Apprendre à utiliser GIMP
- Ce sujet contient 34 réponses, 8 participants et a été mis à jour pour la dernière fois par
 M i a, le il y a 5 années et 5 mois.
M i a, le il y a 5 années et 5 mois.
-
CréateurSujet
-
19 mars 2017 à 10 h 19 min #17628
 M i aParticipant
M i aParticipantBonjour à tous,
Linuxiennes, Linuxiens, à vos pinceaux virtuels, j'ouvre ce topic suite à une discussion avec Darksky.
Si vous êtes sous Windows, pas de soucis, vous pourrez participer également
Je connais un peu Photoshop et puisque je suis maintenant souvent sous sous Linux, j'envisage de découvrir Gimp.
On a eu l'idée de débriefer le terrain sur le forum de Sospc en suivant un tuto relativement complet, avec plusieurs chapitres hein, pas juste une page
Darksky a trouvé celui-ci sur Openclassroom, qui propose généralement des tutos très bien faits.
https://openclassrooms.com/courses/apprenez-a-creer-avec-gimp-2-8
J'en avais vu un aussi il y a quelques mois, je suis à sa recherche.Une fois le choix effectué, je propose d'avancer tranquillement, en posant ici vos questions sur ce qui n'est pas clair.
Allez, c'est parti ;) -
CréateurSujet
-
AuteurRéponses
-
27 mars 2017 à 11 h 41 min #17776
 M i aParticipant
M i aParticipantBonjour à tous,
Aujourd'hui on va aborder les calques.
Les calques sont, avec l'historique, les deux fenêtres qu'il faut bien maîtriser pour une utilisation agréable du logiciel.
Le tuto d'Openclassroom est bien détaillé, je souligne ici quelques points intéressants ou à ne pas oublier.Si la fenêtre des calque n'était pas présente à l'écran :
Fenêtres > Fenêtres ancrables > CalquesLes généralités essentielles :
Je vais pas reformuler ce qui est dit de façon claire, les copier/coller des points à retenir seront en italiques :Vous n’avez qu’à imaginer une pile de feuilles transparentes, où chaque feuille contient une partie de votre image.
Aussi, les calques permettent d’appliquer des effets particuliers (modes) qui affecteront les calques du dessous, comme l’assombrissement, le changement de teinte, la superposition, etc.
Sachez aussi que la création des animations GIF avec le module par défaut de Gimp repose sur le principe qu’une animation est composée d’une série d’images se succédant ou se combinant et donc, cela requiert d’utiliser les calques pour faire les différentes images de l’animation.
A chaque fois que vous créez un nouveau document ou que vous ouvrez une image en JPEG, GIF (statique seulement), PNG ou tout autre format ne supportant pas les calques, cette image n’a qu’un seul calque qui est celui de base pour contenir l’image elle-même.
Les modes de calque :
Pour cette partie je vais vous donner mon explication :
Sur Photoshop, on parle de "mode de fusion".
Le mode de fusion d'un calque est réglé sur "Normal" par défaut.
Les calques de cette nature viendront se superposer aux autres sans les modifier.
Les zones non transparentes se recouvriront et n’apparaîtra au final que ce qui figure sur le dernier calque.
En modifiant le mode de fusion, il va se créer une combinaison entre les calques qui va modifier la façon dont ils se recouvrent.
Vous pouvez régler l'opacité du calque pour en estomper l'effet.
Le tuto fait très bien le tour des possibilités
Je n'ai jamais pu retenir l'effet produits par tous les modes. Souvent, je les essaye les uns après les autres et choisis celui qui me convient le mieux.Notez que tous ces modes peuvent aussi être retrouvés dans les options des outils de peinture.
Manipuler les calques :
Redimensionner un calque (et non pas toute l'image) :
Depuis la fenêtre centrale, allez dans Calque > Échelle et taille du calque.Dans le cas où vous avez besoin de rogner un calque, vous avez une fonction équivalente à Taille du canevas dans Calque > Taille des bords du calque.
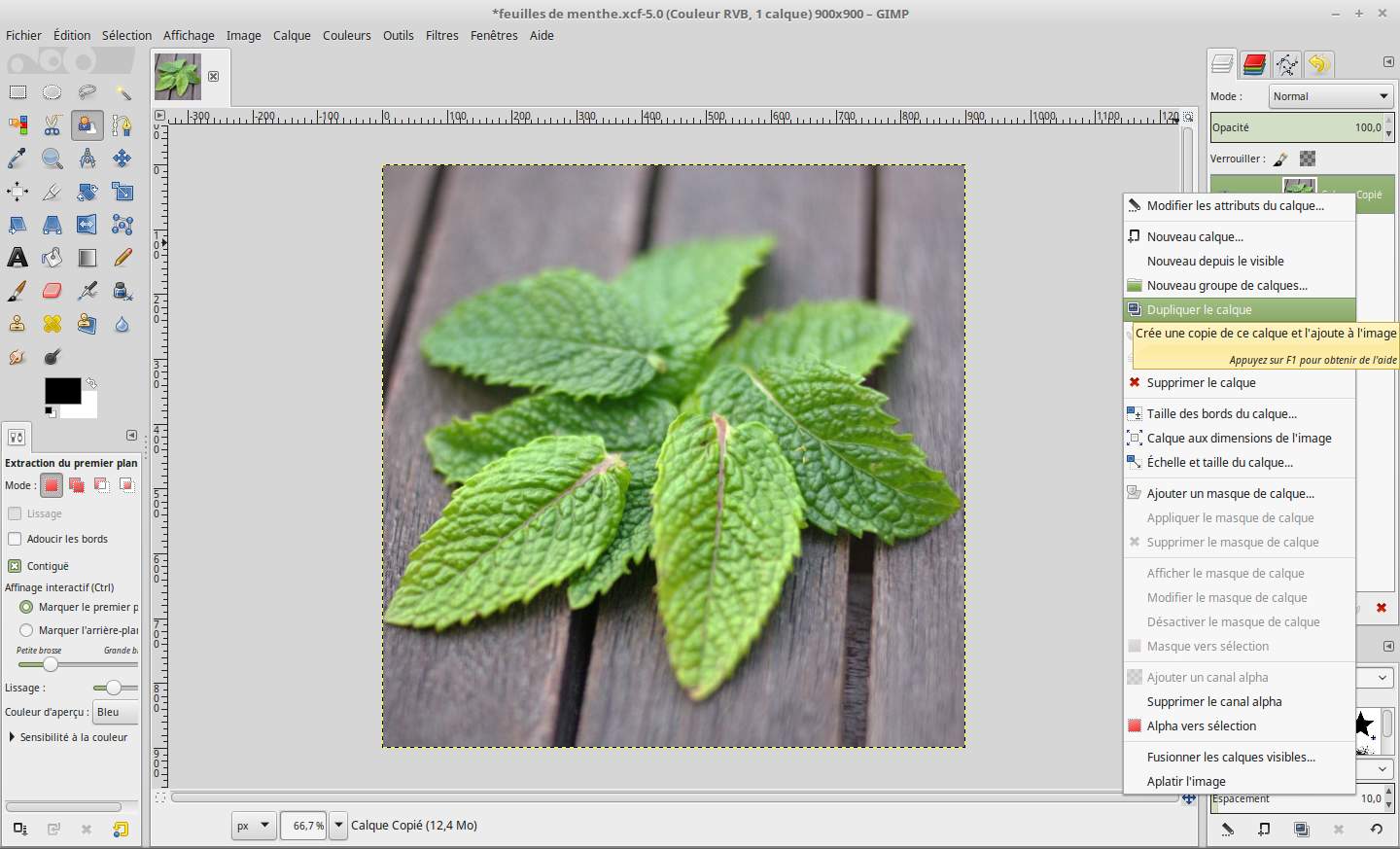
Copier un calque : clic droit sur le calque > Dupliquer le calque
Ou bien le calque étant sélectionné, cliquez sur l’icône Dupliquer le calque en bas.Ajouter / Retirer le canal alpha :
Lorsque vous créez une nouvelle image avec les valeurs par défaut ou que vous ouvrez une image qui n’est pas transparente (une photo par exemple), le calque de votre image n’a pas ce qu’on appelle un canal alpha.
Le canal alpha (ou couche alpha) permet de définir le degré de transparence d’un pixel, et cette information est supportée par le format PNG et les formats source (XCF, PSD).
En contrepartie, il n’est pas supporté par JPEG, donc faites bien attention à bien choisir le format PNG lorsque vous voulez enregistrer une image que vous venez de détourer, afin de ne pas avoir à tout recommencer !Ainsi, lorsque vous créez un nouveau calque transparent ou que vous ouvrez un PNG transparent, le calque a d’office cette couche alpha.
Les masques de calque :
Il s'agit en fait d'un pochoir laissant apparaître certaines parties du calque et pas d'autres.Masque vers Sélection :
Cette fonction vous permet de générer une sélection à partir de votre masque.Les masques de calque :
Appliquer le masque de calque :
Lorsque votre masque est finalisé, vous pouvez l’appliquer au calque. En faisant ainsi, vous perdrez votre masque et toute la partie du calque qui est couverte par le noir devient transparente. Vous ne pourrez donc plus modifier votre masque à partir de ce moment, sauf si vous annulez.
Image utilisateurEn général, lorsque vous exportez votre image en JPEG, GIF ou PNG, on vous demandera d’appliquer le masque à son calque.
On peut aussi les utiliser pour détourer un personnage ou un objet, ainsi que pour d’autres usages.
