Apprendre à utiliser GIMP
- Ce sujet contient 34 réponses, 8 participants et a été mis à jour pour la dernière fois par
 M i a, le il y a 5 années et 5 mois.
M i a, le il y a 5 années et 5 mois.
-
CréateurSujet
-
19 mars 2017 à 10 h 19 min #17628
 M i aParticipant
M i aParticipantBonjour à tous,
Linuxiennes, Linuxiens, à vos pinceaux virtuels, j'ouvre ce topic suite à une discussion avec Darksky.
Si vous êtes sous Windows, pas de soucis, vous pourrez participer également
Je connais un peu Photoshop et puisque je suis maintenant souvent sous sous Linux, j'envisage de découvrir Gimp.
On a eu l'idée de débriefer le terrain sur le forum de Sospc en suivant un tuto relativement complet, avec plusieurs chapitres hein, pas juste une page
Darksky a trouvé celui-ci sur Openclassroom, qui propose généralement des tutos très bien faits.
https://openclassrooms.com/courses/apprenez-a-creer-avec-gimp-2-8
J'en avais vu un aussi il y a quelques mois, je suis à sa recherche.Une fois le choix effectué, je propose d'avancer tranquillement, en posant ici vos questions sur ce qui n'est pas clair.
Allez, c'est parti ;) -
CréateurSujet
-
AuteurRéponses
-
19 mars 2017 à 10 h 38 min #17629
Non abonné
ParticipantBonjour Mia
 . Je n'utilise pas Gimp mais voici un site qui présente les différents outils de GIMP à travers de nombreux tutoriels►Etude-gimp.fr
. Je n'utilise pas Gimp mais voici un site qui présente les différents outils de GIMP à travers de nombreux tutoriels►Etude-gimp.fr  19 mars 2017 à 10 h 50 min #17630
19 mars 2017 à 10 h 50 min #17630 M i aParticipant
M i aParticipant
Merci Jmimile,

C'est très bien fait, je vais regarder ça plus longuement

Après, si on part sur un tuto commun, je laisse le choix à Darksky ou à tout autre participant intéressé, de choisir sur celui qui leur semble le plus clair au départ.
Le plus difficile étant de faire un choix, mais il ne faut pas non plus s'éterniser, il y en a tellement, on y serait encore le mois prochain
 19 mars 2017 à 11 h 18 min #17631
19 mars 2017 à 11 h 18 min #17631Vulcain
ParticipantBonjour
GIMP a bonne réputation et très complet. Personnellement j'utilise PhotoFiltre 7 en gratuit, plus simple d'utilisation mais moins puissant que GIMP ou il est conseillé de travailler de concert si besoin avec scribus (qui est super) ,Inkscape et Swatchbooker : https://www.gimp.org/
Dans les débuts de GIMP, il était compliqué et c'est la raison du pourquoi je me suis tourné vers PhotoFiltre7, qui est sans conteste beaucoup moins puissant que GIMP.
Très cordialement,
Vulcain
-------------------------------------------------------------
Quand un Antivirus est gratuit, je ne cherche surtout pas à savoir ce que ça va me coûter, sinon je n' en voudrais pas !19 mars 2017 à 11 h 21 min #17633D a r k s k y
Participant19 mars 2017 à 11 h 54 min #17634 M i aParticipant
M i aParticipantVoilà un topic qui démarre bien tropbien
Merci Vulcain pour le lien, on y trouve le manuel complet en Français

Darksky puisque tu t'étais orienté vers Openclassroom, on va prendre ce point de départ.
https://openclassrooms.com/courses/apprenez-a-creer-avec-gimp-2-8J'ai ouvert le chapitre 2 Interface et personnalisation. Il s'agit de la version 2.8, à priori celle qui est installée sur Mint.
C'est un chapitre incontournable. Quand je me suis retrouvée avec toutes ces palettes dans tous les coins, j'étais perdue. J'ai appris récemment qu'il existe un mode fenêtre unique.Bonne lecture à tous, si vous avez besoin d'éclaircissements (et si je suis en mesure de les donner), ne perdez pas votre temps à butter sur un point ou un autre, et posez vos questions ici.
C'est un peu tard aujourd'hui pour moi, mais je peux continuer la lecture à temps perdu sur mon smartphone. Et demain je me mets sérieusement au travail

J'abandonne pour l'instant mon projet d'installation de Lubuntu dans Virtualbox, on ne peut pas être partout, et puis j'avoue avoir toujours très attirée par l'infographie
A bientôt
 20 mars 2017 à 10 h 22 min #17643
20 mars 2017 à 10 h 22 min #17643 M i aParticipant
M i aParticipantBonjour tout le monde,
Jmimile et Vulcain, si ça vous tente, plus on est de fous, plus on rit
Je viens de terminer la lecture du chapitre 2 "Interface et personnalisation" de la première partie "les notions de base".
Il m'est venu à l'esprit que démarrer l'apprentissage d'un logiciel assez complexe, en suivant uniquement un tuto, pouvait finir par lasser ceux qui n'ont pas une motivation débordante.C'est pourquoi je propose en parallèle, de mettre vos acquis en application sur quelque chose de concret : la création d'un avatar, la retouche d'une photo, ou quelque chose qui qui ferait office de "travaux pratiques".
Ça sera plus ludique pour débuter
Je me suis lancée il y a quelques jours dans la création d'un avatar que j'utilise maintenant sur un forum dédié à Linux Mint. Je l'ai terminé avec Photoshop car je ne n'arrivais pas à ce que je voulais, mais le premier pas vers Gimp était fait
Je vous déconseille de commencer par quelque chose de trop réaliste et précis car à ce stade, on n'a pas encore tout à fait le niveau
Concernant le tuto d'Openclassroom, pour vous faire gagner du temps, et ne pas vous remplir la tête d'informations que vous oublierez très vite, je vous suggère de retenir les points suivants et de ne pas vous attarder sur les détails :
- à l'ouverture du logiciel, passer directement en "fenêtre unique" (menu Fenêtres > Mode fenêtre unique).
- si vous avez dérangés les fenêtre par mégarde, pour les retrouver à leur place par défaut :
menu Edition > Préférences > Gestion des fenêtres > Restaurer les positions enregistrées aux valeurs par défaut > Redémarrer Gimp.
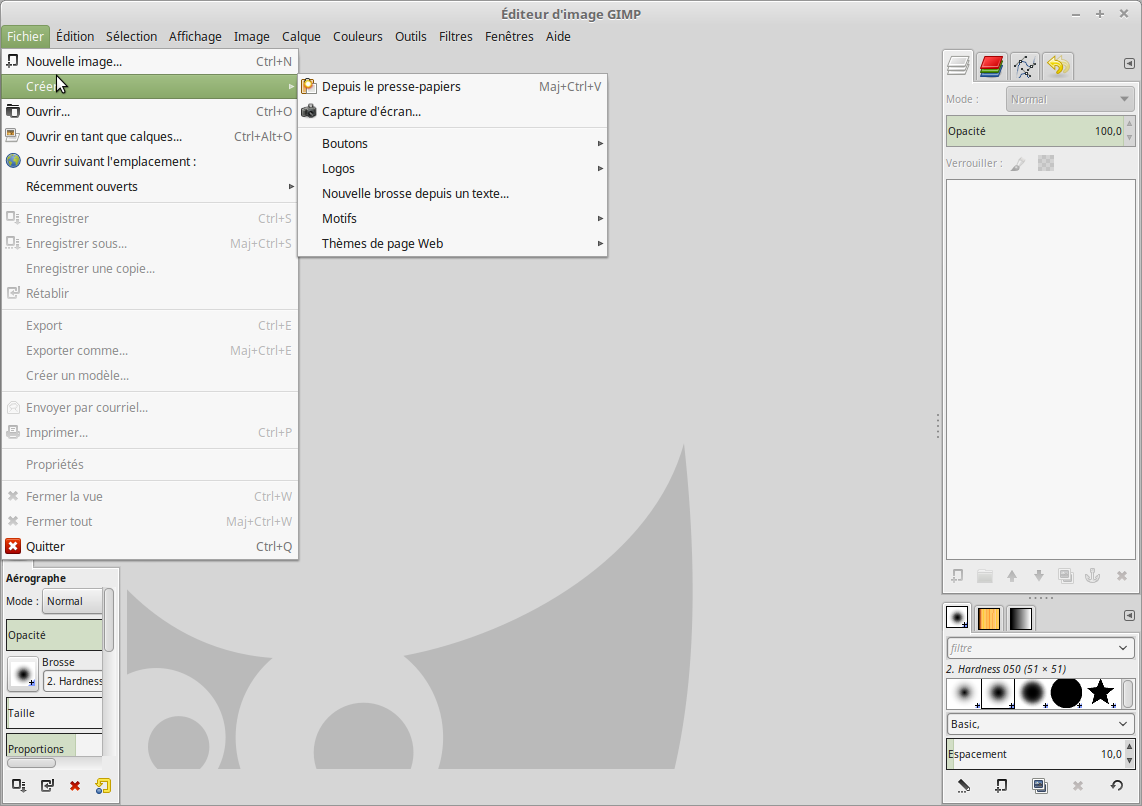
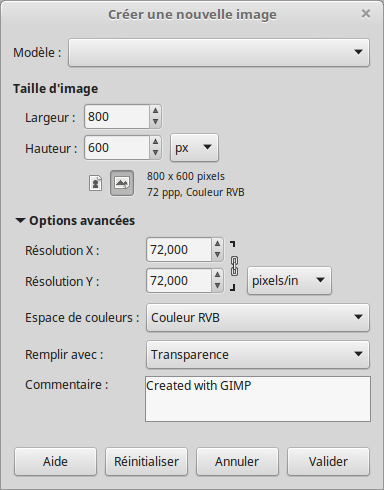
- créer un nouveau document : menu Fichier > Nouvelle image.
- ouvrir un document : menu Fichier > Ouvrir (et parcourir vos fichiers).
- choisir un format pour l'image :- taille personnalisée ou prédéfini selon ce que vous voulez faire.
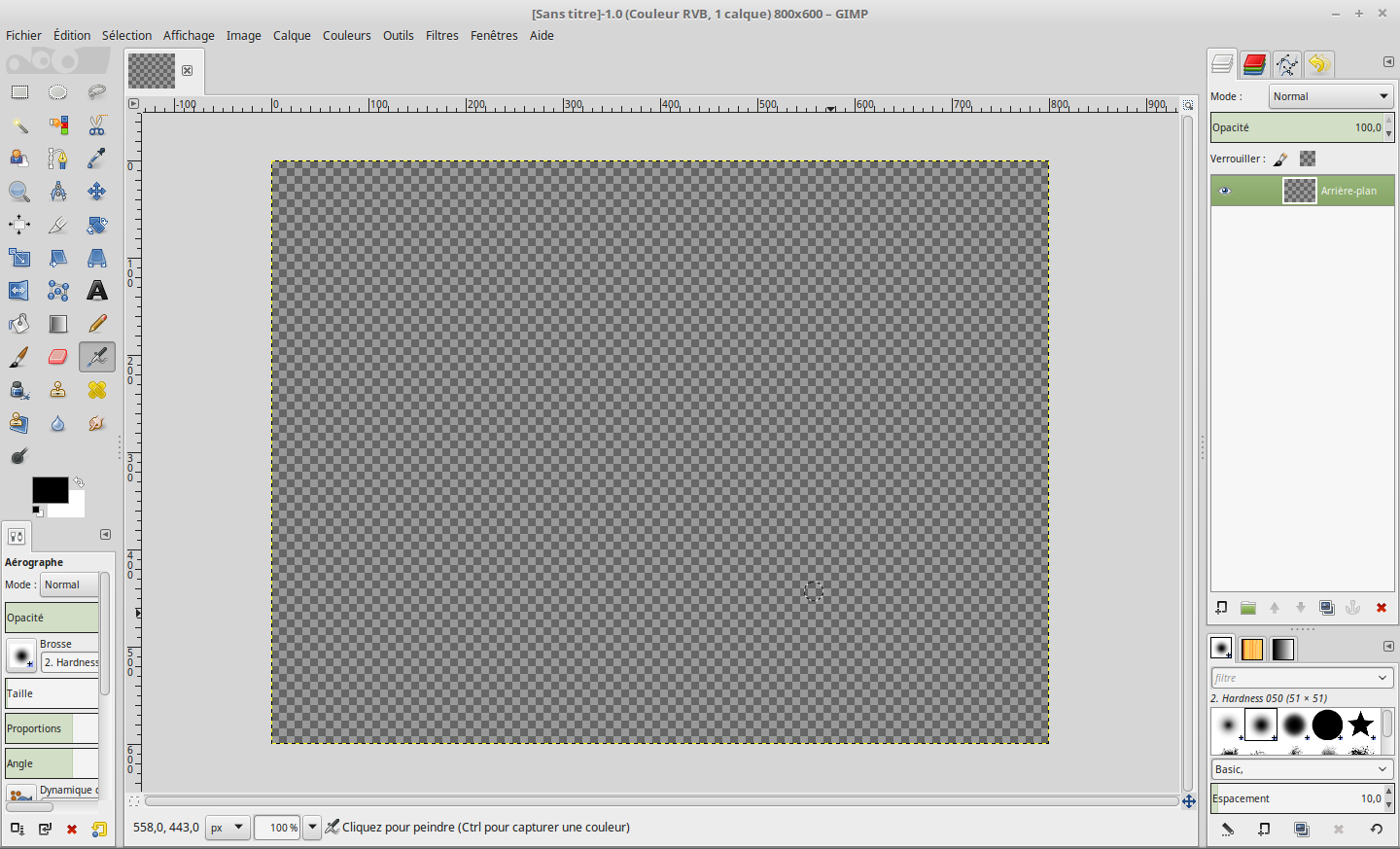
Pour l'exemple je vais choisir un format 800x600 à l'aide du menu déroulant du champ "Modèle". - dans les options avancées, choisir la couleur d'arrière plan transparent.
- pour le reste laisser les valeurs par défaut.
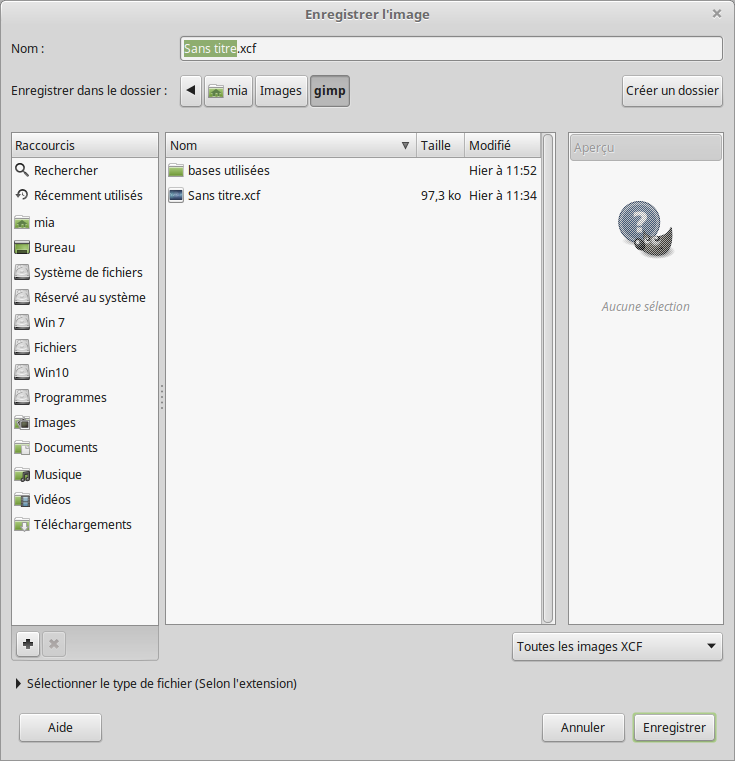
- enregistrer le document :
- menu Fichier > Enregistrer sous (l'image sera enregistrée au format natif de Gimp .XCF et pourra être retravaillée telle qu'elle a été laissée).
- menu Fichier > Exporter (pour obtenir un image "finie" dans un format diffusable, par exemple .jpg ou .gif ou .png).
Voilà un document ouvert tel que décrit ci-dessus :

Prochaine étape, le chapitre 3 "Opérations de base".
J'essayerai également de dégager les points qui me semblent essentiels, suivi d'une copie d'écran du résultat obtenu après quelques manipulations simples.Si je vais trop vite ou pas assez, et si vous avez des suggestions ou des remarques, n'hésitez pas.
 20 mars 2017 à 13 h 35 min #17647
20 mars 2017 à 13 h 35 min #17647Non abonné
ParticipantSalut Mia,
pour vous faire gagner du temps, et ne pas vous remplir la tête d’informations que vous oublierez très vite, je vous suggère de retenir les points suivants et de ne pas vous attarder sur les détails
Merci de nous simplifier la vie !

