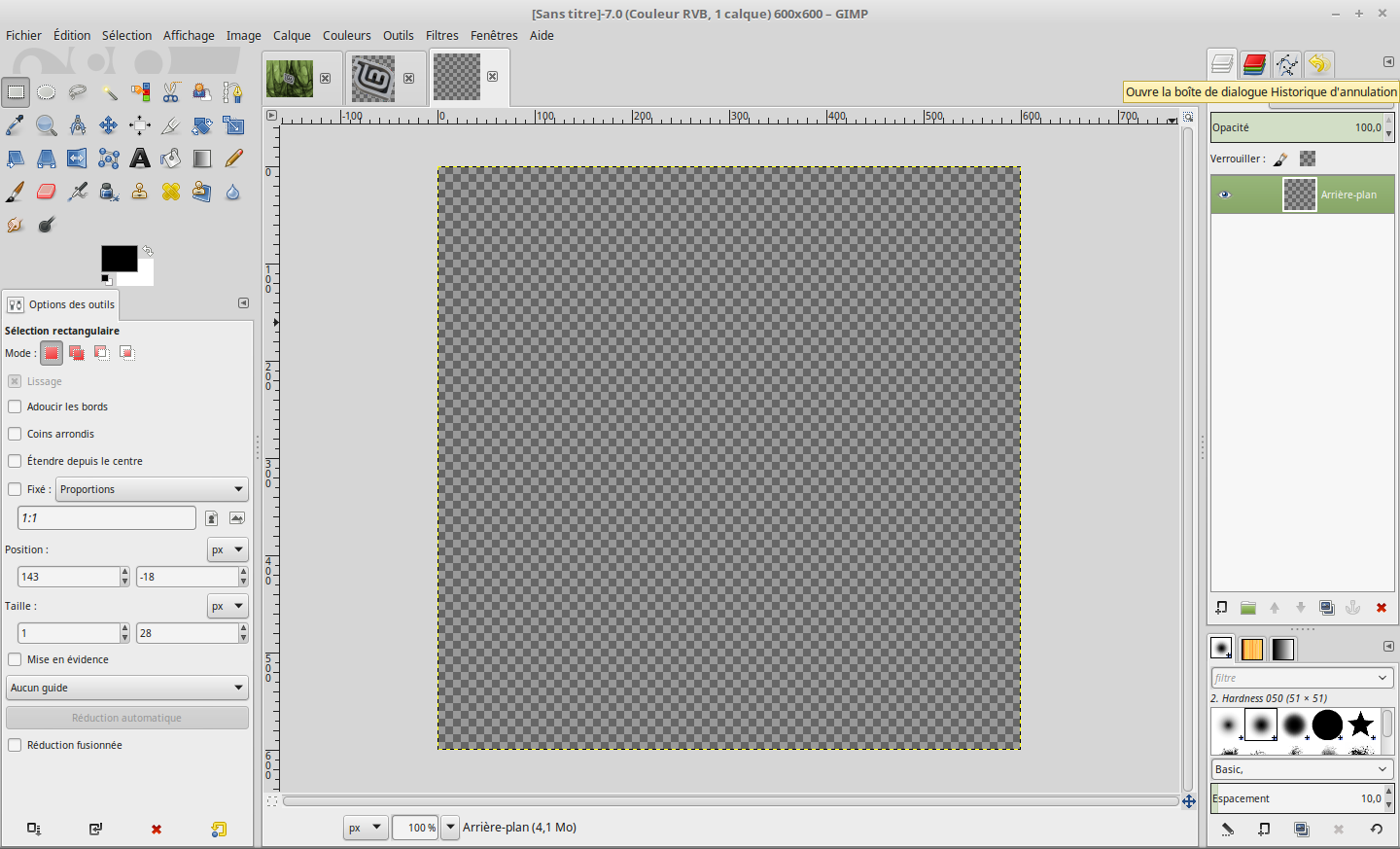
Voilà un document ouvert tel que décrit ci-dessus :

Prochaine étape, le chapitre 3 "Opérations de base".
J'essayerai également de dégager les points qui me semblent essentiels, suivi d'une copie d'écran du résultat obtenu après quelques manipulations simples.Si je vais trop vite ou pas assez, et si vous avez des suggestions ou des remarques, n'hésitez pas.

 M i aParticipant
M i aParticipantVoilà un topic qui démarre bien tropbien
Merci Vulcain pour le lien, on y trouve le manuel complet en Français

Darksky puisque tu t'étais orienté vers Openclassroom, on va prendre ce point de départ.
https://openclassrooms.com/courses/apprenez-a-creer-avec-gimp-2-8J'ai ouvert le chapitre 2 Interface et personnalisation. Il s'agit de la version 2.8, à priori celle qui est installée sur Mint.
C'est un chapitre incontournable. Quand je me suis retrouvée avec toutes ces palettes dans tous les coins, j'étais perdue. J'ai appris récemment qu'il existe un mode fenêtre unique.Bonne lecture à tous, si vous avez besoin d'éclaircissements (et si je suis en mesure de les donner), ne perdez pas votre temps à butter sur un point ou un autre, et posez vos questions ici.
C'est un peu tard aujourd'hui pour moi, mais je peux continuer la lecture à temps perdu sur mon smartphone. Et demain je me mets sérieusement au travail

J'abandonne pour l'instant mon projet d'installation de Lubuntu dans Virtualbox, on ne peut pas être partout, et puis j'avoue avoir toujours très attirée par l'infographie
A bientôt

 M i aParticipant
M i aParticipant
Merci Jmimile,

C'est très bien fait, je vais regarder ça plus longuement

Après, si on part sur un tuto commun, je laisse le choix à Darksky ou à tout autre participant intéressé, de choisir sur celui qui leur semble le plus clair au départ.
Le plus difficile étant de faire un choix, mais il ne faut pas non plus s'éterniser, il y en a tellement, on y serait encore le mois prochain

- taille personnalisée ou prédéfini selon ce que vous voulez faire.
-
AuteurRéponses






C'est juste que WU ne donne plus la méthode directe, mais ça n'a jamais cessé de fonctionner...