Passons maintenant à la pratique

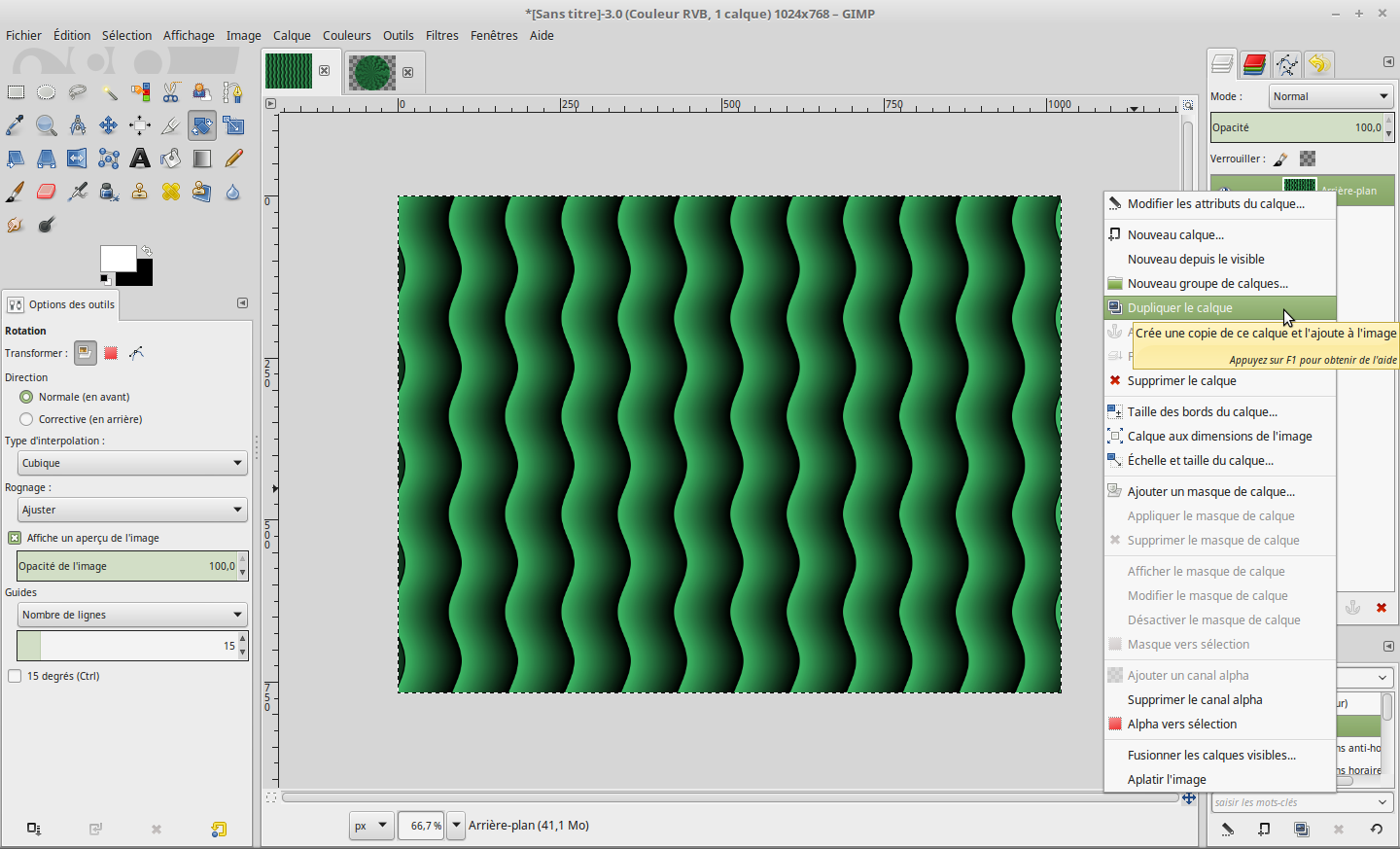
Nous allons reprendre notre précédente image et l'améliorer pour continuer la création d'un fond d'écran en utilisant les modes de fusion des calques pour créer une sorte de damier.Commencez par dupliquer votre calque :
Clic droit sur le calque > Dupliquer le calque
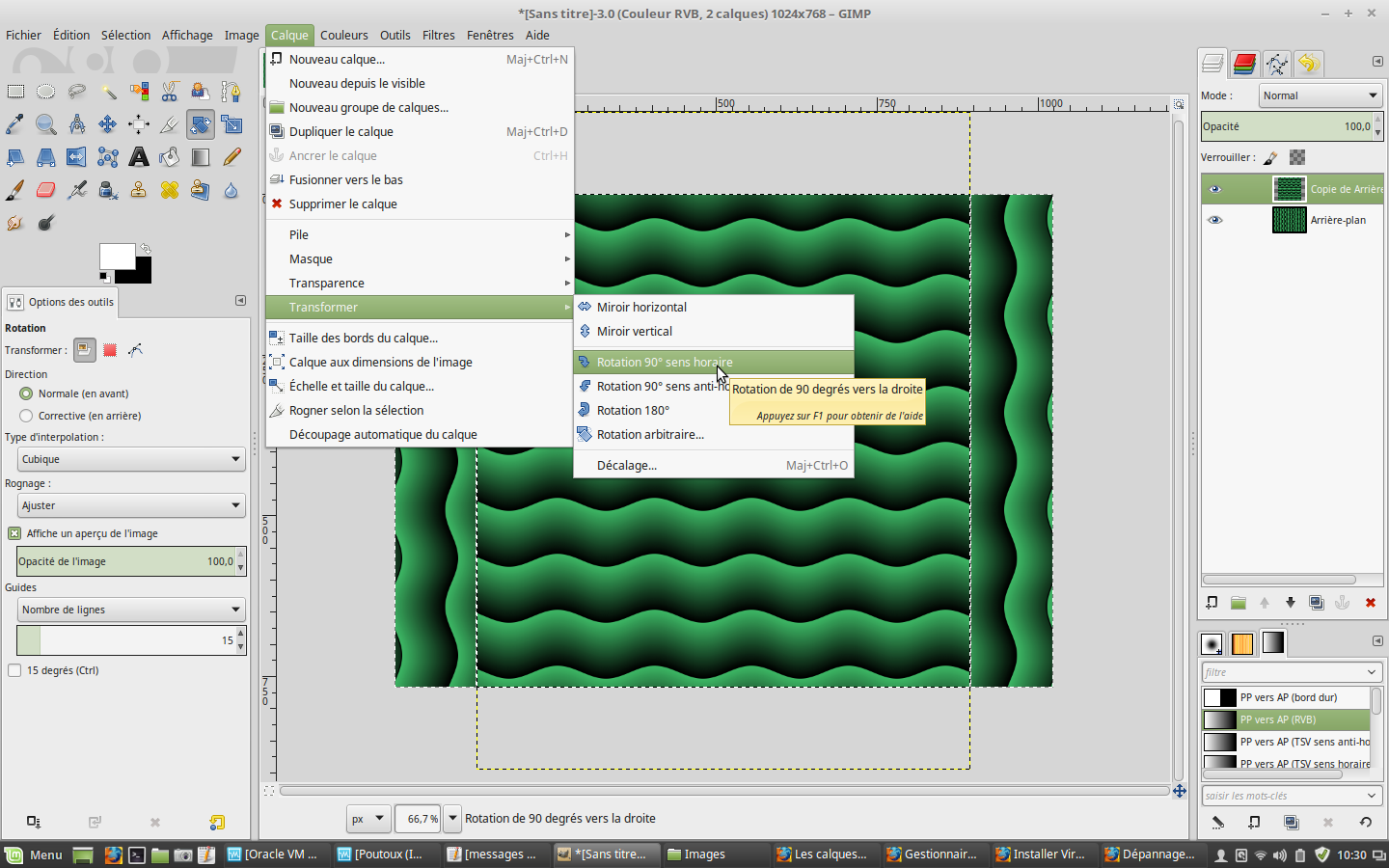
Nous allons maintenant "tourner" le calque de 90°
Menu Calque > Transformer > Rotation 90° :
Vous constatez que l'image n'étant pas carrée, la superposition des calque laisse apparaître les bord horizontaux de celui situé en-dessous.
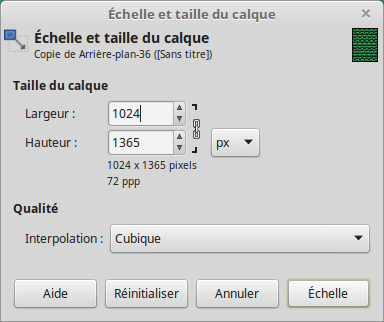
Pour y remédier, on va commencer par donner à ce calque qui dépasse les mêmes dimensions que le précédent.
Menu > Calque > Échelle et taille du calque.
Dans le champ largeur, choisissez le même nombre de pixels que le premier calque.
Vous pouvez trouvez ses proportions en affichant le menu Image > Taille du canevas.
En prenant soin de vérifier que le cadenas est fermé, entrez le chiffre trouvé précédemment.
Validez en cliquant sur Échelle.
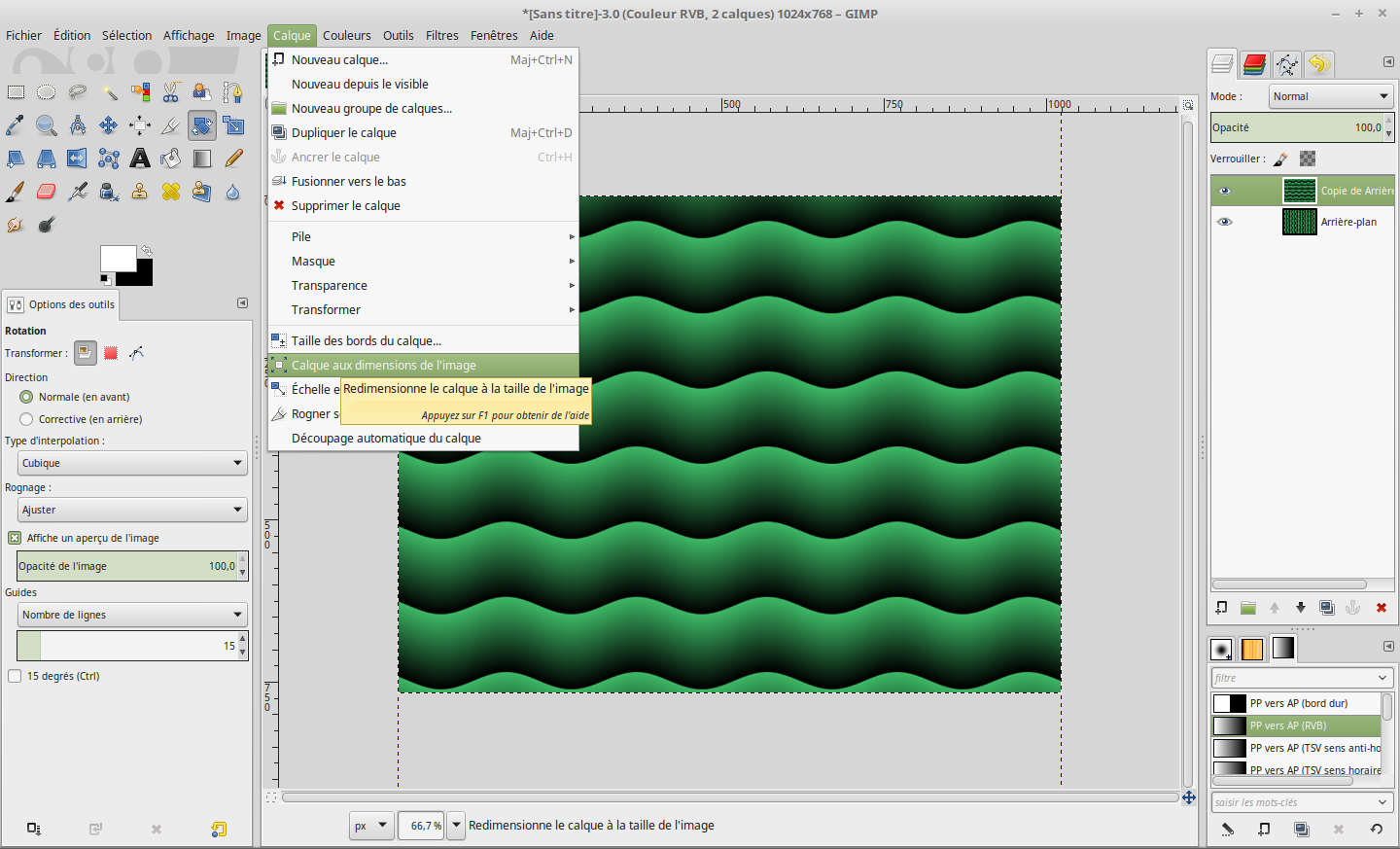
La hauteur du calque est plus grande que nécessaire.
Même si cette partie de l'image n'apparaît pas puisqu'elle est en dehors du plan de travail, vous voyez que les pointillés représentant ses bords dépassent largement.
Évitez de travailler sur une image inutilement grande, ce qui diminuera les temps de calcul.
Menu > Calque > Calque aux dimensions de l'image.