J'avais commencé à lire le tutoriel, et après un p'tit bout de temps, les yeux voulaient me sortir de la tête !
Et en plus, je n'étais pas sûr d'avoir bien compris !
Ton approche plus directe est beaucoup plus efficace en ce qui me concerne !

A+
 20 mars 2017 à 17 h 38 min #17651
20 mars 2017 à 17 h 38 min #17651D a r k s k y
ParticipantCoucou,
Mhhhh oui, voila, j'allais justement en parler.
Lire un tuto, à la limite, je pense que chacun peut le faire de son côté, à son rythme. On peut, tous, donner des liens "ressources", en fonction de ce que l'on trouve comme tuto, et piocher dedans.
Mais pour "apprendre", le mieux ça reste le cas pratique. Et ton idée d'avatar est un bon début

Je pensais, hier, à te demander si, pour s'exercer, on ne partirai pas sur un fond d'écran à réaliser, etc. L'avatar, c'est nickel aussi

Mais, du coup, maintenant qu'on sait sur quoi se lancer:
- Est-ce que l'on part d'une feuille blanche, ou l'avatar peut reprendre des éléments déjà existant que l'on modifie?
- y-a-t-il une taille de "travail", pour justement bosser dessus, que l'on adapte ensuite pour un format avatar, où doit-on directement commencer par un réglage quelconque pour que le "travail" soit déjà à la taille d'un avatar? Et, d'ailleurs, quelle taille doit-on lui donner? :D
21 mars 2017 à 11 h 54 min #17662 M i aParticipant
M i aParticipantBonjour vous deux

@ Yves,
Tes compliments font plaisir. J'essaye de réduire à ce qui me semble essentiel pour débuter.
Comme pour toute chose que l'on découvre, être noyé dans une montagne d'informations, qui certes ont toutes leur utilité en temps voulu, est la meilleure façon de s'y perdre me semble-t-il.@ Darksky,
Pour la taille de l'avatar, tout dépend des forums, mais avec 100 pixels sur 100, ça devrait être dans les clous.
Ça n'est pas très agréable de travailler sur une image de 100x100 à la base, car soit tu vas afficher sa taille réelle et ça sera minuscule donc inconfortable visuellement, soit tu vas la zoomer à la taille de l'écran, et tu obtiendras un image pixelisée et floue avec des contours en escalier.
Mais d'un autre côté elle ne perdra pas en qualité suite aux algorithmes de redimensionnement moins performants que ceux de Photoshop.
Je n'ai pas fait de test, c'est peut-être tout à fait acceptable. Il y en a un dans le tuto où on peut constater que "Cubique" est à privilégier.
Si je me souviens bien, j'ai fait le mien en 600x600, mais j'ai triché, je l'ai redimensionné en "bicubique" sur Photoshop.
Ceci étant dit, je te conseille tout de même de le créer à cette taille et le réduire à la fin.Ton idée de fond d'écran est intéressante aussi, ça permettrait de faire plus de choses, d'avoir moins de contraintes, c'est toi qui choisis.
L'image de départ peut au choix être une feuille blanche (que tu choisiras transparente au moment de la création du fichier).
Tu peux prendre aussi des éléments existants que tu modifieras. Pour l'avatar que j'ai crée, j'ai repris le logo de Linux Mint.
A ce moment là, à la place de créer un nouveau document, tu ouvres une image.
Cette solution est plus simple pour commencer.
Si tu veux le créer de toutes pièces, il faudra te limiter à des opérations basiques pour l'instant, et tu l'amélioreras en fonction de ton apprentissage.
A ta place je choisirais une image que tu vas modifier, mais encore une fois, c'est toi quoi vois.Si tu choisis cette solution, je te propose d'ouvrir ton image avec Gimp, de mettre une capture ici, suivie d'un descriptif de ce que tu voudrais en faire.
Yves, si tu veux créer un avatar (ou fond d'écran), ça serait intéressant de voir plusieurs résultats
A retenir pour le chapitre 3 "Opérations de base"
Annuler un opération :
- le classique Ctrl+Z.
- le tout ausi classique menu Edition > Annuler.
- et la merveilleuse palette d'historique.
Il s'agit d'un empilement chronologique des actions effectuées.
Le nombre d'annulation possibles se définit dans le menu Édition > Préférences > Environnement > Mémoire maximale pour l'annulation.
Il suffit de se positionner sur la dernière action que vous voulez conserver et tout ce qui a eu lieu après est effacé dès qu'une nouvelle action est effectuée.
Tant qu'aucune action n'a été effectuée, il est bien entendu possible de revenir en haut ou à n'importe quel endroit de la pile de la palette d'historique.Je ferai des captures car l'historique est une fonction très importante.
Mode colorimétrique :
Si vous ouvrez une image au format .gif, vous ne pourrez pas utiliser toutes les fonctionnalités du logiciel.
Il faut dans ce cas passer au mode RVB : menu Image > Mode > RVB.Zoomer :
- utiliser le menu déroulant au bas de la fenêtre.
- menu Affichage > Zoom.
- Ctrl + molette dans le plan de travail.Se déplacer dans l'image quand l'image est zoomée :
- utiliser les ascenseurs.
- verticalement : utiliser la molette (dans la zone de travail).
- horizontalement : placer le curseur sur l'ascenseur horizontal et utiliser la molette.Recadrer :
Justement, le tuto prend l'exemple d'un avatar
- utiliser l'outil recadrage en suivant le tuto, je ne ferai pas mieux.
- menu Image > Taille de l'image. Là aussi, il n'y a pas moyen de raccourcir, vous devrez suivre le tuto.Réduire ou agrandir une image :
Il s'agit de réduire une image qui fait 600x600 pixels par exemple pour obtenir la même image en 100x100, sans en supprimer des parties, contrairement au recadrage.Quelques fonctions de retouches simples :
- faites vos réglages en une seule fois, les exemples sur Luminosité-Contraste sont parlants.
Les réglages qui sont présentés sont principalement utilisés en retouche photo.Transformer une photo :
- La touche Ctrl doit être utilisée pendant certaines manipulation, par exemple pour conserver les proportions hauteur/largeur lors d'un redimensionnement à l'aide des poignées de redimensionnement, ou encore pour une rotation suivant des angles droits ou des angles de 15°.Le chapitre est terminé. C'est bien de savoir que ces outils et possibilités existent, mais il sera nécessaire d'y revenir quand vous aurez besoin de les utiliser.
N'oubliez pas qu'ils peuvent être paramétrés plus finement en bas de la palette Outils.La prochaine fois, on essayera de commencer les avatars (ou fonds d'écran pour ceux qui préfèrent). N'oubliez pas votre capture

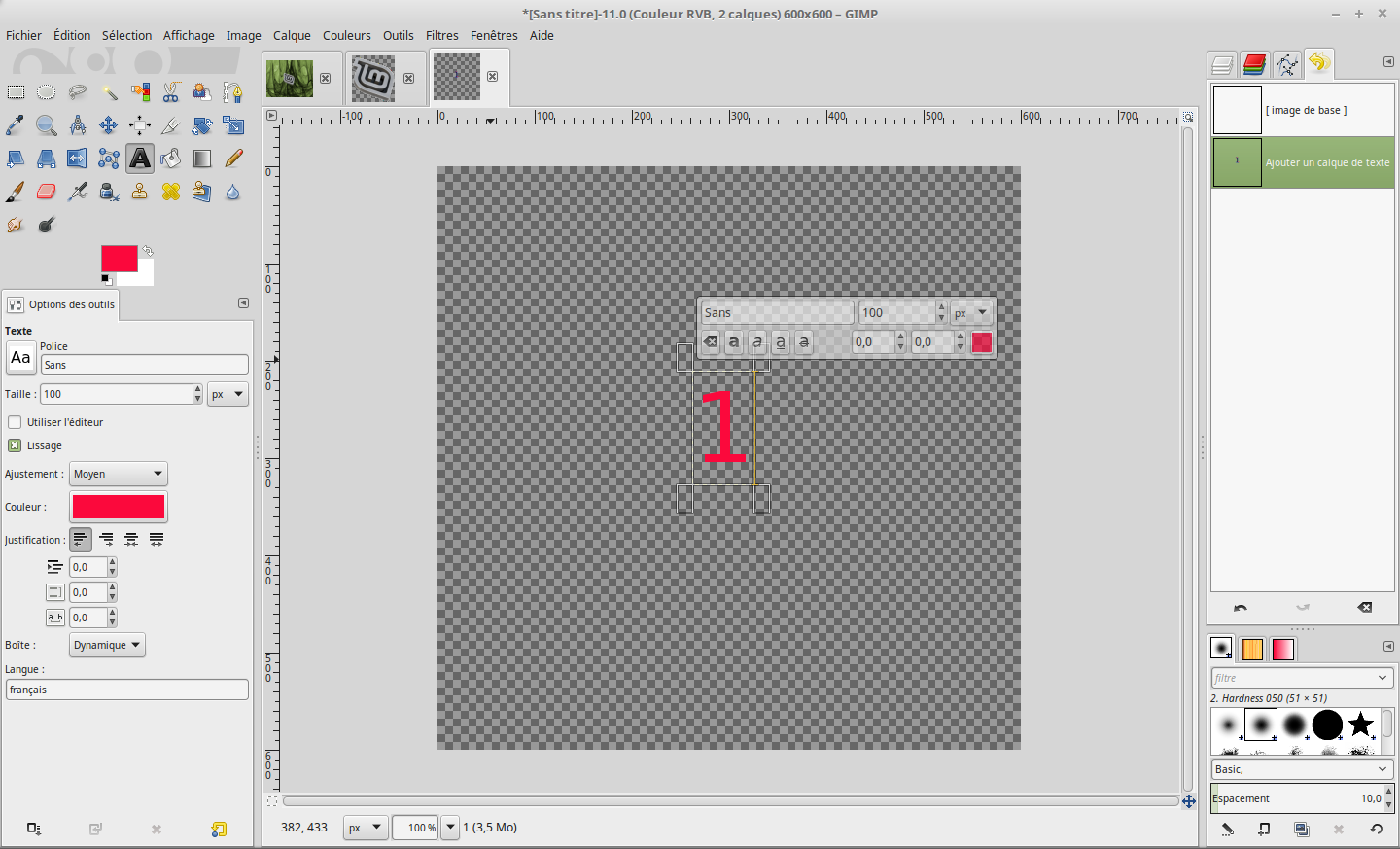
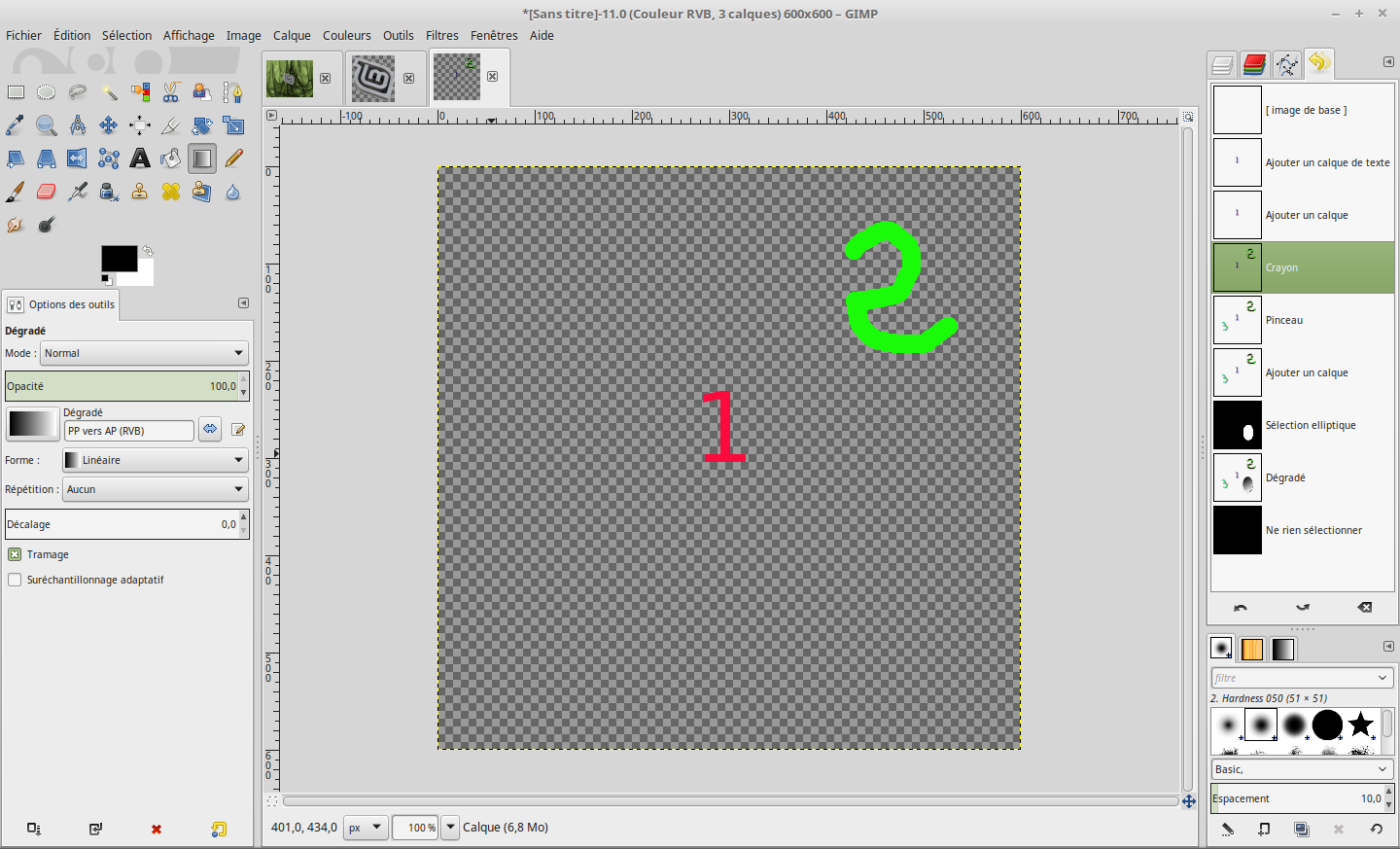
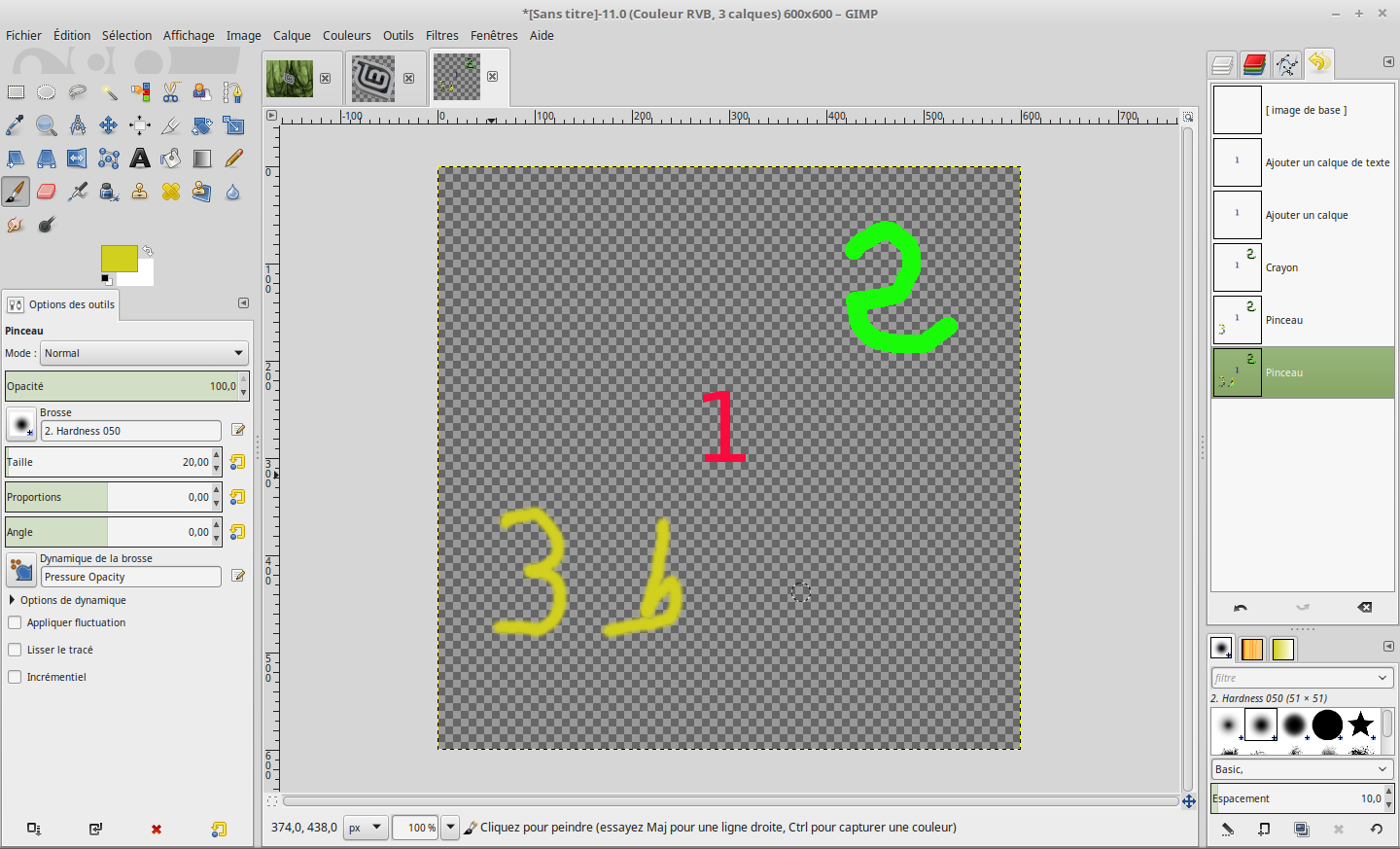
La palette d'historique :
1 - la palette s'affiche à l'aide du bouton en haut à droite

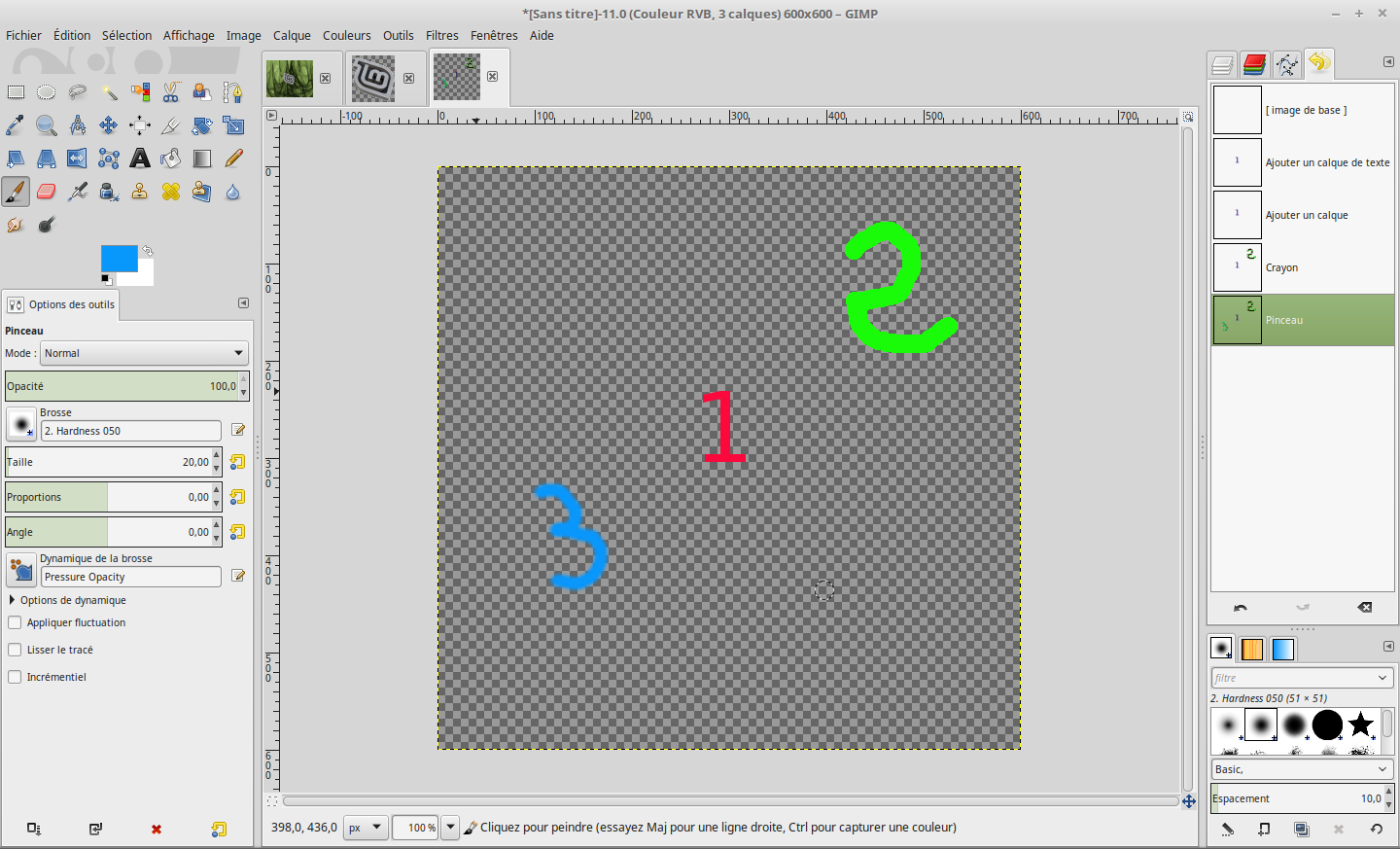
Suivez la progression dans la palette




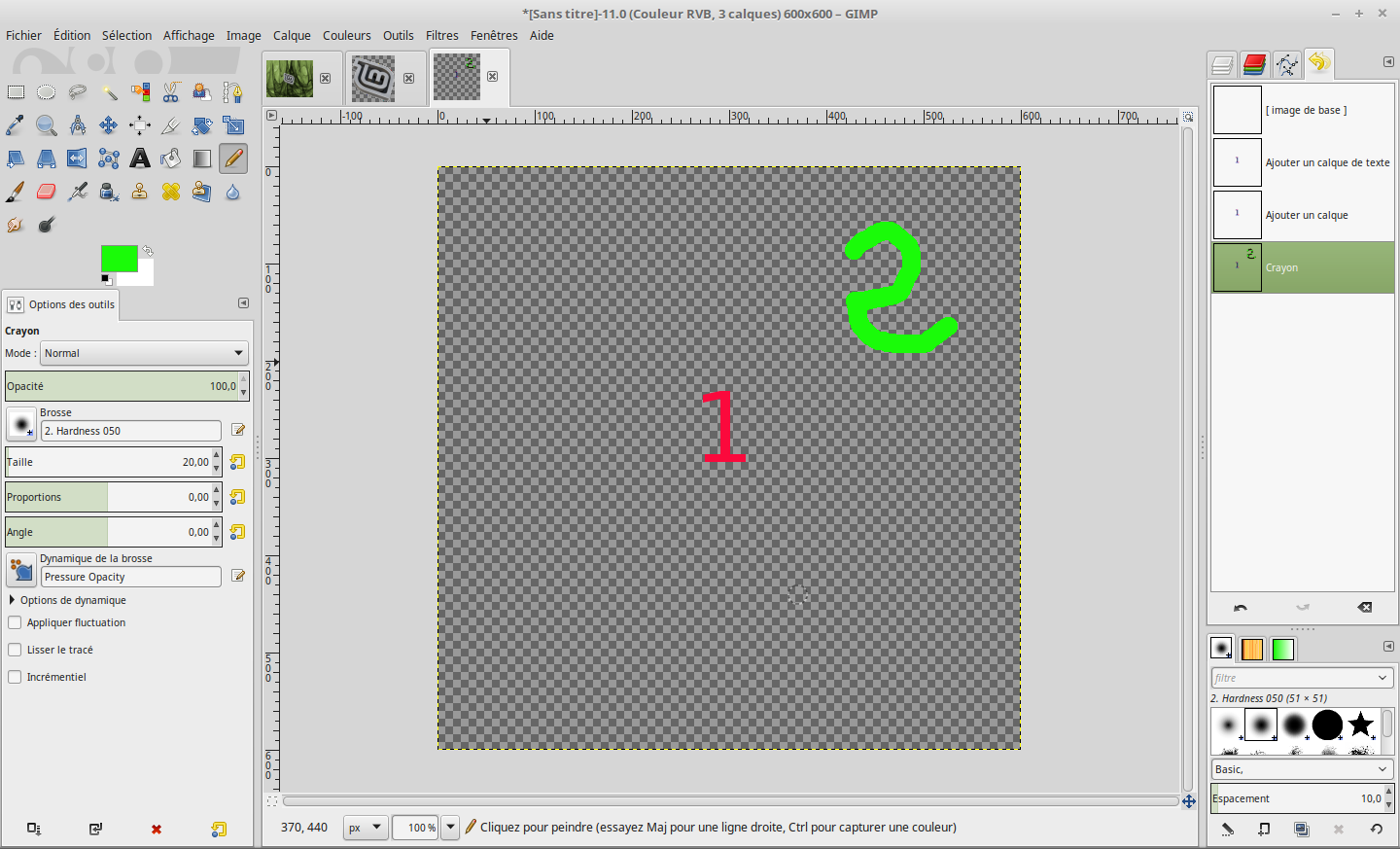
Ici, je remonte dans la palette au moment où j'avais écris le chiffre 2

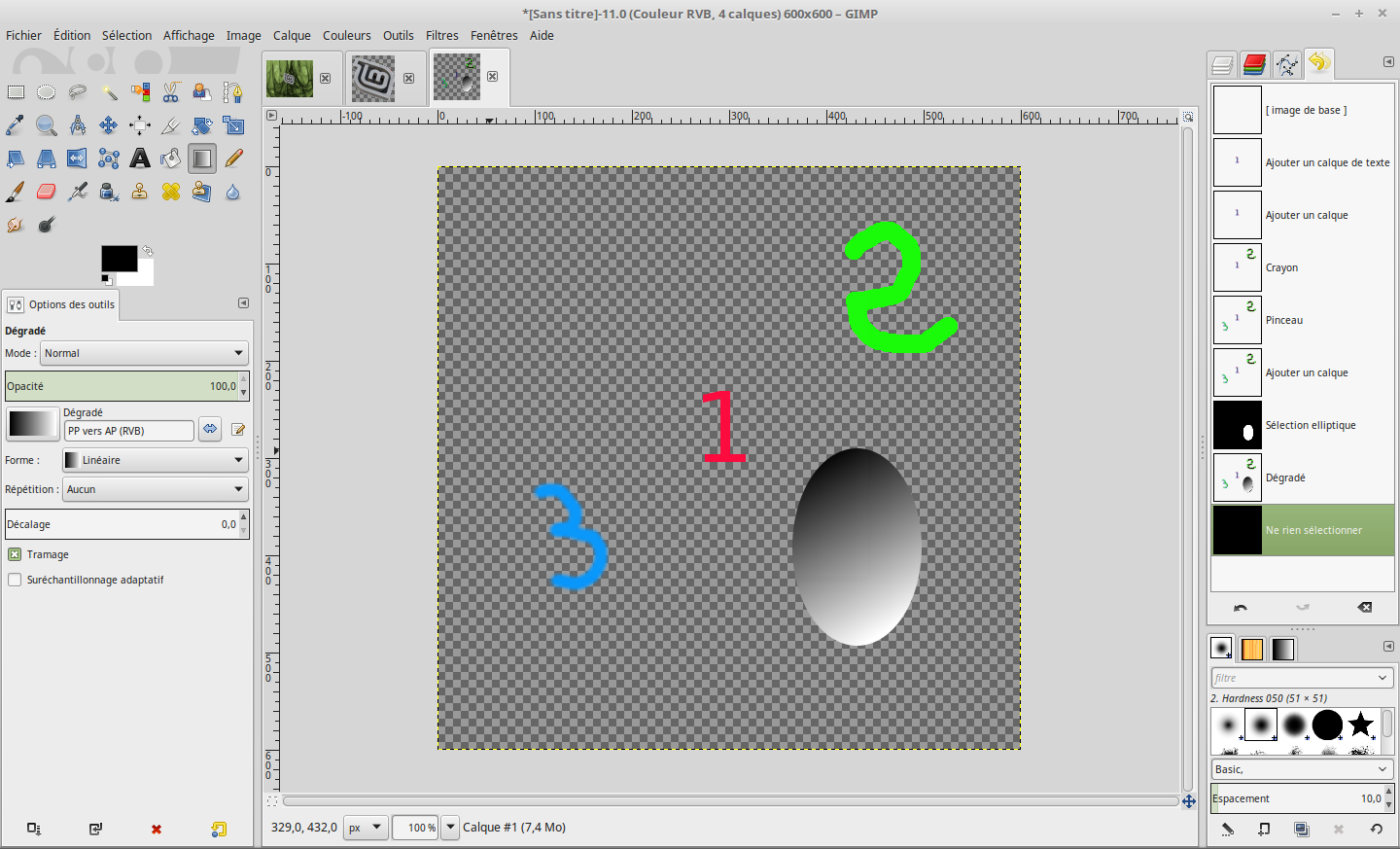
Dès que j'entreprends une nouvelle action, le bas de l'historique est effacé, compris ?