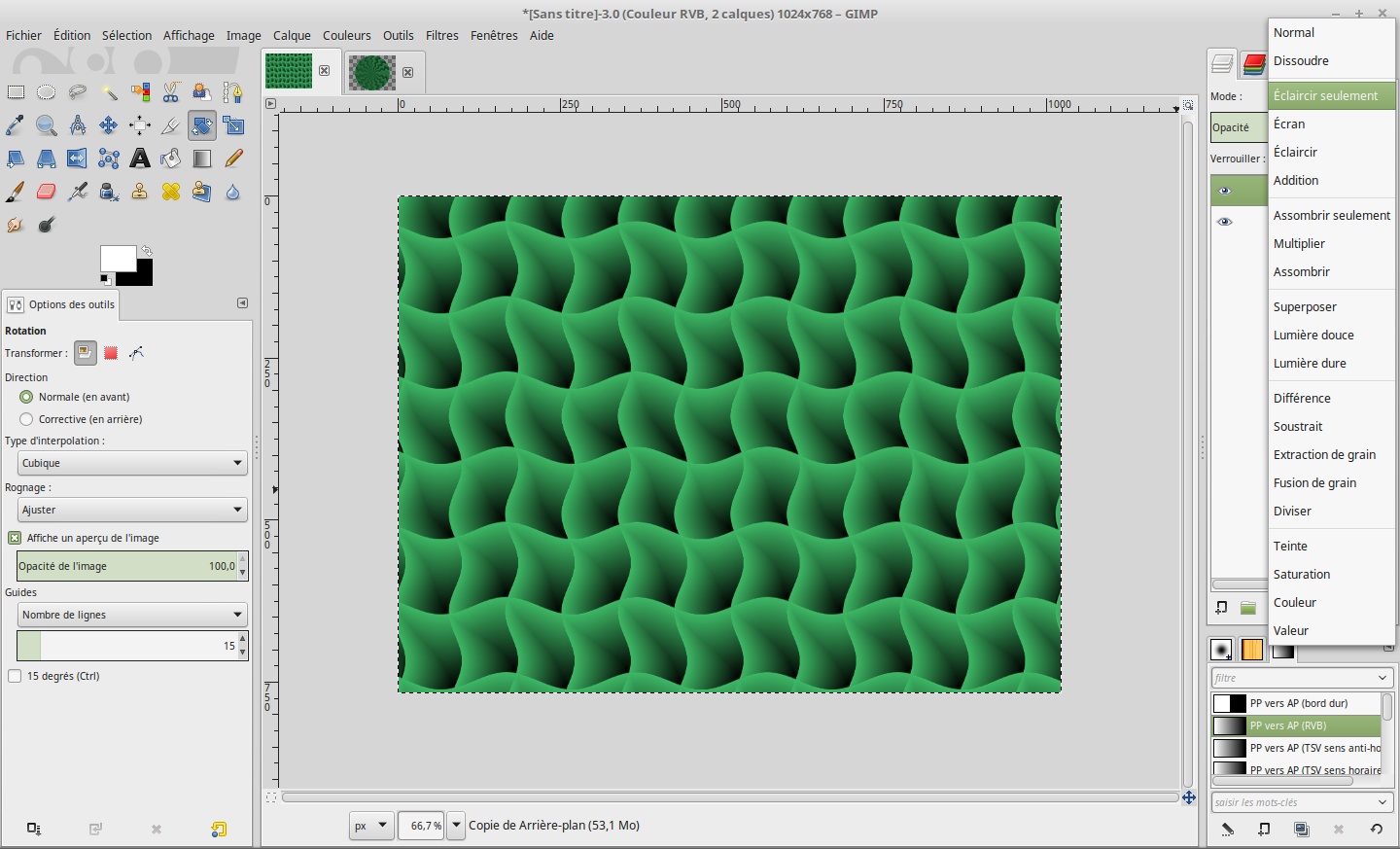
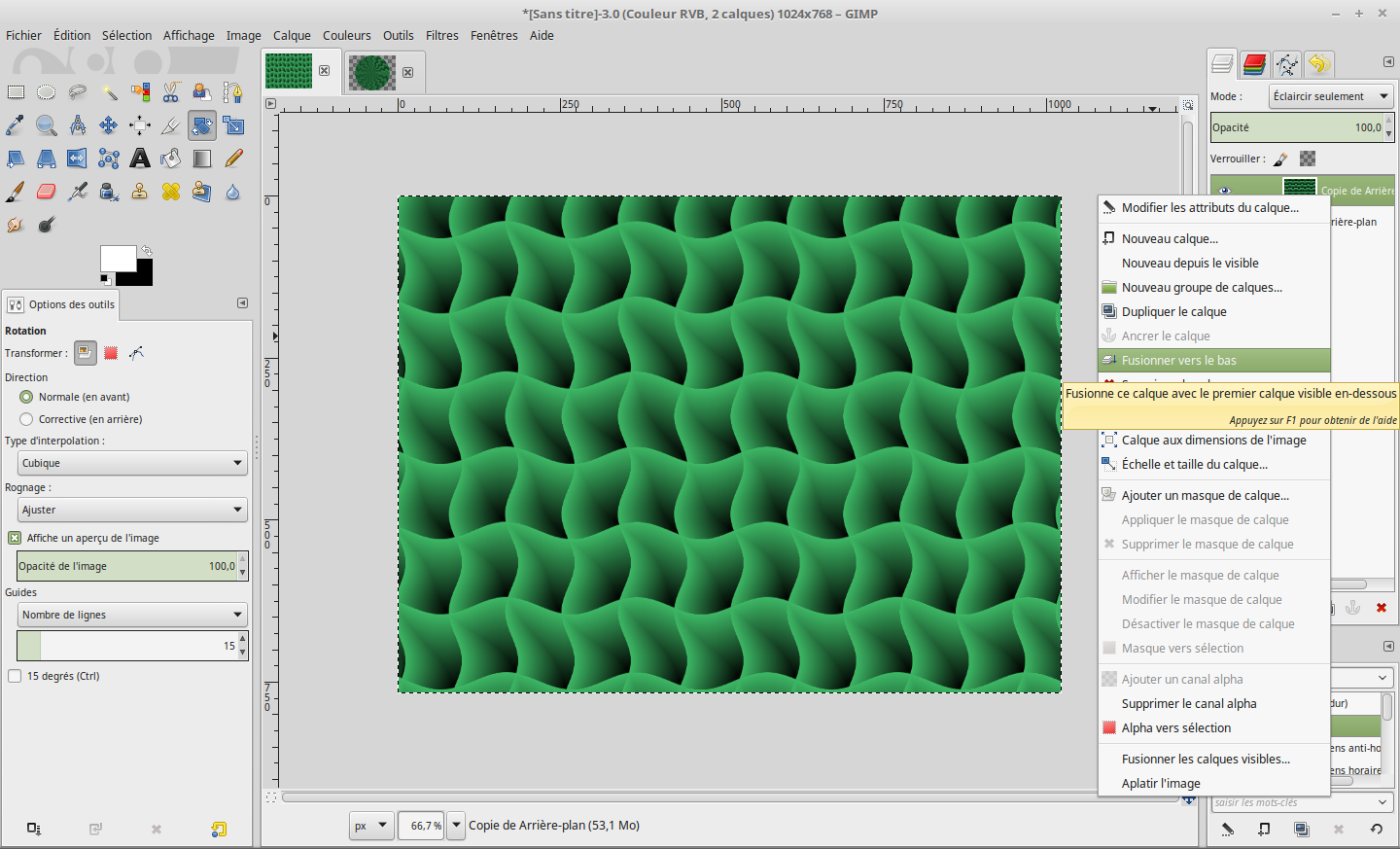
Nous allons maintenant appliquer un mode de fusion.
Pour ce que nous voulons obtenir, le mode "Éclaircir seulement" donne le bon résultat.
Si cette trame de fond vous convient, il est nécessaire de fusionner ensuite les calques.
Faute de quoi, les opérations que vous effectuerez par la suite seront appliquées au calque actif uniquement.
Voilà, il ne vous reste plus qu'un seul calque.
 29 mars 2017 à 14 h 45 min #17872
29 mars 2017 à 14 h 45 min #17872 M i aParticipant
M i aParticipant
Allez courage, on attaque le dernier chapitre

Les sélections :
Chapitre difficilement condensable car tout est important.Si vous constatez qu'un outil est inopérant, vérifiez que vous n'avez pas oublié une sélection quelque part.
Pour cela menu Sélection > Aucune.
Puis recommencez l'opération qui était inefficace, la cause en est souvent qu'elle est effectuée en dehors d'une minuscule sélection que vous n'avez pas vue, ça m'arrive fréquemment.Si vous avez besoin de poser des repères, il existe un moyen plus précis que de les tirer depuis les règles : menu Image > Guides > nouveau guide. Vous pourrez entrer un nombre représentant la position verticale ou horizontale exacte du guide.
Si vous détourez l'oiseau, une petite erreur s'est glissée.
Il faut utiliser l'outil Recadrage (l'icône représentant un cutter) et c'est l'outil Déplacement (croix bleue) qui est montré.Je vous conseille de faire l'exercice proposée en fin de chapitre, il vous familiarisera avec les sélections et les calques.
Pour être honnête, il faut admettre que Photoshop propose un plus qui s'appelle "Styles de calques" au bas de la palette et qui évite toutes ces opérations lorsque l'on veut ajouter une ombre portée, une lueur, un biseautage, des incrustations, etc...Pour illustrer ce chapitre, on va se lancer dans un détourage.
C'est incontournable en infographie, il faut y passer, et plus souvent qu'on le souhaiterait.
Il y a plusieurs façons de faire et je vais choisir le masque de détourage pour le cas de l'image que j'ai choisie.
Des feuilles de menthe, toujours au hasard.
Ne vous plaignez pas, je connais d'autres feuilles bien plus difficiles à détourer
Quand vous serez familiarisé avec ces outils, vous éliminerez ceux qui donneront de moins bons résultats dans certains cas particuliers.
On peut utiliser :
- la sélection à main levée (outil Lasso). Outil peu précis, à utiliser pour dégrossir le travail.- la baguette magique (appelée aussi sélection contiguë) pour sélectionner des zones de couleur et luminosité similaires. Un réglage minutieux peut donner de bon résultats.
- Le sélecteur de couleur. Contrairement à la baguette magique, la luminosité n'est pas prise en compte.
- les ciseaux intelligents. Ça pourrait s'apparenter au Lasso mais en plus précis. Vous placez autant de points que nécessaires, le trait entre chaque point essaye de suivre le contour (je dis bien essaye...). Vous pouvez ensuite ajuster votre sélection en déplaçant les points que vous avez posés trop près ou trop loin.
- l'outil Extraction du premier plan. Un peu similaire au sélecteur de couleur mais qui inclurait plusieurs couleurs. On détoure d'abord sommairement l'objet, puis on barbouille grossièrement l'intérieur avec un pinceau. Gimp tiendra compte de ce que le barbouillage contient comme couleurs pour extraire ce qui n'en fait pas partie en bordure de la sélection.
- le Masque rapide qui se trouve dans le menu Sélection.
C'est tout bête, l'image est recouverte d'une couleur légèrement transparente. Vous allez gommez ce "film" à l'aide des outils de peintures et des couleurs noires et blanches.
Le blanc gomme le film, le noir en remet.
Ce qui n'est pas recouvert par le film après gommage partiel de celui-ci, sera extrait sous forme de sélection.
Cet outil manque de précision mais avec de la patiente, en zoomant souvent et en utilisant les outils avec des petits diamètres, on y arrive.- Et pour finir, l'outil Chemin qui n'est pas évoqué dans le tuto.
Si vous connaissez un peu Illustrator, c'est un outil de dessin vectoriel qui utilise les courbes de Bézier.
Il permet de tracer des courbes parfaites, c'est le top pour les objets arrondis. Vous devez "tirer" sur des poignées disponibles à chaque point (posés un peu comme avec l'outil Ciseaux intelligents), afin de courber plus ou moins la ligne vers l'intérieur ou l'extérieur.
On ne maîtrise pas ce genre d'outil du premier coup, avec Illustrator en tout cas il faut de l'entraînement, mais je peux vous assurer que le temps investi est rentabilisé.Essayez ces différents outils de sélection, il est important de les connaître, comme je vous le disais plus haut, les détourages sont monnaie courante, pas moyen d'y échapper.