 23 mars 2017 à 12 h 05 min #17730
23 mars 2017 à 12 h 05 min #17730 M i aParticipant23 mars 2017 à 17 h 30 min #17733
M i aParticipant23 mars 2017 à 17 h 30 min #17733D a r k s k y
Participant23 mars 2017 à 17 h 35 min #17734Vulcain
ParticipantBonjour
Je l'ai installé en personnalisé pour avoir toutes les options.
Fonce Mia, personnellement, je devrais réaliser un logo sur le Billard.
Très cordialement,
Vulcain
-------------------------------------------------------------
Quand un Antivirus est gratuit, je ne cherche surtout pas à savoir ce que ça va me coûter, sinon je n' en voudrais pas !24 mars 2017 à 11 h 46 min #17742 M i aParticipant
M i aParticipant
Vulcain, c'est très intéressant de fabriquer un logo

Si tu as besoin que je développe un point particulier d'un chapitre, n'hésite pas

J'ai fini hier la 5ème partie, sur les calques.
Je ne sais pas si je dois faire un résumé de ce que je trouve important, ou si vous préférez avancer à votre rythme
J'ai fait très condensé pour la partie 4 (peindre, remplir et tracer).
Ce chapitre se lit facilement, attardez-vous sur les outils qui vous semblent adaptés à ce que vous voulez faire. Essayer de vous souvenir des outils qui existent et de ce qu'ils peuvent faire, mais ne vous embêtez pas avec leurs options, vous y reviendrez lorsque vous en aurez besoin.
Fenêtre des motifs et des brosses : si elle ne sont pas affichées, vous les trouverez dans menu > Fenêtres > Fenêtres ancrables.
Il me semble important de souligner qu'à ce stade, l'utilisation des raccourcis clavier empêche la compréhension de l'organisation des menus. Enfin, c'est mon avis
Tracer des lignes droites "à main levée" :
Vous faites un premier point à l’endroit voulu sur votre image. Déplacez ensuite votre souris vers l’endroit où vous voulez terminer votre ligne, puis en ayant la touche Maj enfoncée, faites votre deuxième point.Les dégradés : c'est un de mes outils préféré.
Je vous invite vivement à le découvrir en profondeur en suivant le tuto d'openclassroom qui est bien détaillé et compréhensible sur ce point.
Il vous permettra assurément de réaliser de belles choses à moindre frais ;)En pour finir, le détail des opérations pour l'avatar du pingouin

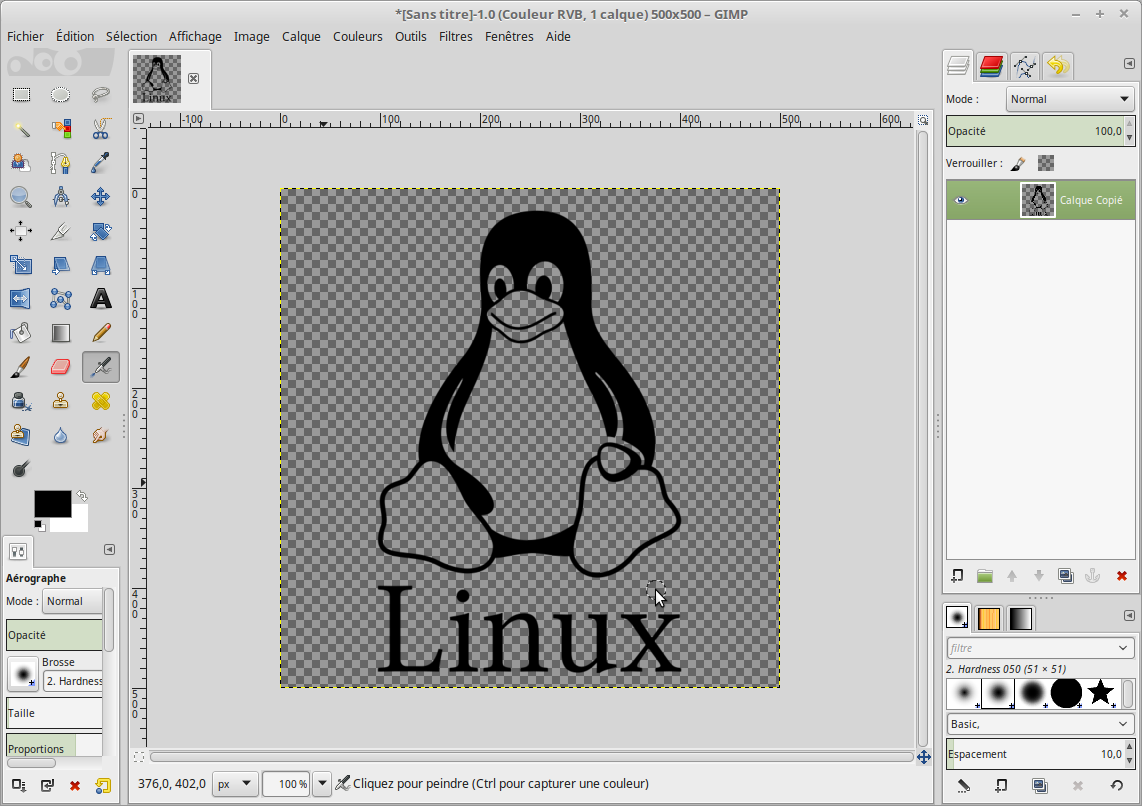
Je l'ai choisi cette page
Les modèles ont des parties transparentes, ce qui vous permettra de les remplir sans avoir à faire de détourage préalable.
J'ai choisi celui ou est écrit Linux en bas, d'une part parce qu'il a une bonne bouille, mais surtout parce qu'il n'y a pas de partie "ouvertes".
Regardez le premier, au niveau des pieds le trait n'est pas fermé, si vous remplissez un pied d'une couleur de votre choix à l'aide du pot de peinture, tout le fond de l'image sera colorié avec puisqu'il n'y a pas de "barrière".Pour choisir un logo de Mint à placer sur le pingouin ici
Ne copier pas la vignette directement depuis ce lien, mais cliquez sur l'image que vous avez choisi afin d'ouvrir la page du logo qui propose la transparence du fond.Pour ouvrir les images sur Gimp, 2 solutions :
- les enregistrer sur votre PC puis Fichier>Ouvrir et aller chercher l'image avec l'explorateur.
- copier l'image par clic droit depuis le site, puis Fichier>Créer>Depuis le presse-papier.
C'est la deuxième méthode que j'utilise pour ne pas encombrer mon PC.

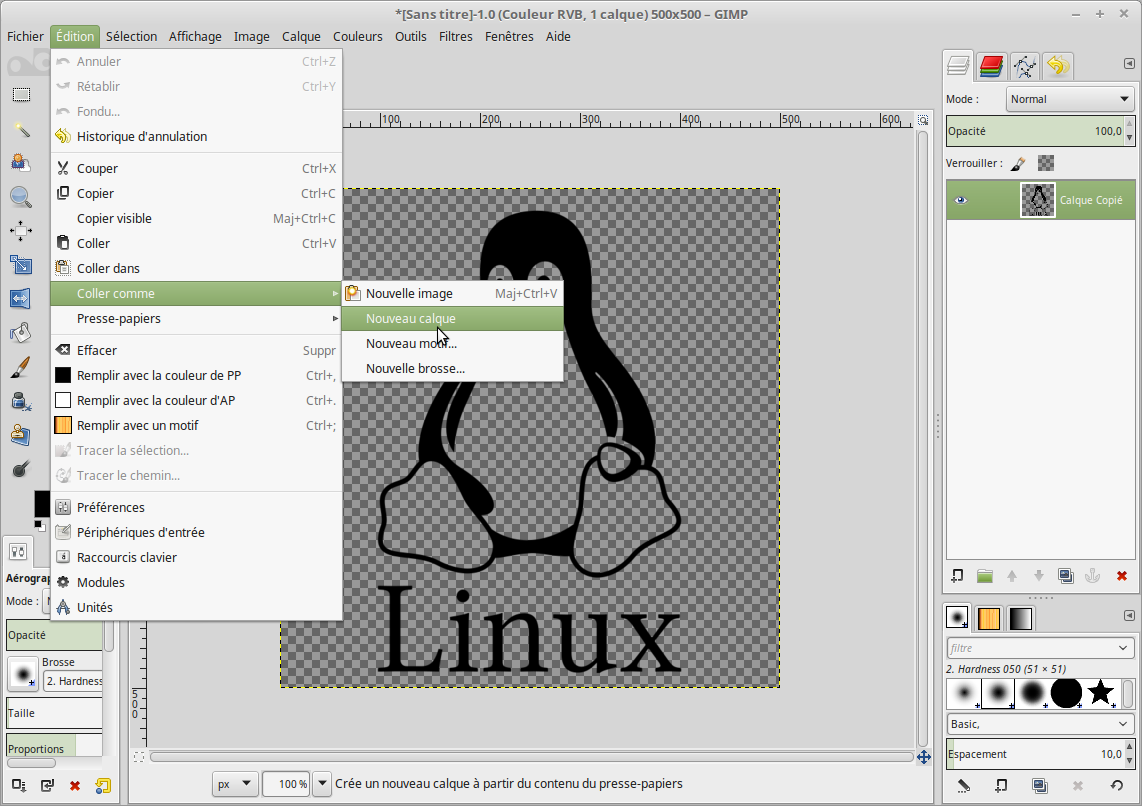
Pour insérer l'image du logo Mint : Edition>Coller comme>Nouveau calque :


Vous pouvez voir que ce logo, plus gros que l'image précédente déborde de la zone de travail (appelée canevas sur Gimp).
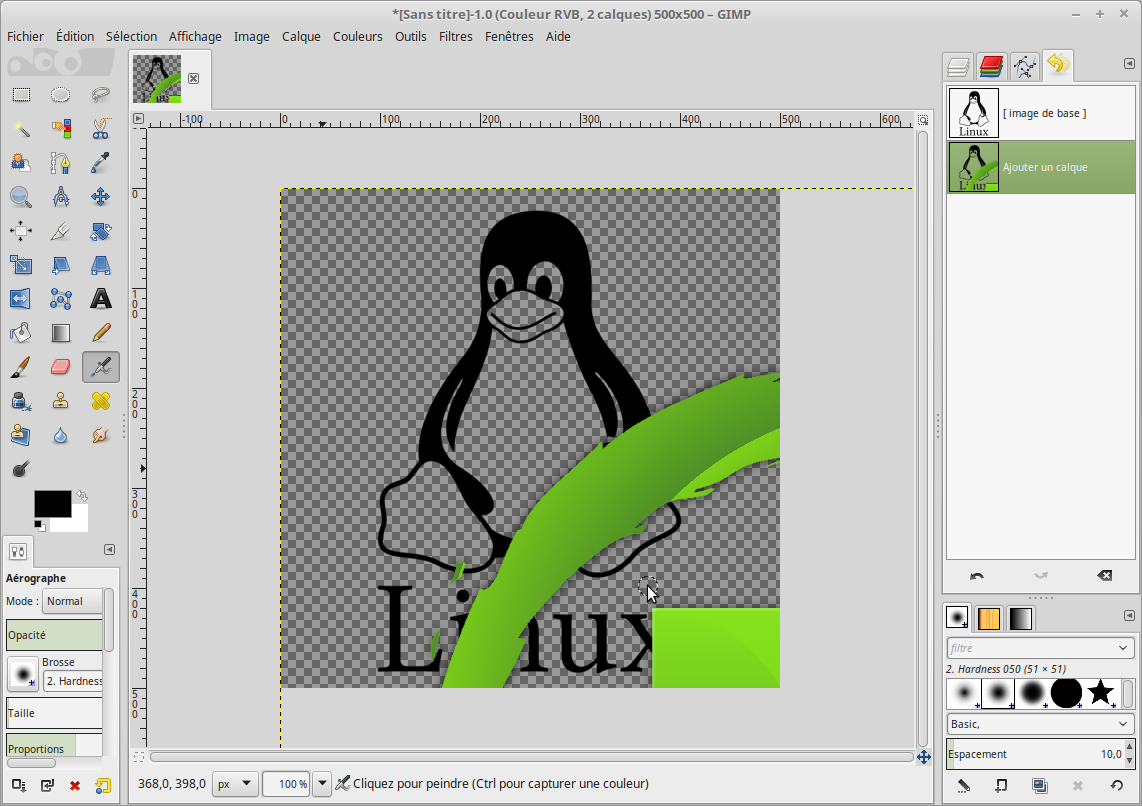
On va procéder ainsi pour tout faire apparaître : Image>Ajuster le canevas aux calques pour obtenir cela :
Nous allons maintenant entreprendre la mise à l'échelle du logo afin de pouvoir le placer sur le ventre du pingouin.
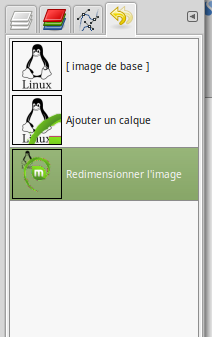
Vous remarquerez sur la droite de mes captures, que je passe régulièrement de l'affichage des calques à l'affichage de l'historique. Il suffit pour cela de choisir les onglets adéquats en haut de la palette :