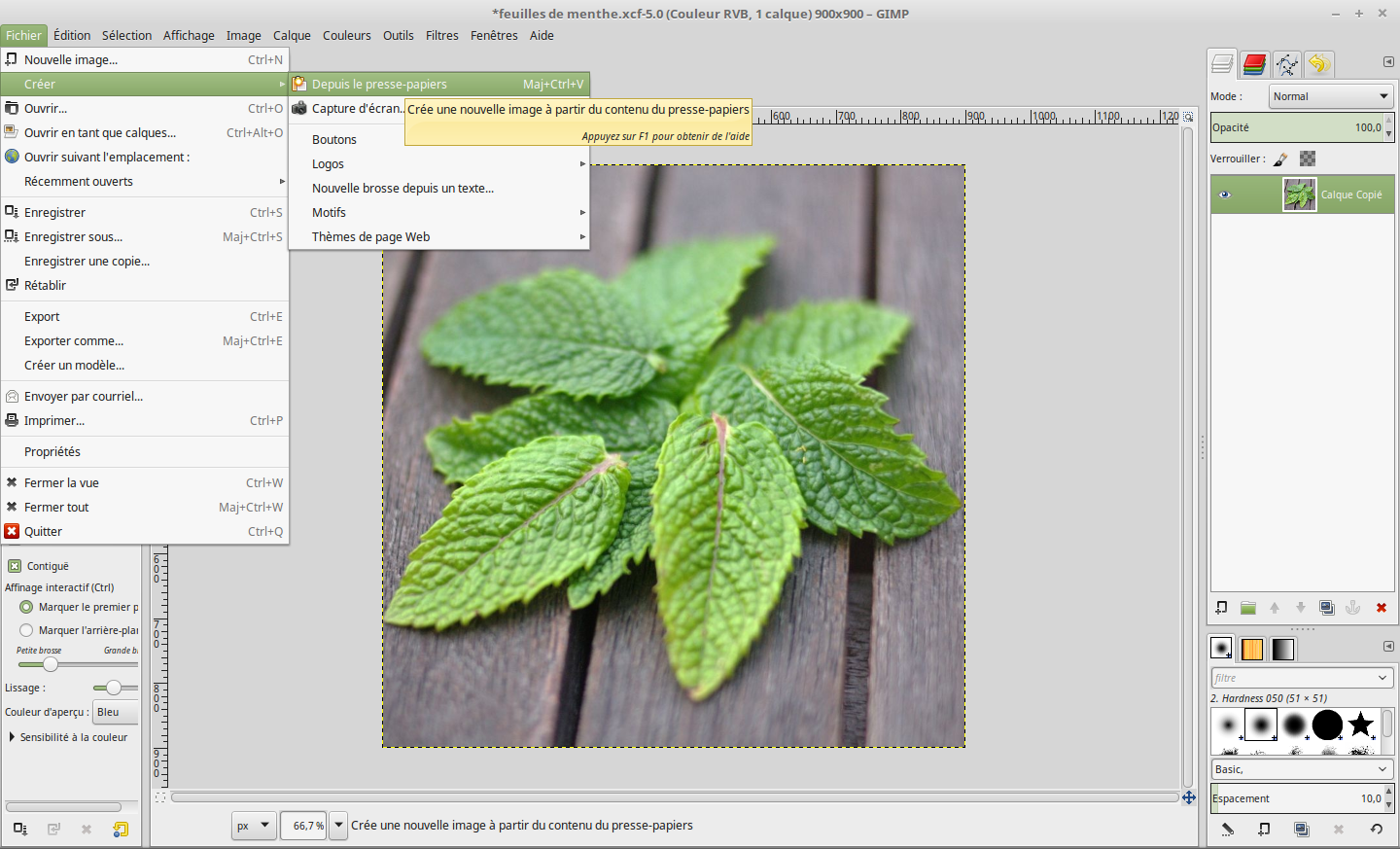
Mon choix s'est porté sur l'Extraction du premier plan qui sera efficace pour notre image bien contrastée, mais présentant des zones de floue en arrière plan.Je vous conseille de toujours travailler sur une copie de l'image originale, surtout si vous retouchez des photos (clic droit sur le calque > Dupliquer le calque. Puis vous ôtez la visibilité du calque de base en cliquant sur l’œil à gauche de celui-ci.
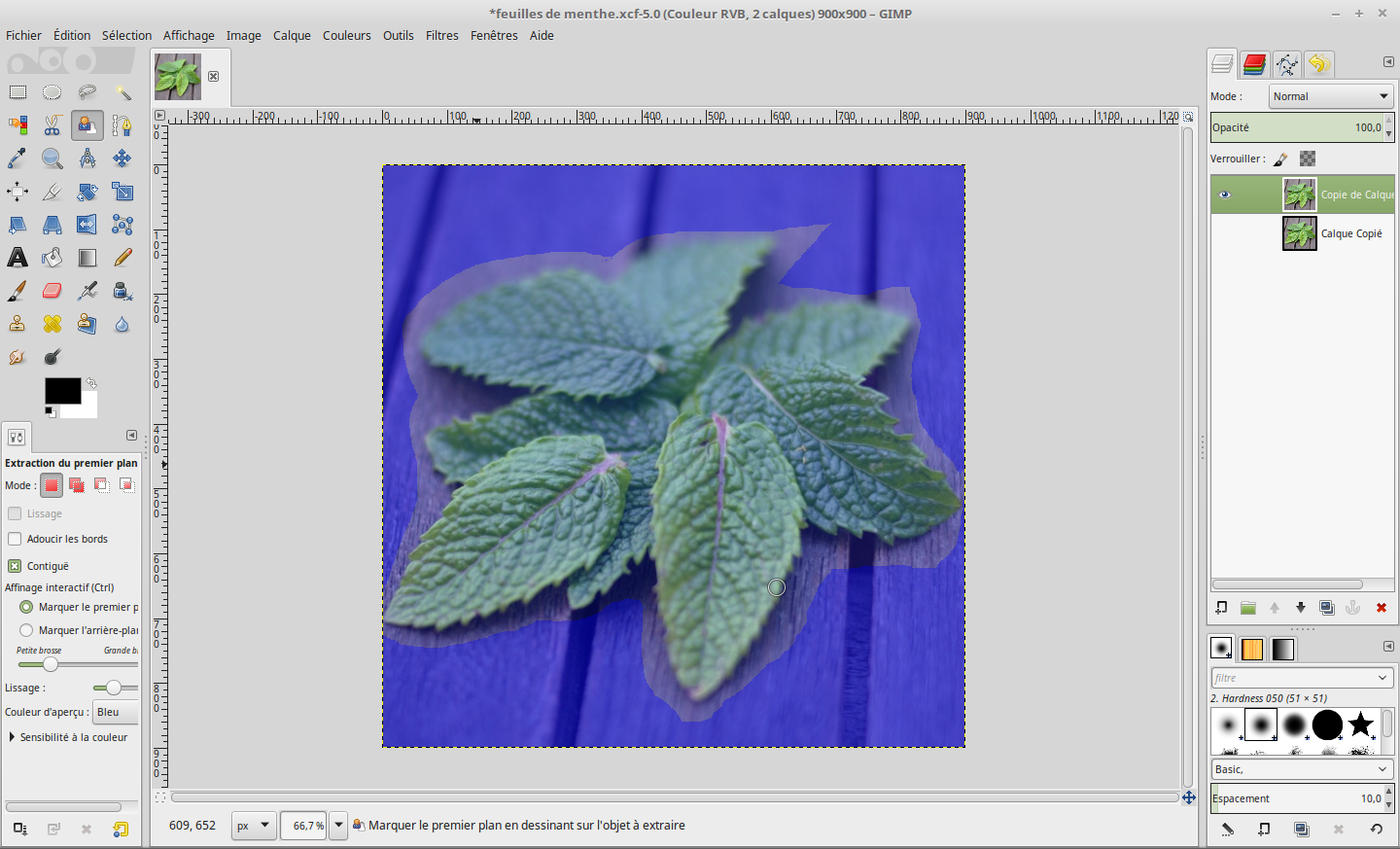
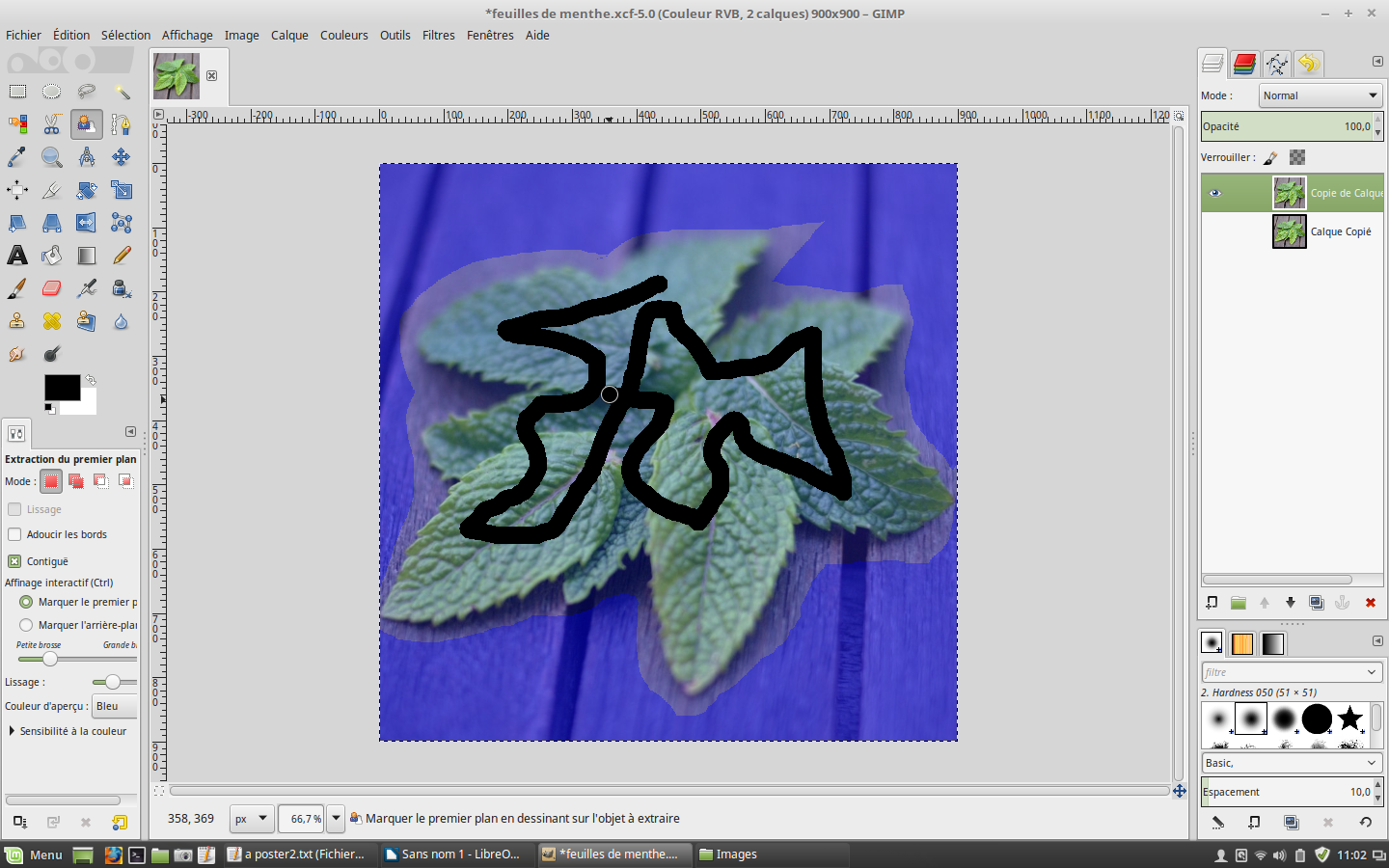
Vous allez, après avoir choisi l'outil Extraction, entourer grossièrement à main levée les feuilles de menthe.
Quand le trait sera fermé (un rond jaune apparaîtra), la partie non sélectionnée sera recouverte d'un violet translucide. Vous pouvez voir le détourage de l’étape précédente en violet plus clair autour des feuilles et constater qu’il est très approximatif. C'est cette partie qui va être retravaillée ensuite.