A ce stade je vais envoyer le message car je redoute toujours un plantage de mon PC.
J'enregistre le texte régulièrement, mais les copies d'écran seraient à replacer.
Il y a eu un freeze hier sur Gimp, et je n'avais pas enregistré, tout était à refaire
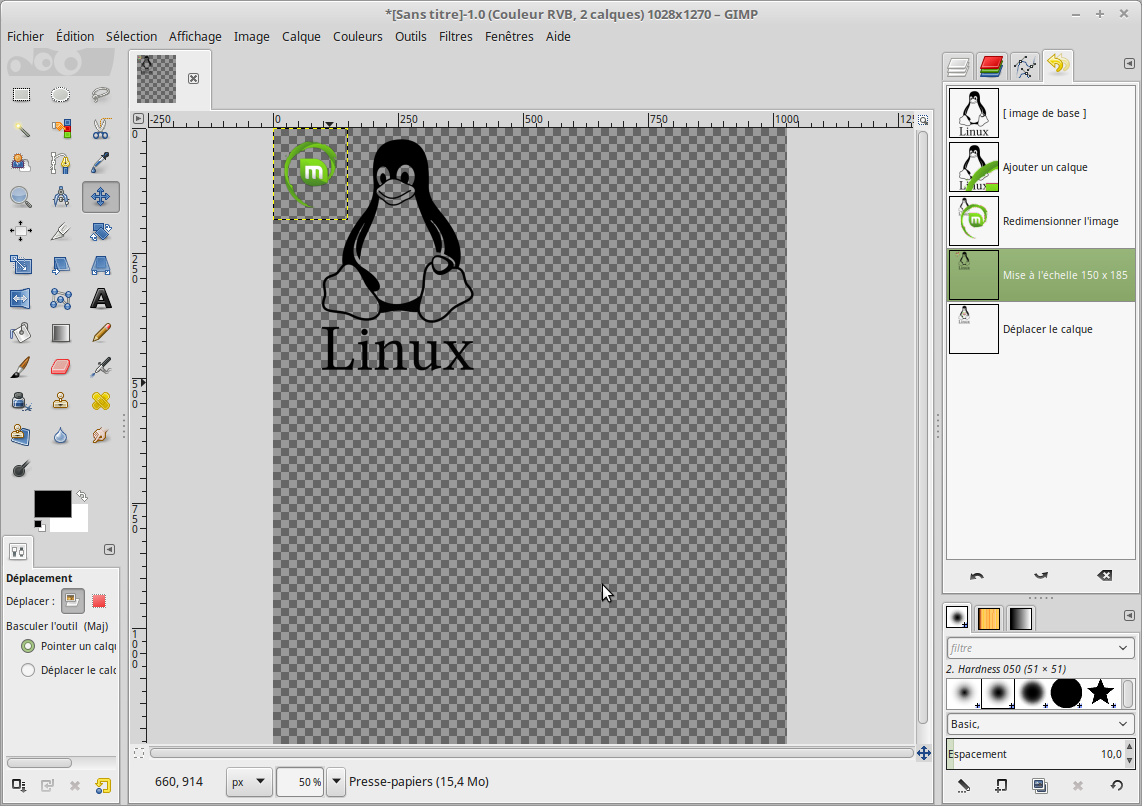
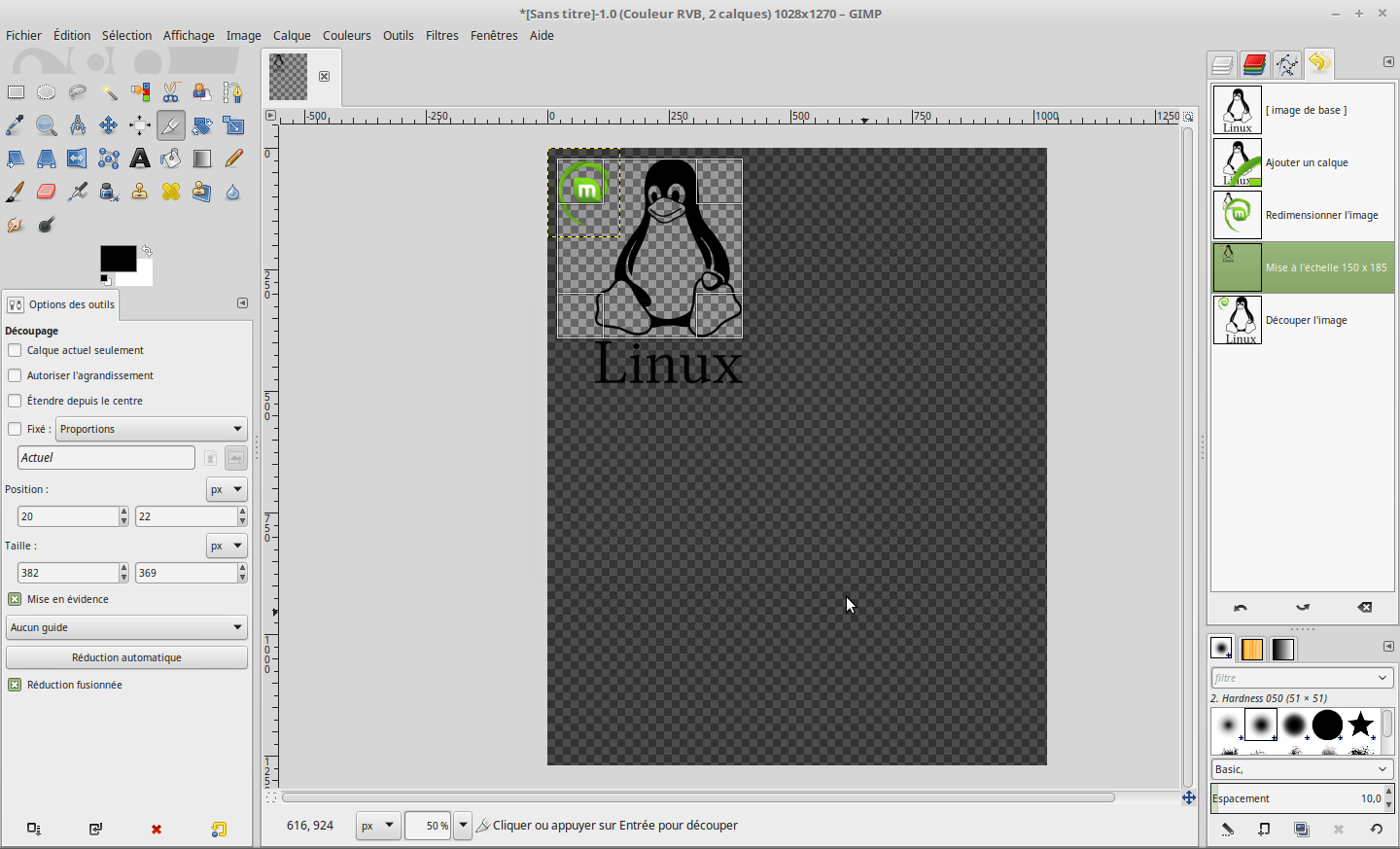
Vous choisirez l'outil de Mise à l'échelle qui se trouve dans la palette Outils à gauche du plan de travail (dit "canevas" mais j'utiliserai souvent les termes de Photoshop, j'y suis habituée et je les je trouve plus parlants).
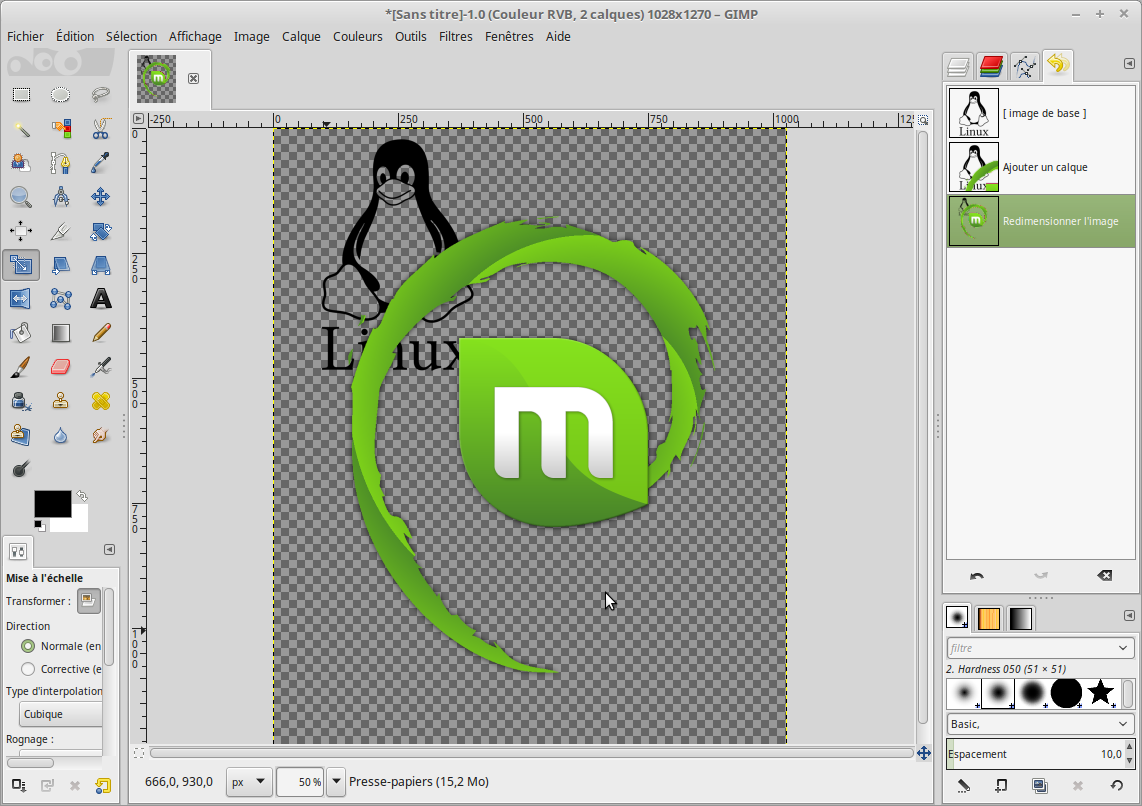
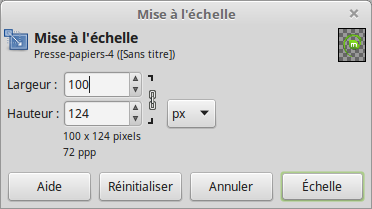
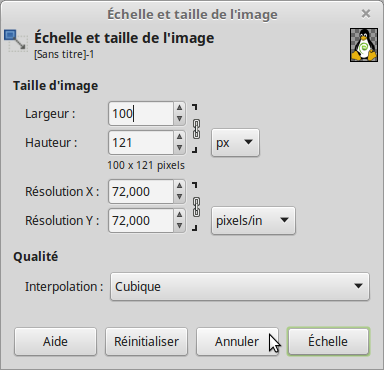
Puis cliquez n'importe où dans l'image, une grille va apparaître ainsi qu'une fenêtre de paramétrage :

Cliquez sur le chaînon pour conserver les proportions. Il doit être fermé.
J'avais choisi 100 pixels mais c'est trop petit pour le ventre de notre pingouin, mettez 150, et cliquez sur Echelle.Résultat :

On va passer à la "peinture" avant de déplacer le logo sur le ventre afin qu'il ne nous gêne pas.
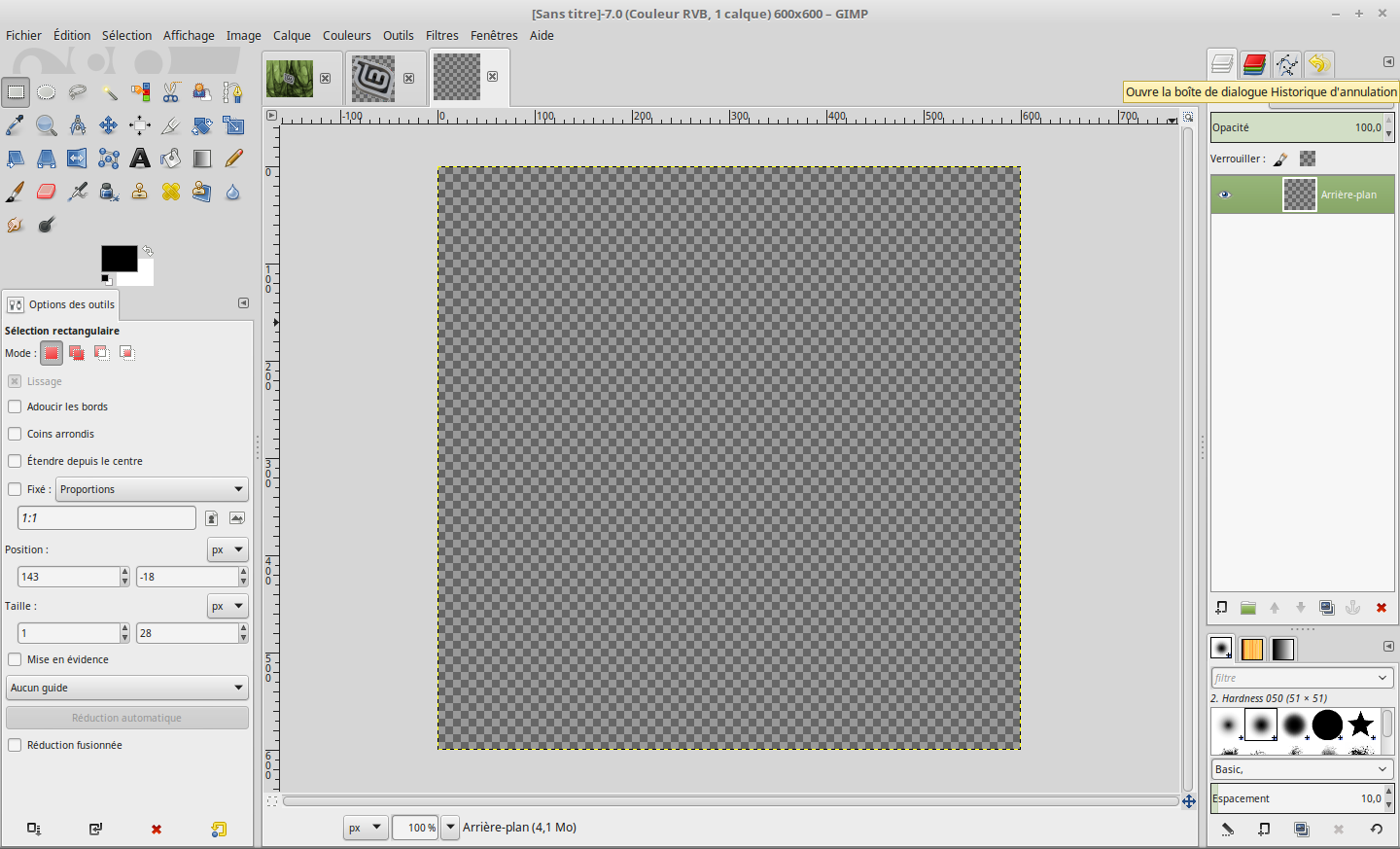
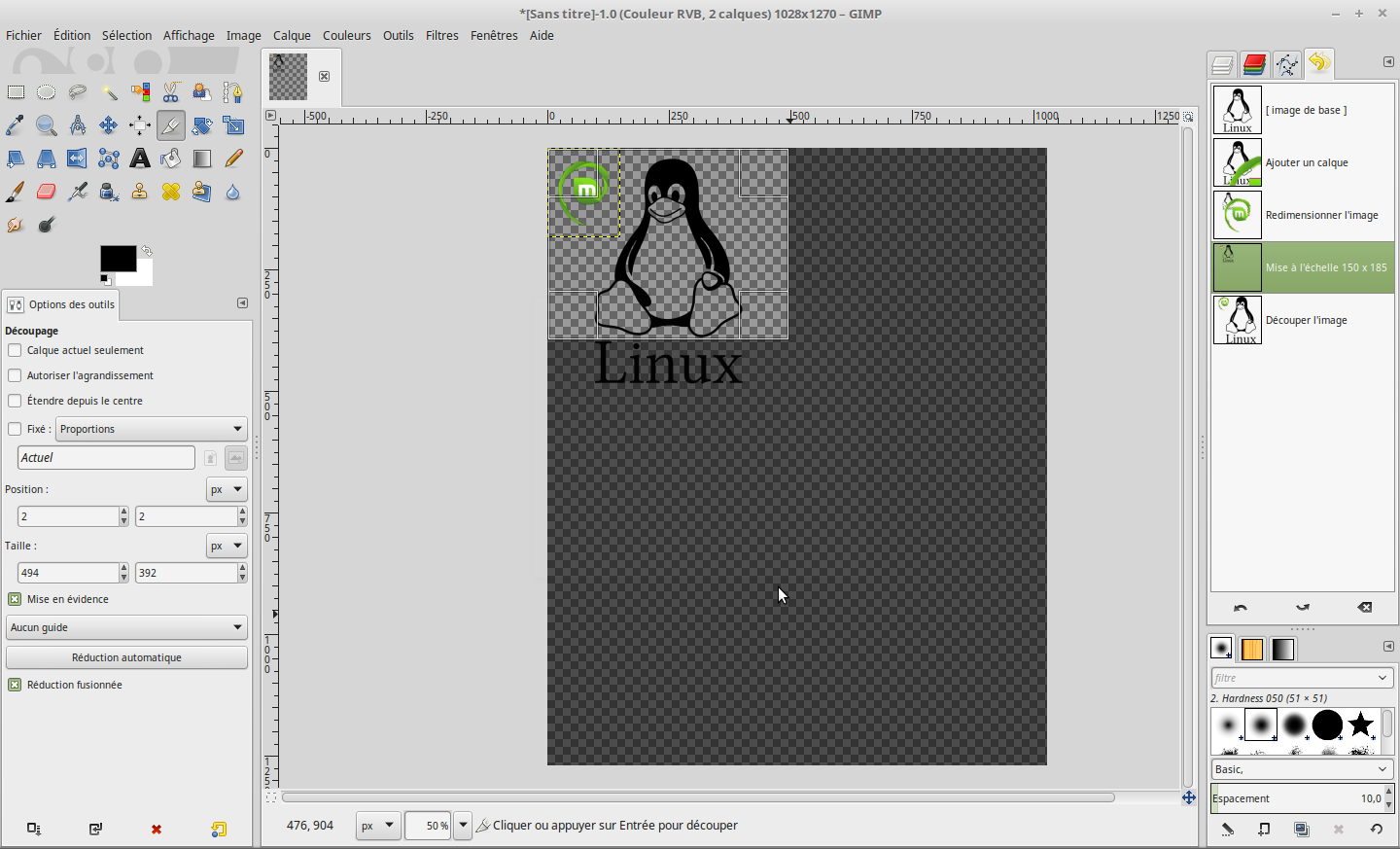
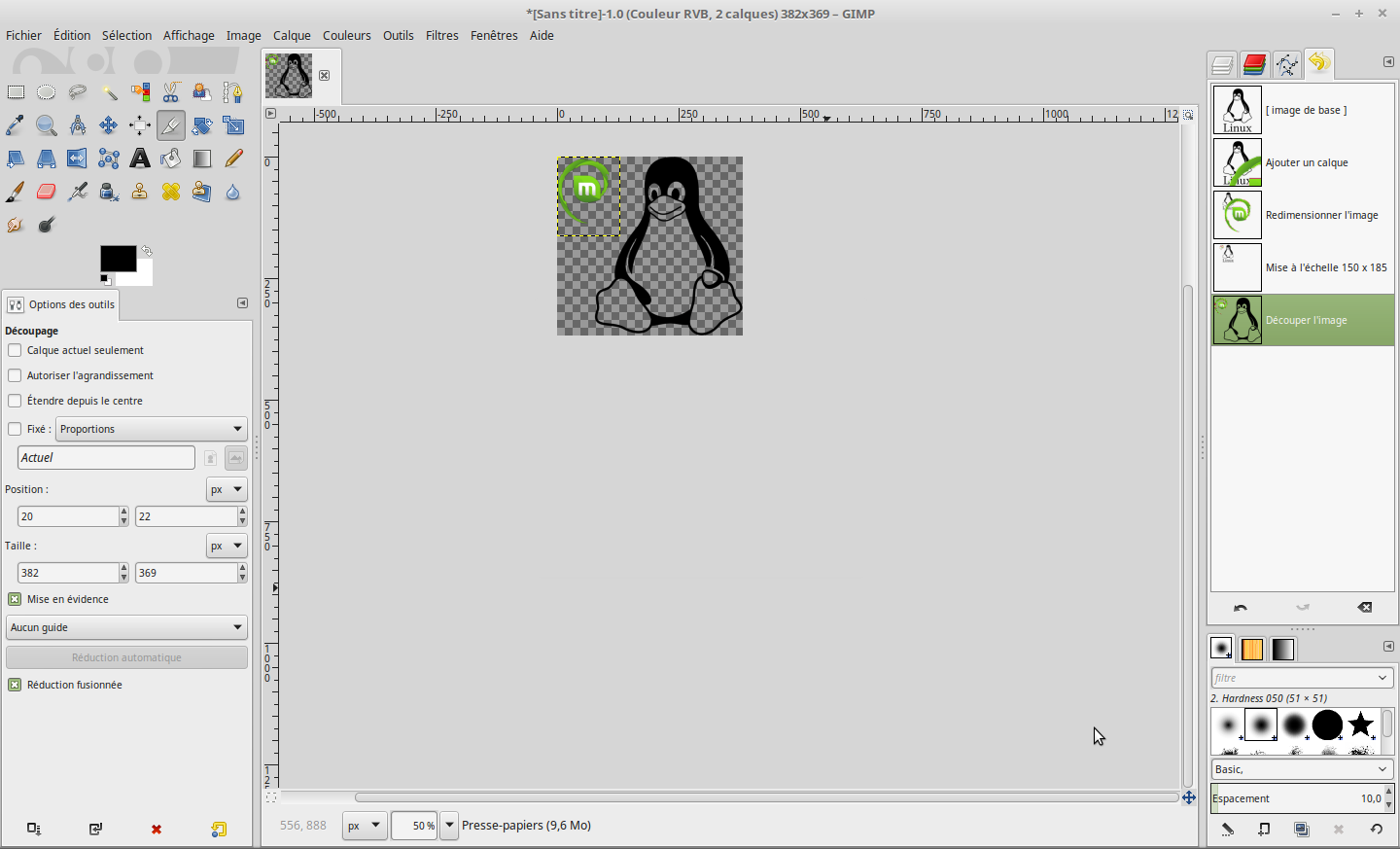
Mais auparavant on va recouper notre canevas pour l'ajuster à l'image, ce qui évitera des ascenseurs démesurés.Pour cela, on choisit l'outil Découpage en prenant bien soin de cocher l'option Réduction fusionnée afin que tous les calques soient découpées et non pas uniquement le calque actif (Élargissez la zone de gauche pour mieux voir).
Puis entourez l'image en laissant le texte à l'extérieur puisque l'on ne souhaite pas le conserver.