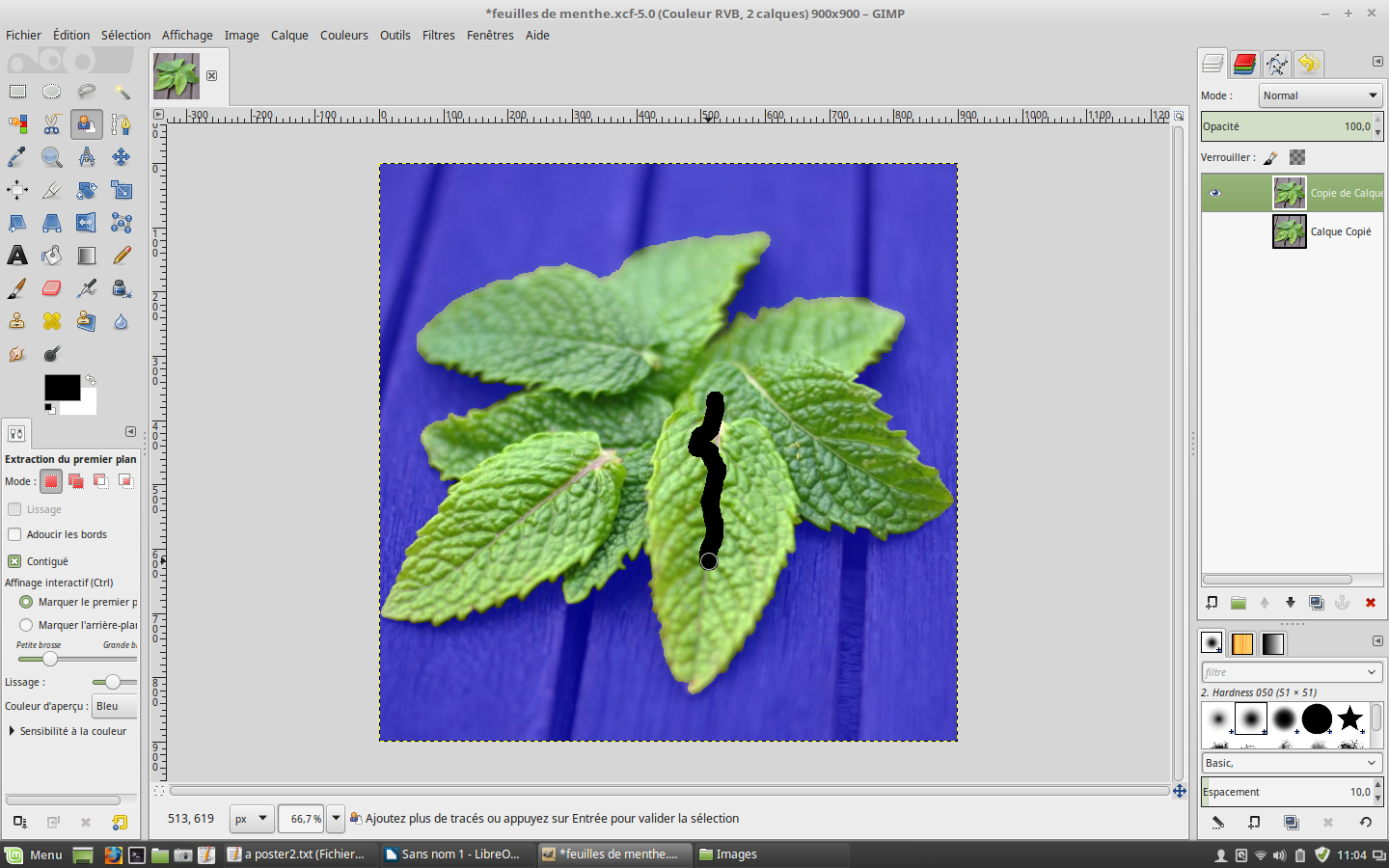
Pour que les contours soient plus précis (heureusement), l’étape suivante consiste à passez le pinceau qui s’est substitué au lasso pour la suite des opérations (toujours grossièrement mais en essayant de peindre sur un peu toutes les nuances).
Puis cliquez à l'intérieur, la sélection va être recalculée, ce qui peut prendre du temps avec de grosses images et du matériel faiblard.Pour moi c'est réussi presque du premier coup. Seules les nervures centrales, de couleurs différentes y avait échappé. J’ai repassé un petit coup de pinceau dessus, et hop c’est recalculé.
Si vous avez des retouches à faire, vous utiliserez le pinceau avec du noir ou du blanc, selon que vous avez des parties indésirables à l’intérieur ou à l’extérieur des feuilles, voyez le tuto si besoin.
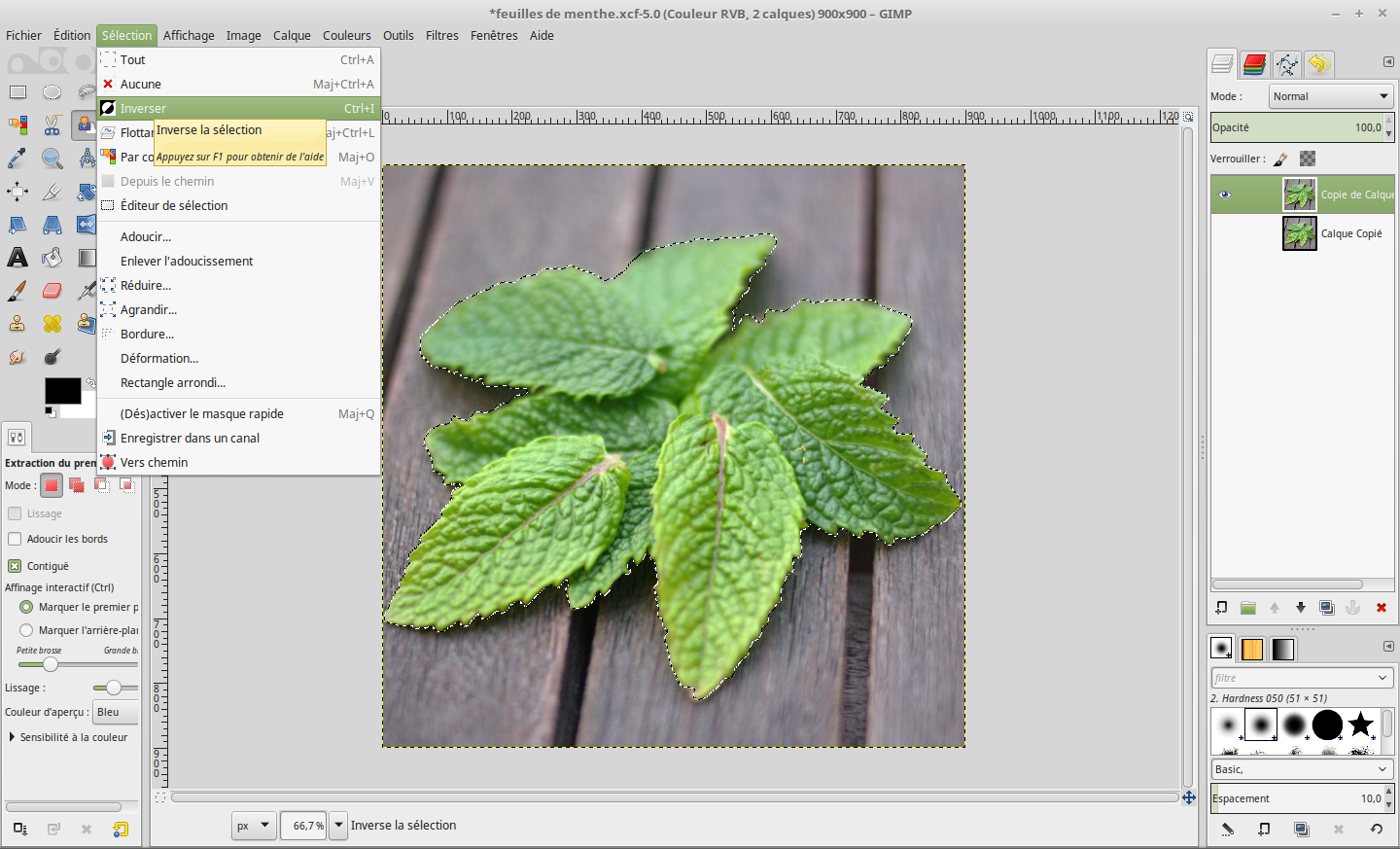
Quand cela convient, tapez sur Enter. La partie non recouverte se transformera en sélection (même principe qu'un masque de calque).
Il vous faudra ensuite l'intervertir (menu Sélection > Inverser). C'est maintenant le tour et non les feuilles qui est sélectionné.
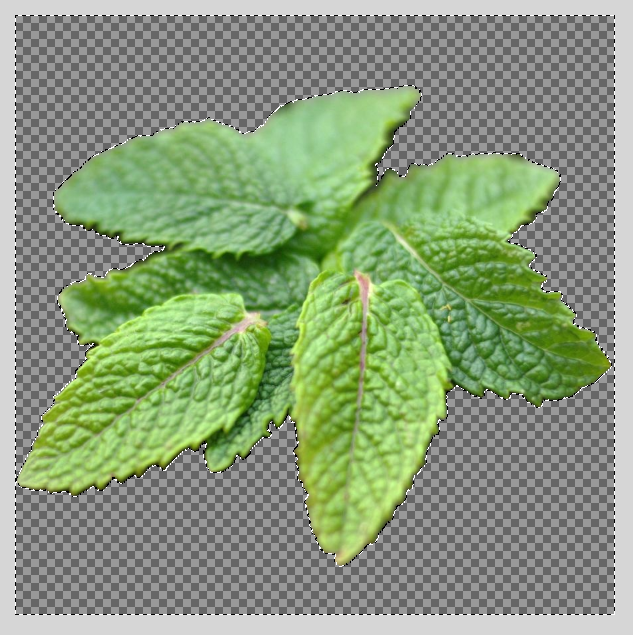
Il ne reste plus qu'à appuyer sur la touche Suppr et c'est fini, les feuilles sont détourées !