Pour terminer, cliquez sur Réduction automatique. C'est une option très utile qui va retracer votre rectangle mais en épousant les contours de l'image et supprimant toute zone transparente superflue.

Placez vous ensuite dans la découpe et cliquez :

J'envoie, la suite plus tard

Allez, c'est l'heure de sortir la peinture qui ne tachera pas les vêtements

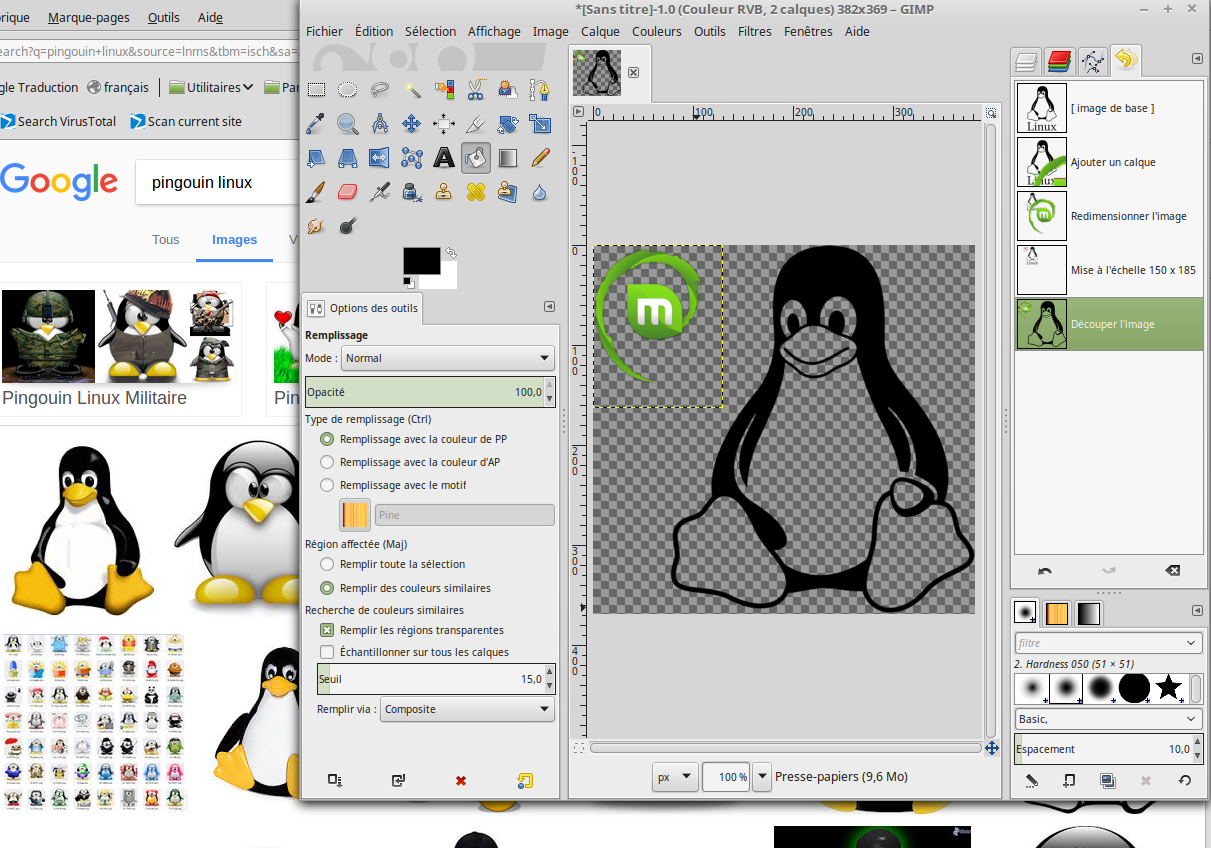
Commencez par ouvrir une page internet Google Image présentant des pingouins colorés.
Puis réduisez la fenêtre de Gimp de façon à en voir un peu dépasser sur le côté.
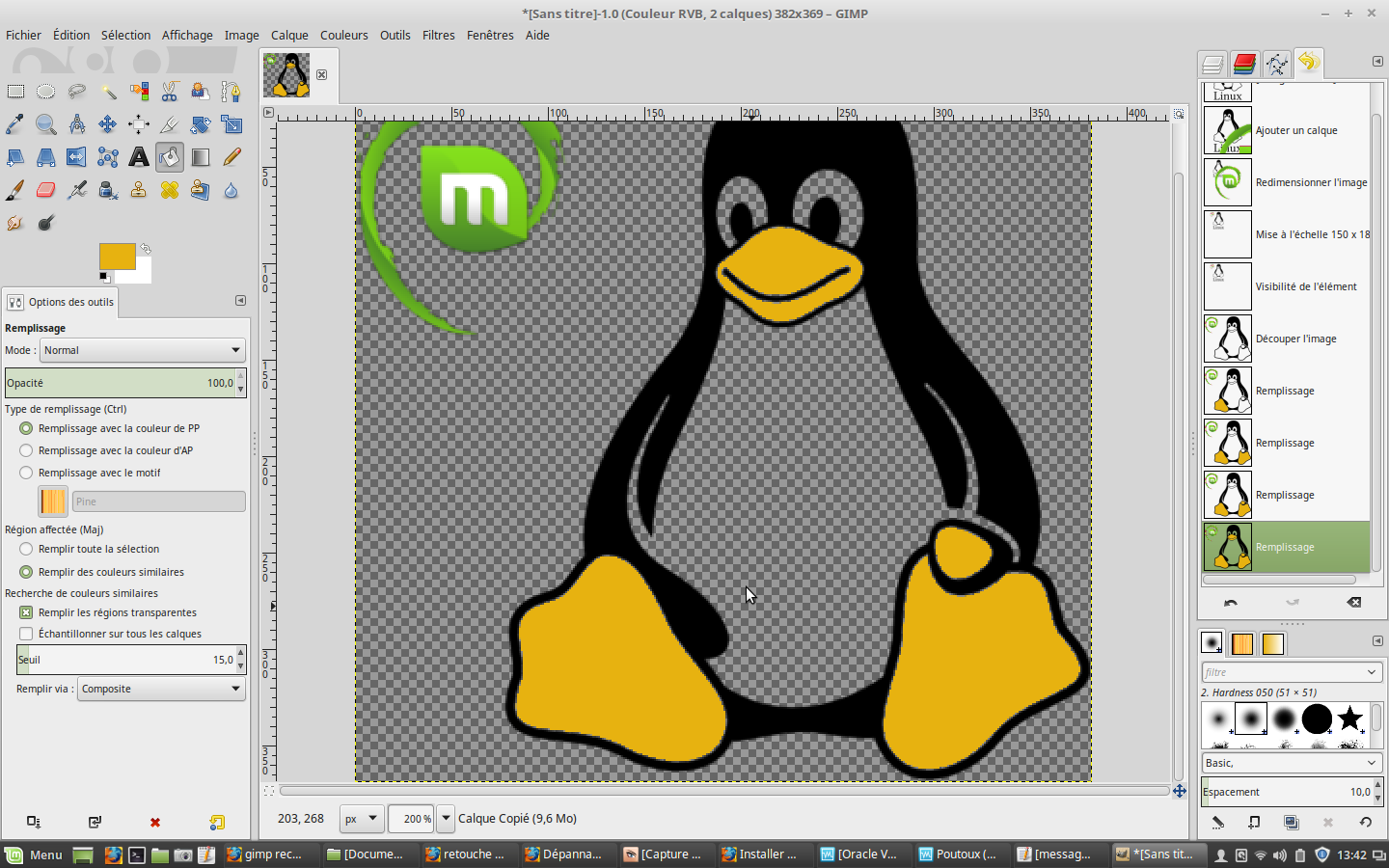
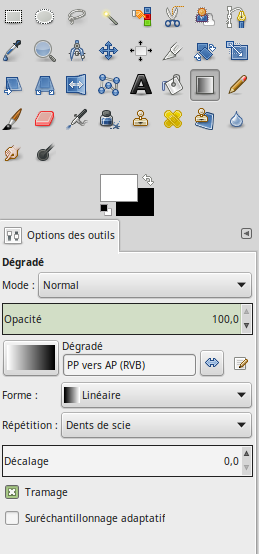
Cliquer ensuite sur l'outil Pot de peinture, puis sur la couleur de premier plan représentée par un rectangle superposé à celui d'arrière plan, en bas de la palette des Outils.
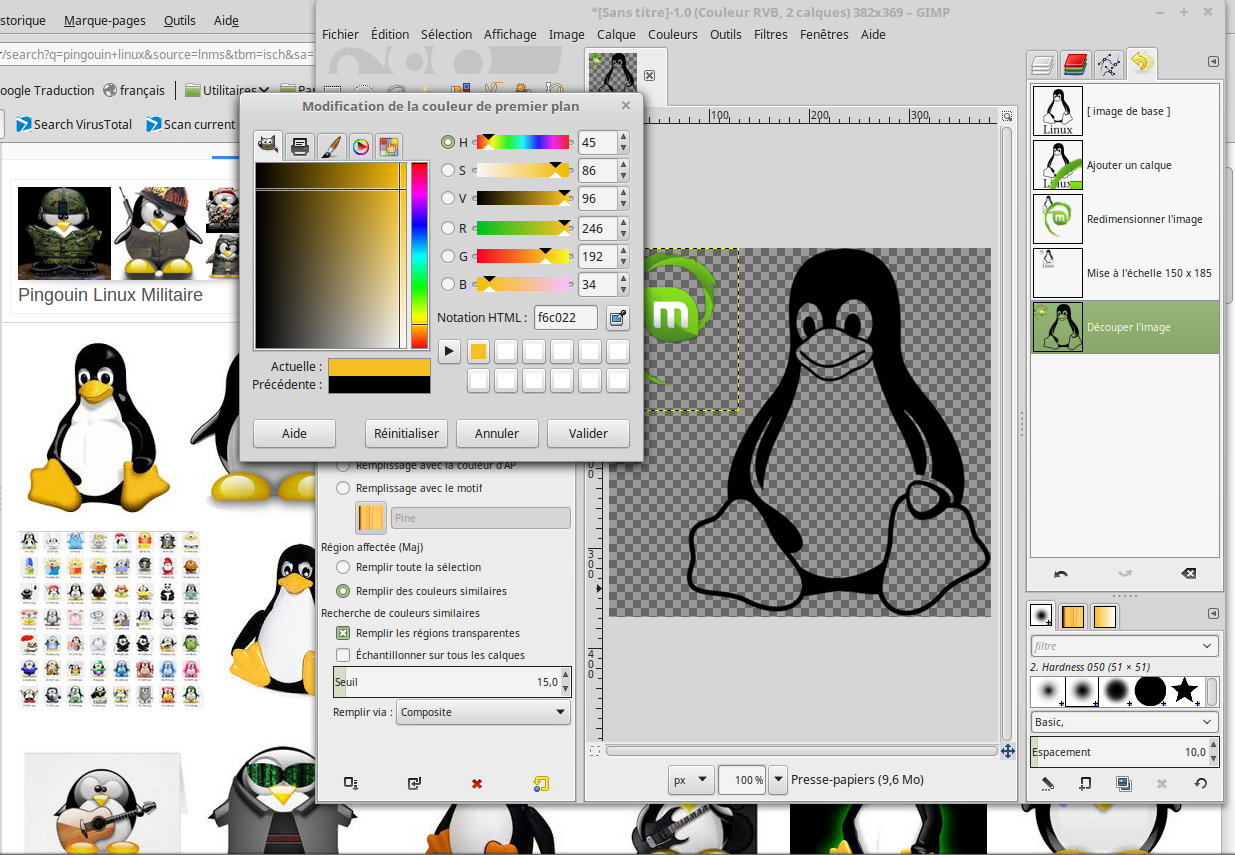
Puis cliquez sur la pipette que vous voyez à côté de Notation HTML.
Déplacez la pipette jusqu'à la couleur jaune qui vous plaît dans un pingouin afin d'obtenir la même.
Vous pourriez aussi la composer vous-même cette même fenêtre permettant de choisir les couleurs de premier et arrière plan, sans utiliser la pipette.Si vous comptez réutiliser cette couleur plus tard, vous avez à votre disposition 12 mémorisations.
Pour ajouter une couleur à celles mémorisés, cliquez sur la petite flèche à gauche des 12 cases.
Rétablissez le plein écran de Gimp et zoomer à 200 % (ça se trouve en bas du plan de travail).
Puis cliquer sur chaque pied et sur le bec.

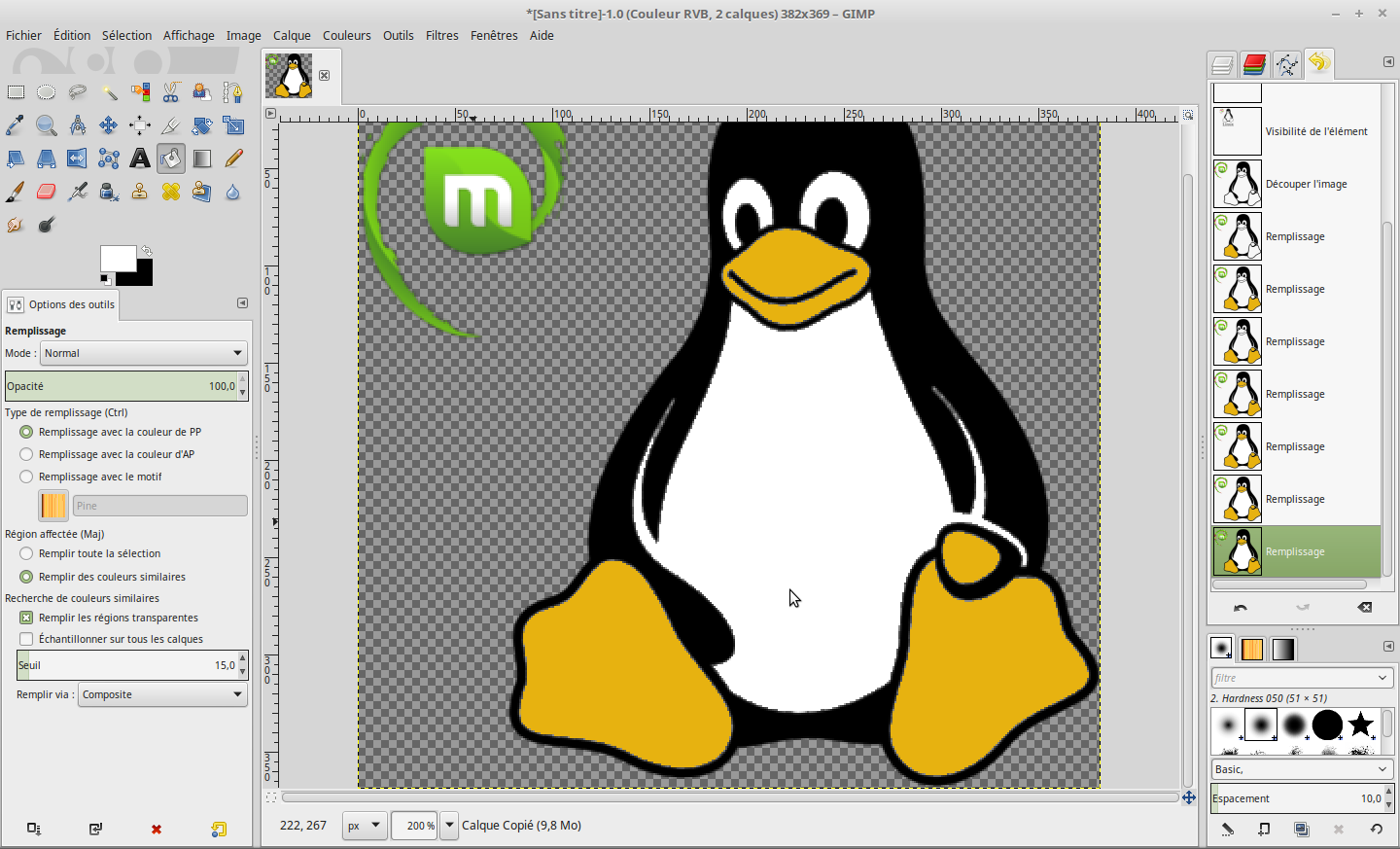
Choisissez maintenant du blanc comme couleur de premier plan à l'aide du sélecteur de couleur.
Le plus simple pour le noir et le blanc étant de cliquer sur les tout petits carrés noir et blanc à côté des gros. Puis sur la flèche courbée pour inverser les couleurs de premier et d'arrière plan.
Remplissez de la même façon le corps et les yeux.
Attention c'est la pointe de la flèche qui indique l'endroit précis ou vous allez peindre.
En cas d'erreur, Ctrl+Z ou remontez d'une étape dans la palette d'historique.
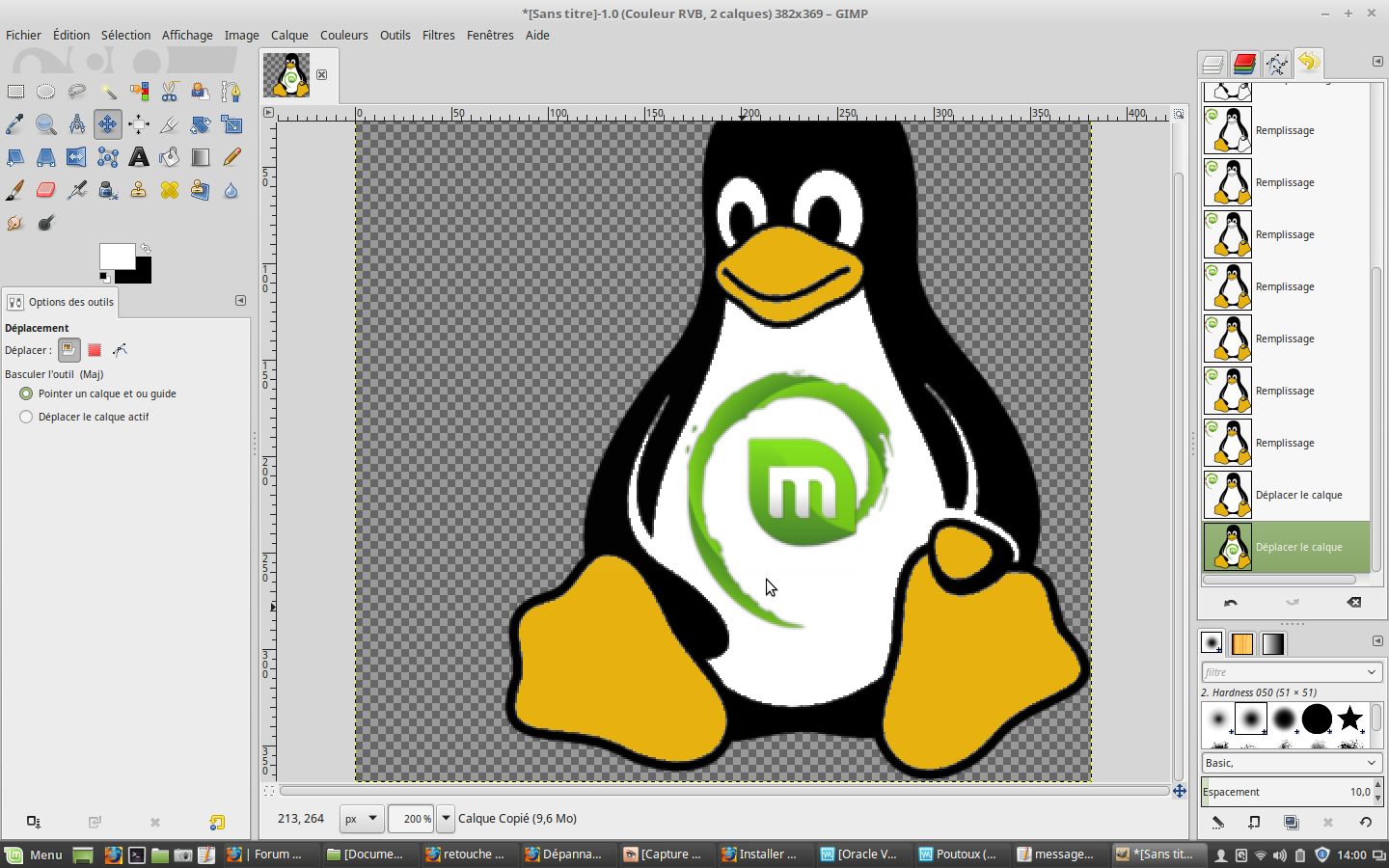
Il faut maintenant positionner le logo Mint sur le ventre à l'aide de l'outil Déplacement.
Vous pouvez reconnaître les outils actifs puisqu'ils apparaissent comme légèrement enfoncés à l'intérieur de la palette Outils.
Dans celui que j'avais fait hier, je l'avais légèrement ondulé à l'aide d'un filtre pour plus de réalisme, mais je ne vais pas le faire ici, sur un avatar ça se voit à peine, c'est du boulot pour rien

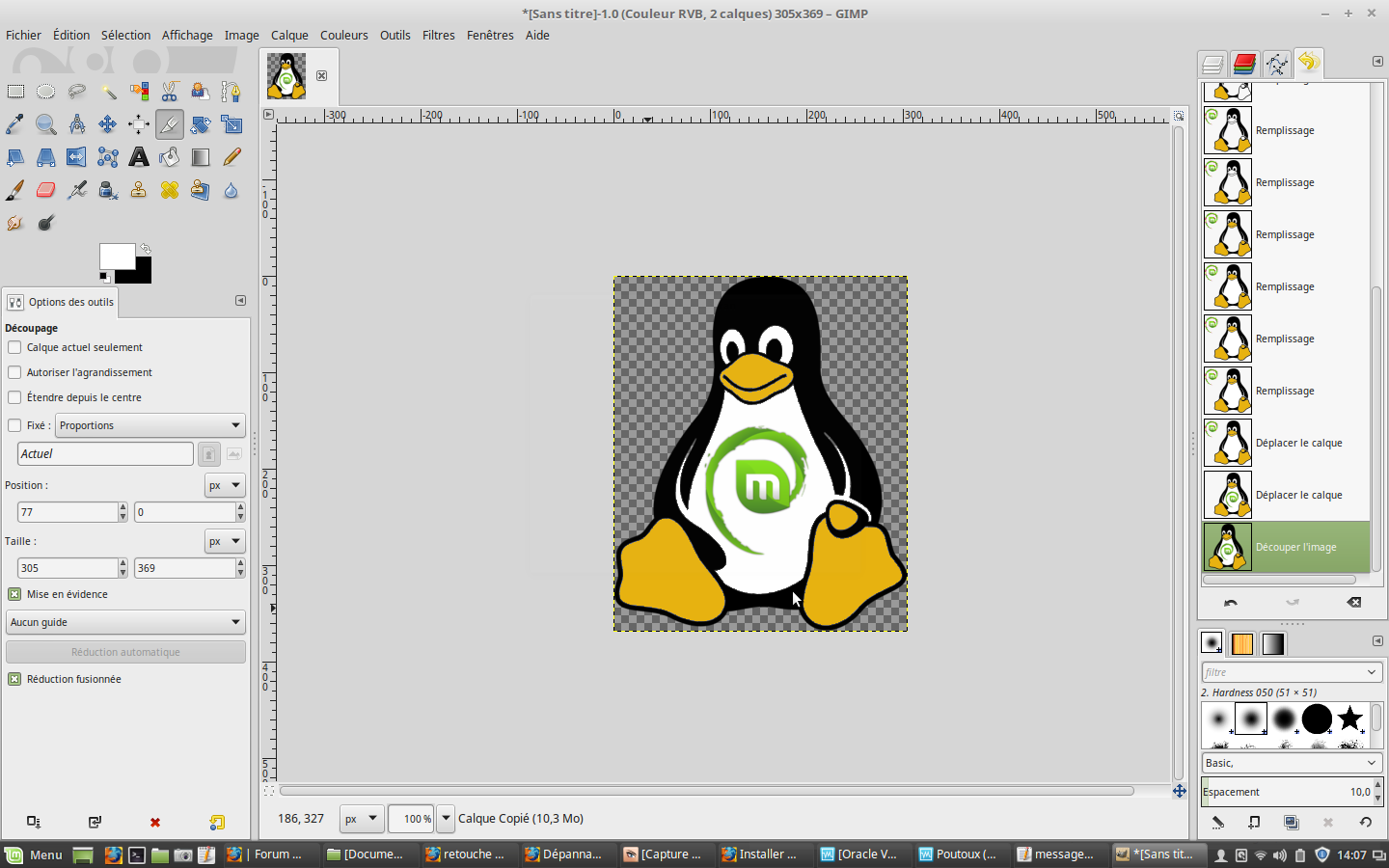
On repasse en zoom à 100 % et on recadre à nouveau pour supprimer les zones inutiles comme expliqué plus haut avant de terminer :