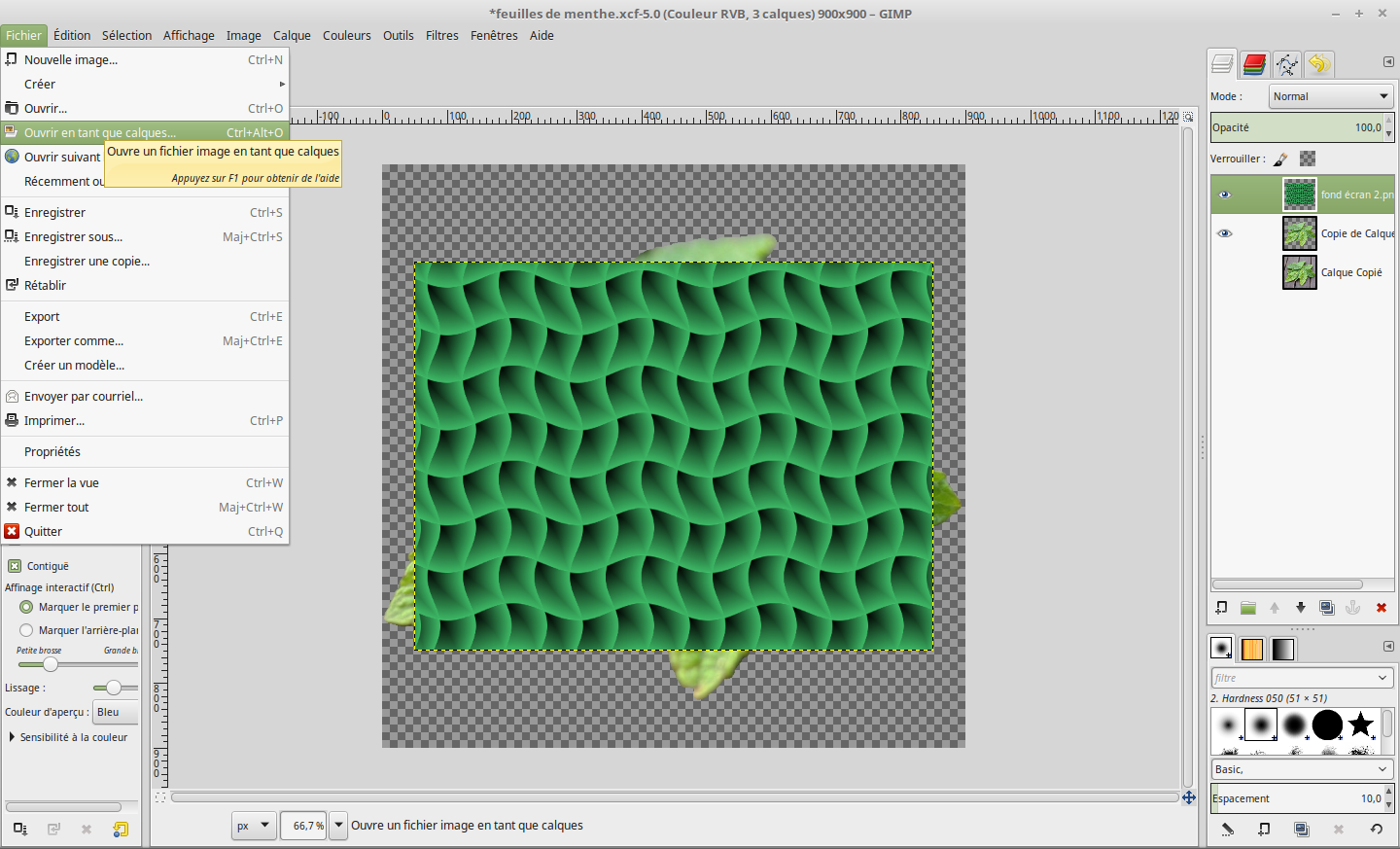
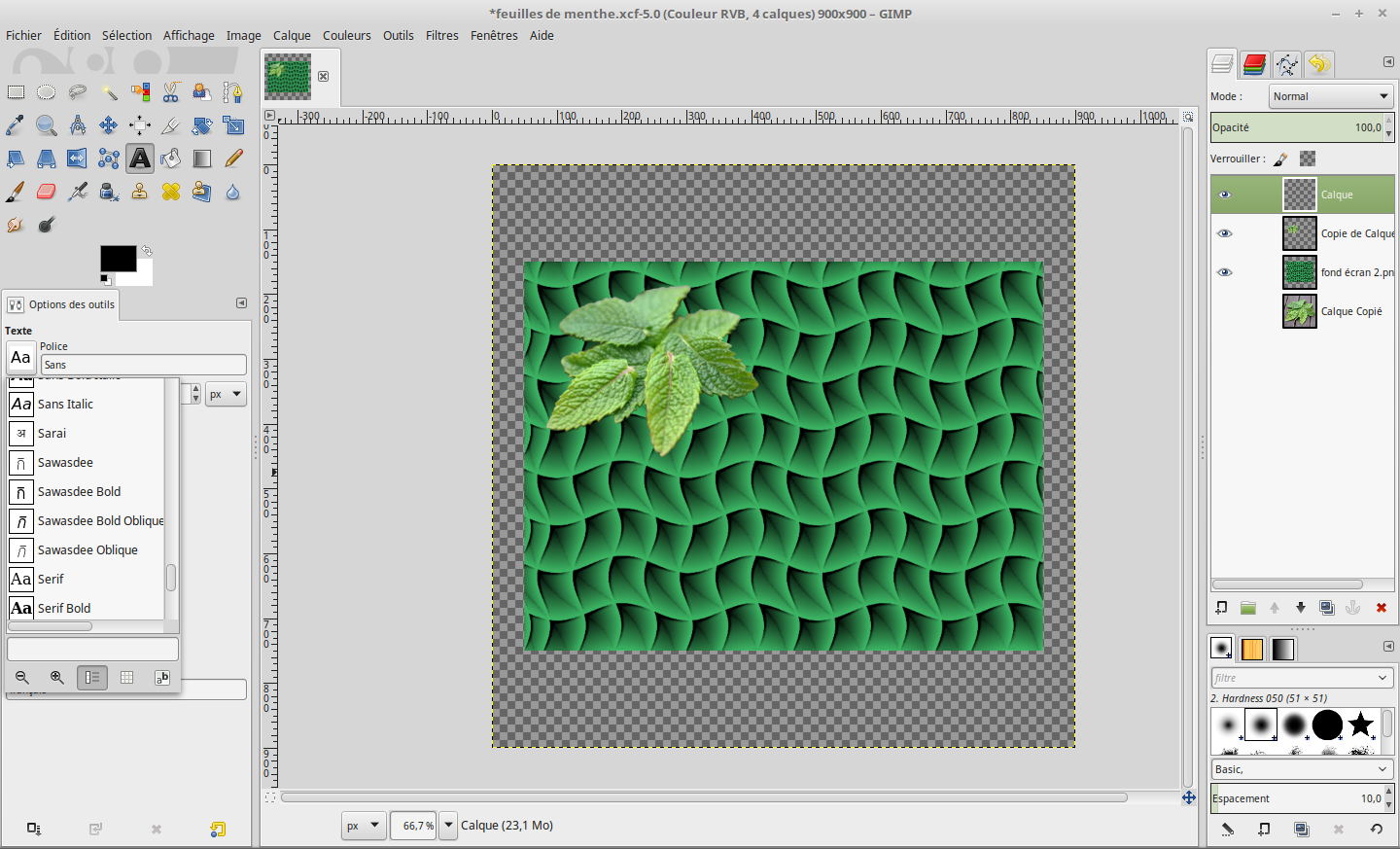
Choisissez une image de fond à mettre derrière, le fond d’écran sur lequel on a travaillé éventuellement.
Menu Fichier > Ouvrir en tant que calque et allez chercher votre image dans l’explorateur.
Choisissez l’image au format .png
Si vous utilisiez le format de travail de Gimp .xcf, tous les calques présents dans le fond d’écran viendront s’ajouter aux calques crée dans l’image des feuilles.
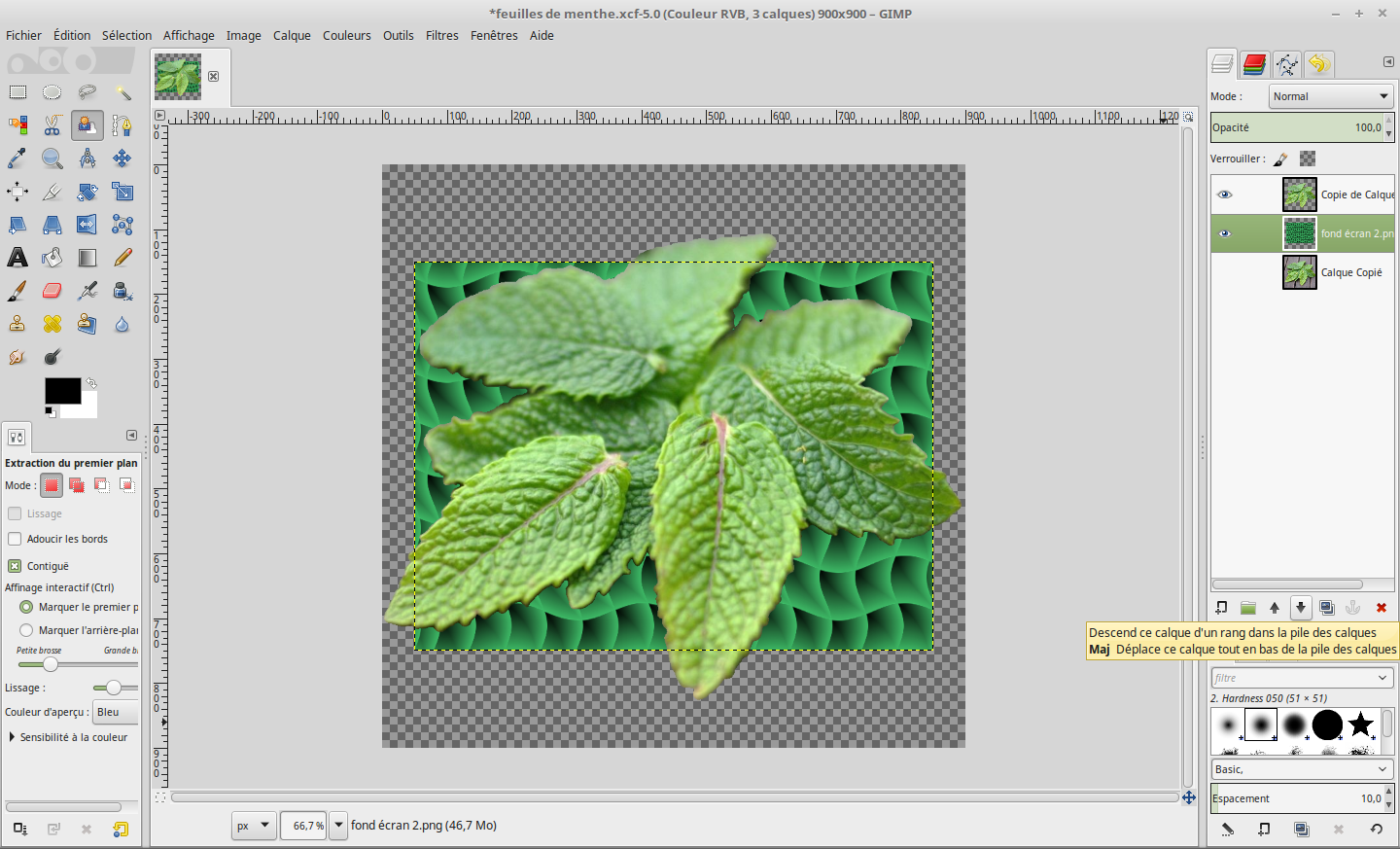
Utile si vous souhaitez retravailler un calque particulier du fond sans ouvrir l’image d’origine.Descendez ce calque de fond afin qu’il ne recouvre pas la feuille en utilisant la petite flèche noire au bas de la palette Calque.
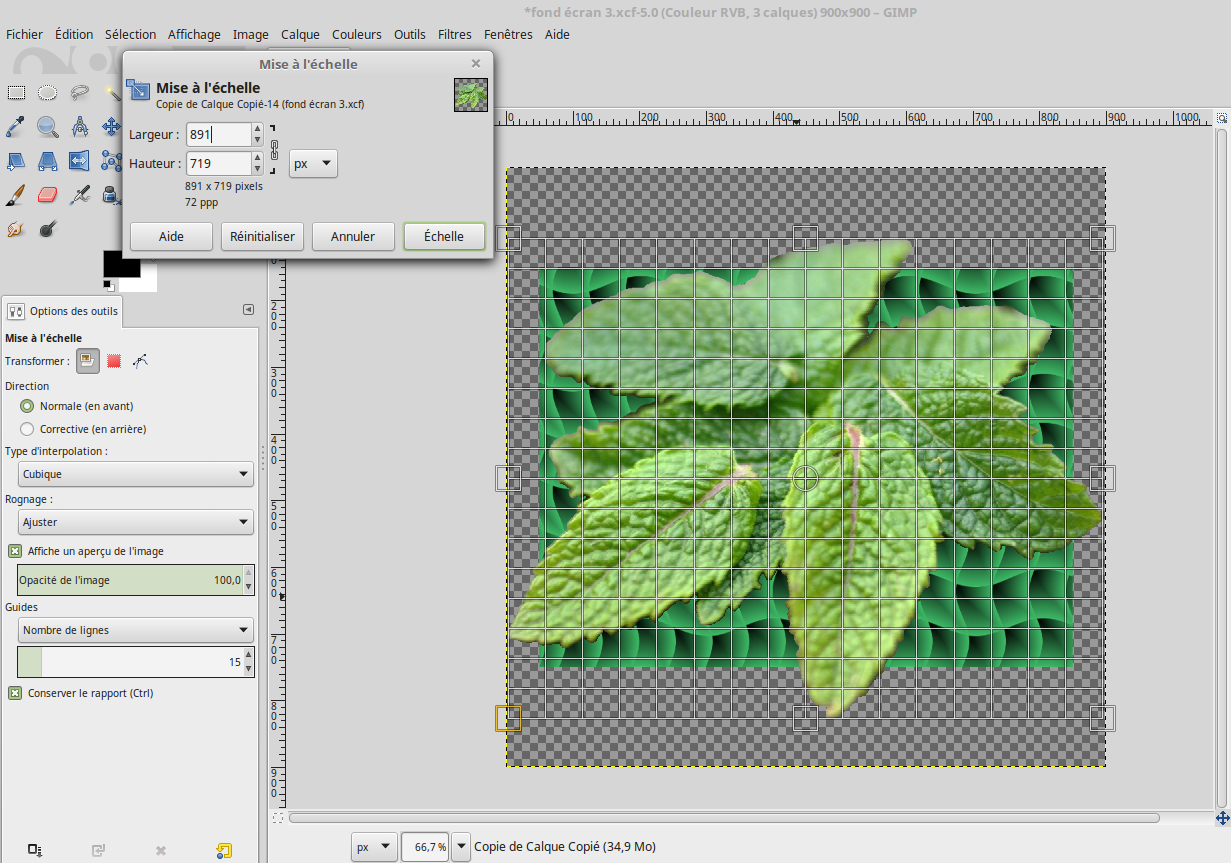
Les feuilles sont bien trop grosses par rapport au fond.