Vous enregistrez l'image telle qu'elle est, c'est à dire non réduite à la dimension d'un avatar et avec tout ses calques, au format Gimp (.xcf).
Attention, c'est un peu particulier la première fois, il y a une petite fenêtre en bas à droite pour donner un nom au fichier plutôt que d'écrire dans le champ "Nom" qui est en haut.
On va ensuite réduire l'image à la taille d'un avatar utilisable sur un forum, par exemple 100x100 pixels.
Pour cela allez dans le menu Image>Échelle et taille de l'image...
Laisser toujours la qualité par défaut (Cubique) qui est la meilleure.
Vérifiez que le cadenas est fermé pour conserver les proportions, puis entrez le chiffre 100 et cliquez sur Échelle pour valider.
Voilà notre tout petit pingouin est maintenant en taille réelle (si le zoom est à 100 %).
Et il ne reste plus qu'à exporter l'image au format .png pour conserver la transparence.
Le format .gif peut faire l'affaire aussi mais j'ai déjà rencontré des problèmes de semi-transparence sur les contours qui n'étaient pas du meilleur effet.Je ne sais pas ce qu'il se passe avec Goopics, plus moyen de mettre des images, j'ai peut-être dépassé le quota journalier.
Heureusement il n'y en a pas vraiment pour la fin.
Vous faites simplement Fichier>Exporter comme...Voilà, c'est terminé.
Je n'aurais pas beaucoup de temps le week-end pour répondre à d'éventuelles questions et souligner quelques points du chapitre sur les calques.
La suite la semaine prochaine
J'ai vu passer ton message Vulcain, merci pour les compliments
 24 mars 2017 à 14 h 14 min #17745
24 mars 2017 à 14 h 14 min #17745Vulcain
ParticipantBonjour Mia
Super boulot, cela mérite que tu reprennes l'ensemble pour un tutoriel une fois fini et publier l'article.
Oui, je te préviendrais pour le logo, merci
Très cordialement,
Vulcain
-------------------------------------------------------------
Quand un Antivirus est gratuit, je ne cherche surtout pas à savoir ce que ça va me coûter, sinon je n' en voudrais pas !26 mars 2017 à 12 h 44 min #17767 M i aParticipant
M i aParticipantHello,
Je vous ai dis en aparté la dernière fois, que j'appréciais particulièrement l'outil Dégradé.
Et qu'une légère déformation appliquée à un objet pouvait le rendre plus réaliste.
Ne disposant pas de beaucoup de temps aujourd'hui (il faut beau, activités à l'extérieur tropbien ),
je vais simplement utiliser l'option Répétition.
Puis on appliquera une couleur et un filtre d'ondulation.
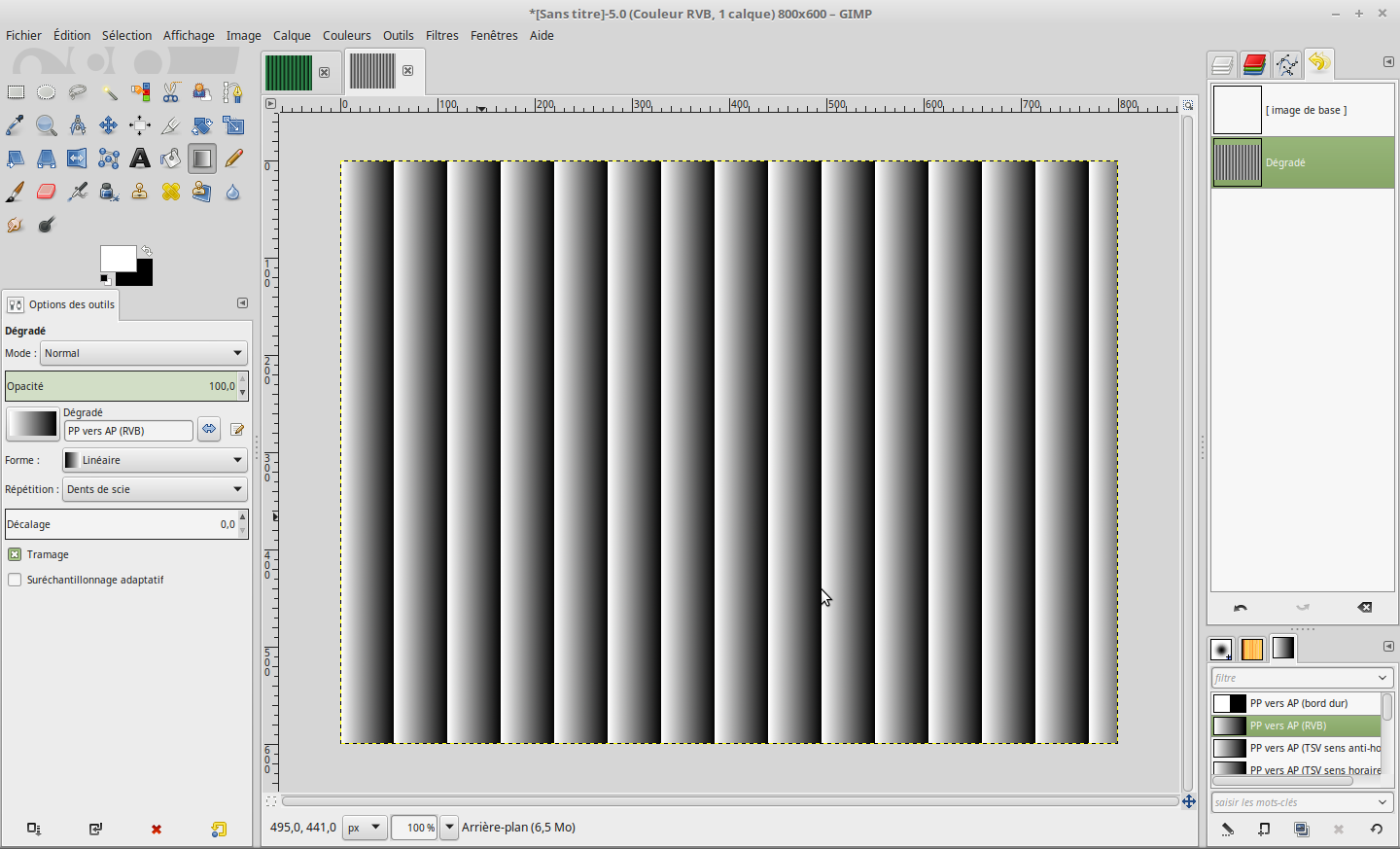
Le résultat pourra éventuellement vous servir de base pour un fond d'écran.Fichier > Nouvelle image > 800x600 > fond transparent

Outil Dégradé > Option Répétition Dents de scie

Vous tracez une petite ligne de la longueur du dégradé à répéter.
Maintenez la touche Ctrl enfoncé en même temps pour que le trait soit bien droit (ou avec un angle multiple de 15°).
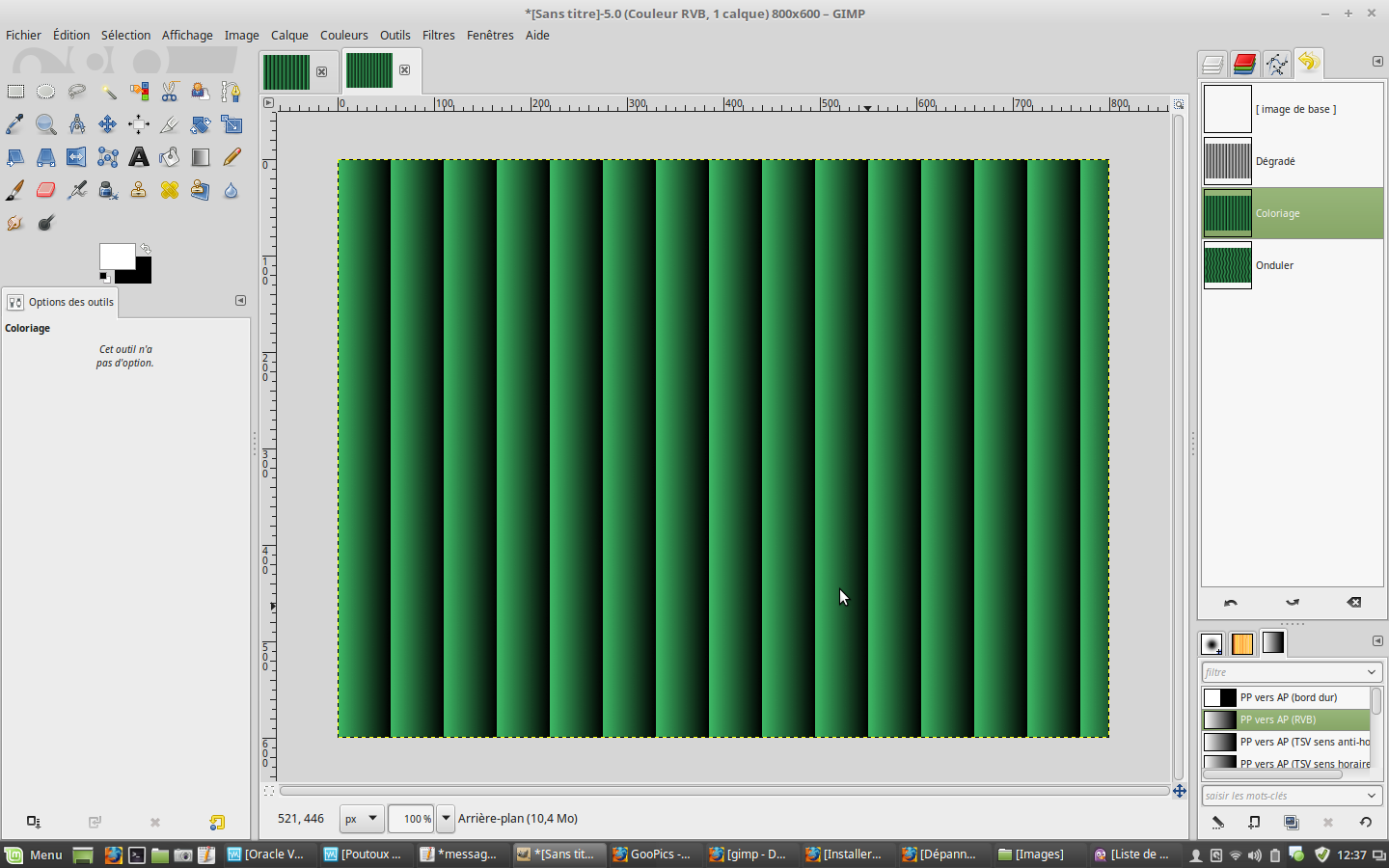
Colorisez l'image (allez, au harsard, en vert
 )
)
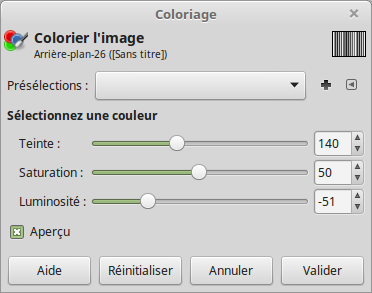
Menu Couleurs > Colorier
La fenêtre de paramétrage s'ouvre :
En choisissant ces réglages, on obtient cela :

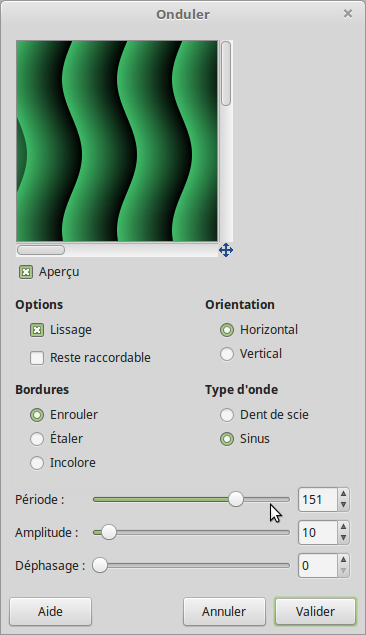
On va maintenant utiliser un filtre pour déformer l'image :
Menu > Filtres > Distorsions > Onduler
Essayez d'autres valeurs pour obtenir des résultats différents et validez.
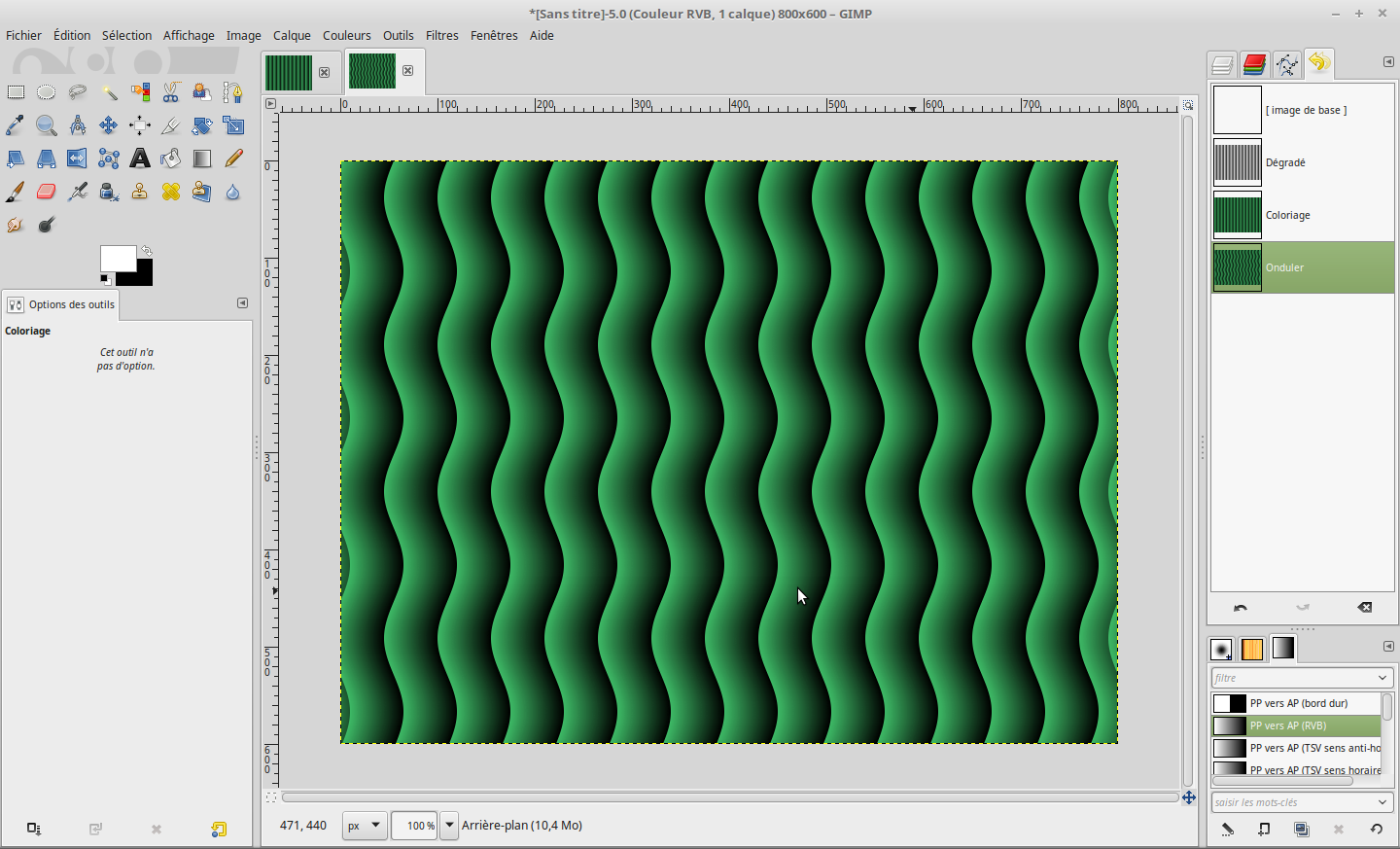
Et voilà le résultat obtenu, il vous faudra moins de 5 minutes


Bonne journée

- taille personnalisée ou prédéfini selon ce que vous voulez faire.
-
AuteurRéponses
- Vous devez être connecté pour répondre à ce sujet.