Utilisez l’outil Mise à l’échelle.
Il est difficile de régler en nombre de pixels, contentez-vous de fermer le chaînon et cliquez dans l’image.
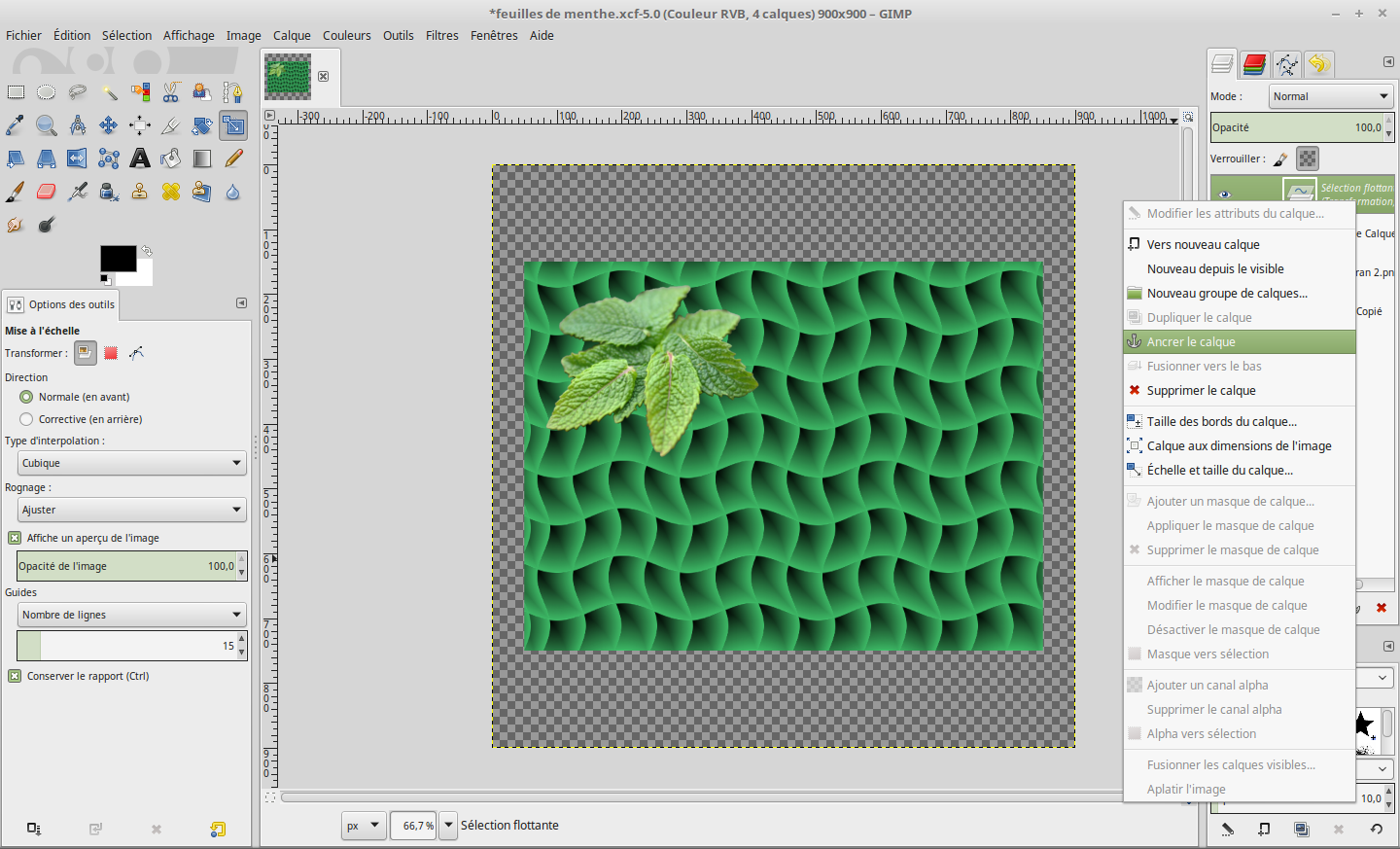
Une grille apparaîtra et il vous sera plus facile de réduire de visu à l’aide des poignées disponibles aux 4 coins.Déplacer les feuilles réduites en vous positionnant et cliquant dans le cercle au milieu de la grille.
Quand la taille et la position vous conviennent, cliquez sur Échelle.Puis clic droit sur le calque > Ancrer le calque.
Cela va valider la sélection.On va améliorer un peu notre fond en utilisant un filtre.
Pensez bien à vous positionner sur ce calque, qui doit être en surbrillance dans la palette Calque.
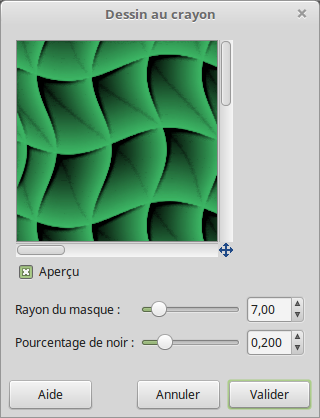
Menu Filtre > Artistique > Dessin au crayon
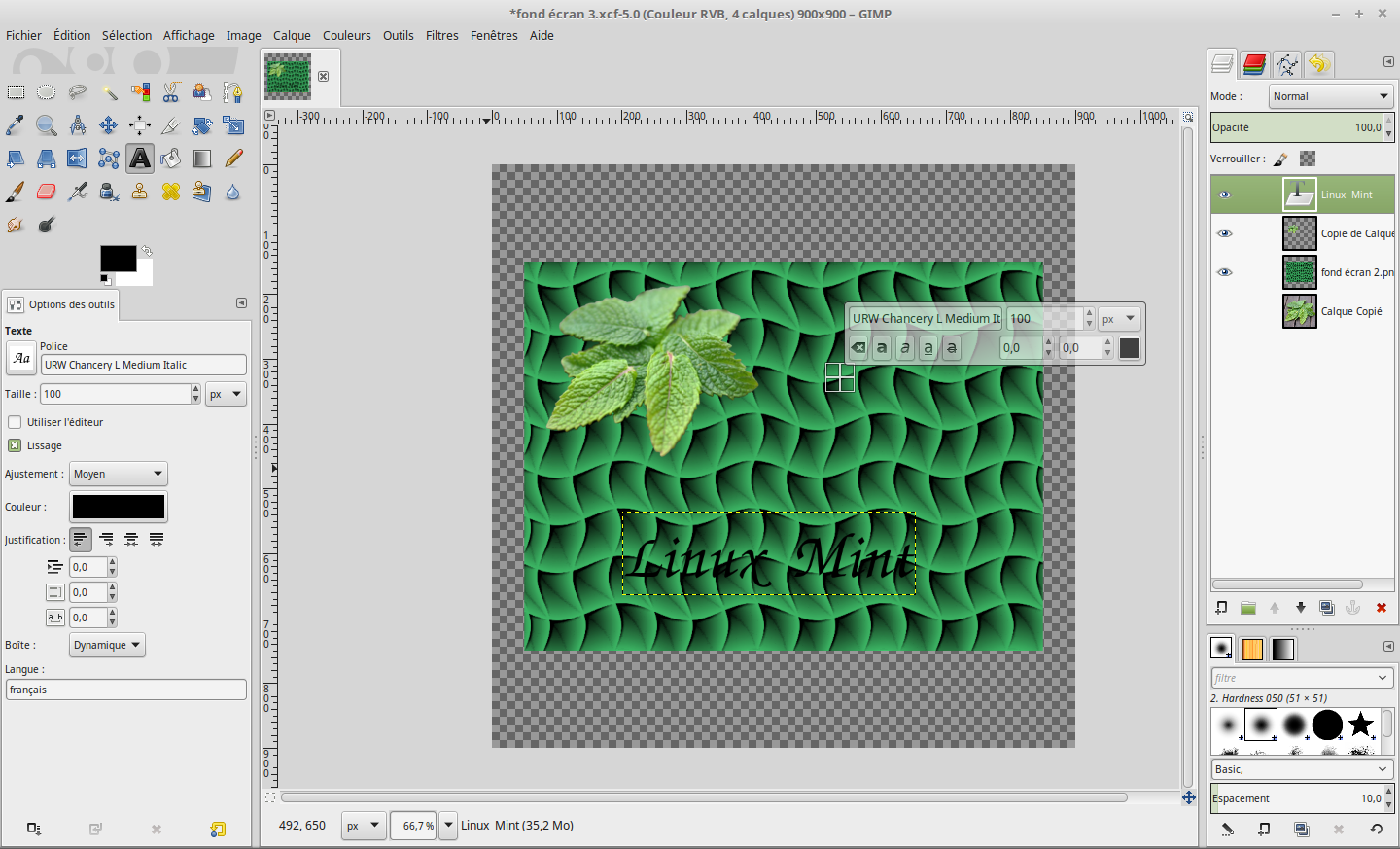
Jouer avec les réglages pour obtenir ce qu’il vous plaît et validez.On va terminer en rajoutant un texte à l’aide de l’outil Texte.
Vous choisirez votre Police, la taille et la couleur dans la petite fenêtre de réglage qui est apparue.
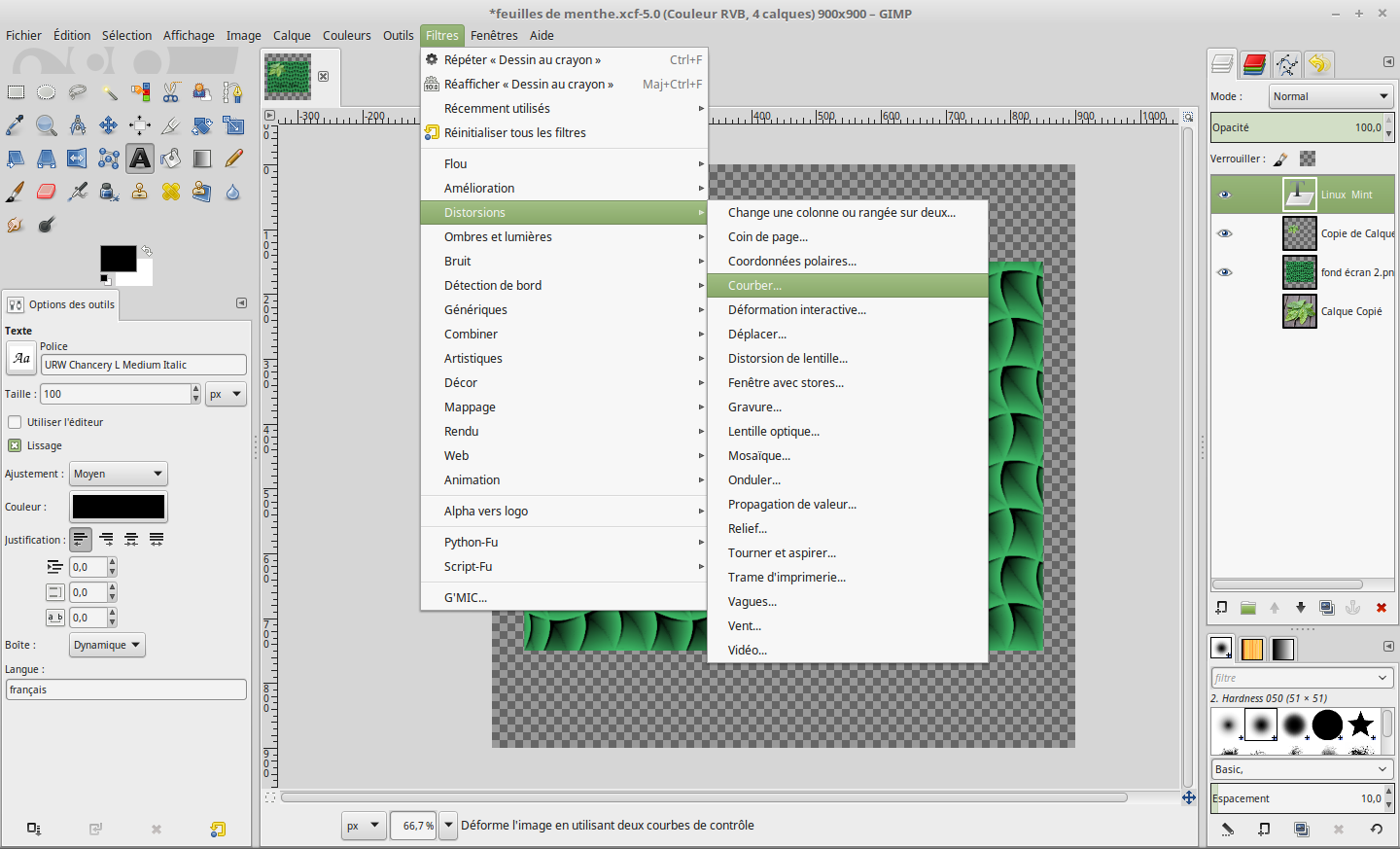
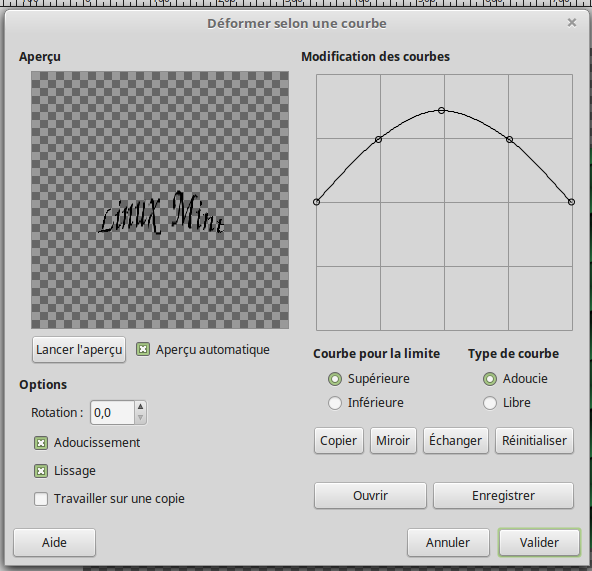
J’ai choisi 100 pixels, pour vous donner une idée de la taille.On va ensuite appliquer une déformation au texte afin de le rendre plus fantaisie.
Menu > Filtres > Distorsion > CourberEssayer d’autres courbes et réglages. Pensez à cocher l’aperçu automatique.
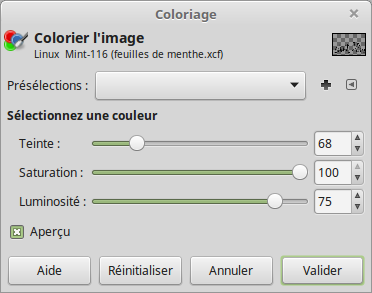
Le texte noir est mal choisi, changeons sa couleur.
Menu > Couleurs > ColorierJ’ai choisi une teinte en harmonie avec celle des feuilles.
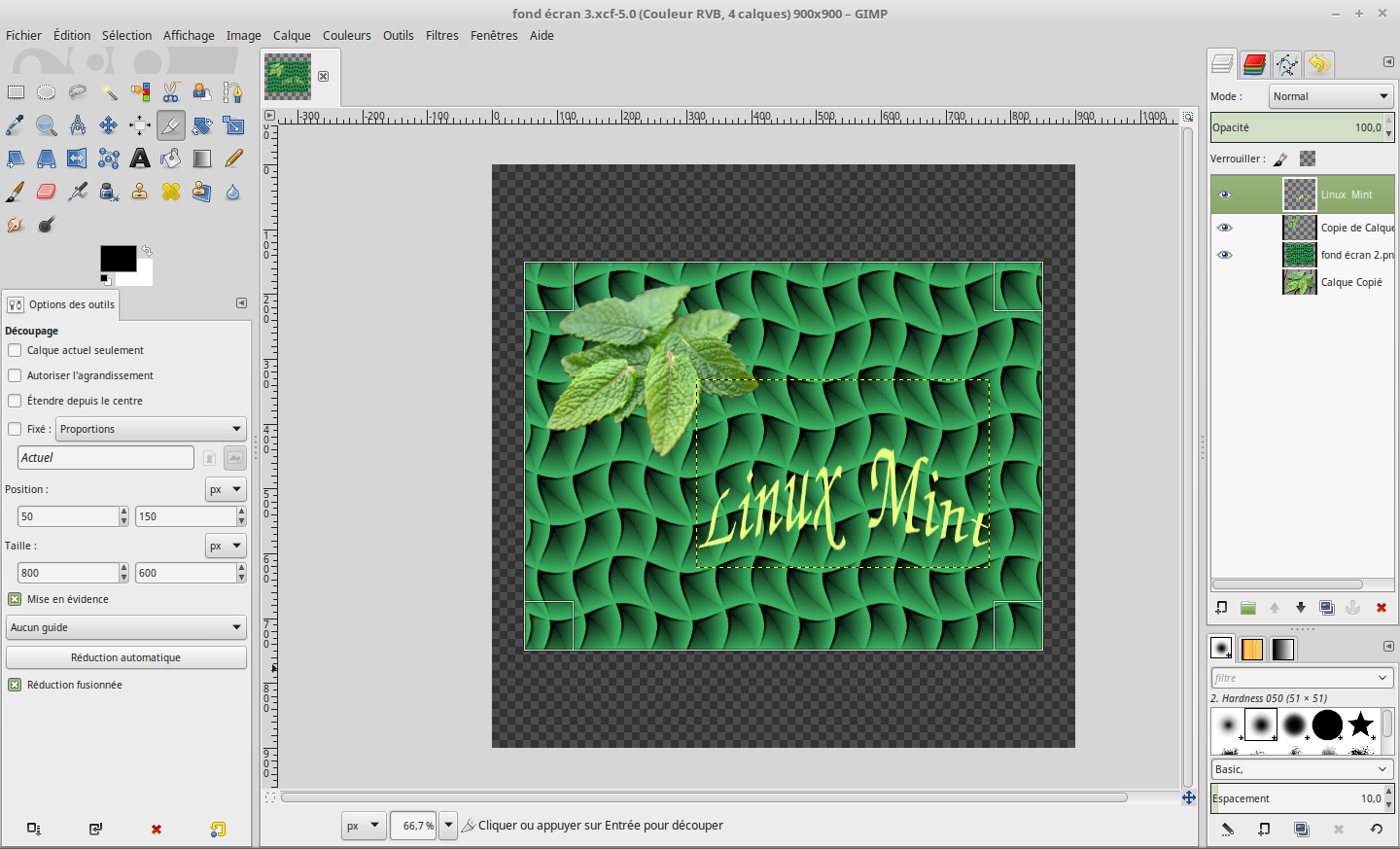
Puis comme on l’a déjà fait précédemment, supprimer les zones inutiles autour de l’image.
Allez, je vous rafraîchis la mémoire : outil Découpage avec l’option Réduction fusionnée cochée,
puis entourez sommairement la partie non transparente.
Cliquez maintenant sur Réduction automatique.Ayé, c’est fini, on est arrivés au bout du tuto que Ishimaru Chiaki (merci à lui) a présenté sur le site d'Openclassroom.
J'ai crains à la lecture du chapitre 2 sur l'interface, qu'il soit un peu difficile pour débuter, mais la suite s'est étayée de nombreux exemples bien choisis et ce tuto, au final, était tout à fait abordable.
Pour ma part, il m'a permis de trouver rapidement les similitudes avec Photoshop, mon logiciel fétiche depuis de nombreuses années.
Gimp n'en possède pas toutes les fonctions, notamment les Styles de calques, qui lui font cruellement défaut. On peut palier à ce manque en utilisant des filtres, mais les réglages sont beaucoup plus basiques.
Des petits détails confortables manquent également, par exemple, l'utilisation de la molette de la souris pour tester rapidement les modes de fusion et les polices de caractères.
Mais pour un logiciel gratuit alors que PS est à un prix inabordable pour un particulier, il est tout a fait acceptable. Les nombreuses infobulles au passage de la souris sont très appréciables, et le manuel d'aide en français est bien foutu. Bravo aux développeurs !J'espère avoir réussi à vous donner l'envie de découvrir Gimp.
Si j'en juge par le peu de questions soulevées, vous ne semblez pas rencontrer de difficultés particulières. Il est vrai que le tuto d'Openclassroom est bien détaillé.
Si vous souhaitez persévérer, finir votre avatar avec vos propres éléments, commencer un logo ou tenter un fond d'écran, je répondrai du mieux que je peux à toutes vos questions et vous accompagnerai dans votre apprentissage avec grand plaisir.
A bientôt ;)
29 mars 2017 à 14 h 56 min #17874Vulcain
ParticipantBonjour Mia,
Ho le boulot, génial, bravo

 merci!!
merci!!Très cordialement,
Vulcain
-------------------------------------------------------------
Quand un Antivirus est gratuit, je ne cherche surtout pas à savoir ce que ça va me coûter, sinon je n' en voudrais pas !29 mars 2017 à 15 h 09 min #17877Non abonné
ParticipantSalut Mia,
Très belle vulgarisation !

J'ai lu les précédents “ posts ”
 , tu n'étais pas seule !
, tu n'étais pas seule !Un gros MERCI ! merci!!
A+
 29 mars 2017 à 15 h 10 min #17878
29 mars 2017 à 15 h 10 min #17878 M i aParticipant29 mars 2017 à 15 h 15 min #17880
M i aParticipant29 mars 2017 à 15 h 15 min #17880 M i aParticipantSalut Yves,
M i aParticipantSalut Yves,J’ai lu les précédents “ posts ”
 , tu n’étais pas seule !
, tu n’étais pas seule !Ça me plaît de lire ça, vraiment

Pour le fichier .odt, il ne passe pas, trop volumineux
 29 mars 2017 à 17 h 01 min #17886
29 mars 2017 à 17 h 01 min #17886D a r k s k y
Participant Mia,
Mia,Non non, tu n'es pas toute seule
 Au contraire!
Au contraire!J'ai lu tout ce que tu as écris jusque-là. Et, la dernière partie avec le détourage, sincèrement,, c'est nickel! Parce que c'est justement ce genre de truc que j'aimerai faire et que je n'ai jamais su

Bon, par contre, je n'ai pas encore essayé moi-même. Vraiment, manque de temps. Mais c'est promis de chez promis, je vais m'y mettre.
30 mars 2017 à 10 h 38 min #17901 M i aParticipant
M i aParticipant
la dernière partie avec le détourage, sincèrement,, c’est nickel! Parce que c’est justement ce genre de truc que j’aimerai faire
Super

L'outil que j'ai utilisé ne va pas forcément convenir si tu veux détourer un sujet dont les couleurs sont moins distinctes du fond, mais ne te décourage pas, essaye la baguette magique en faisant des tests pour régler le seuil.
Dans l'option des outils, pour étendre ton premier clic avec la baguette magique, n'oublie pas de changer de Mode pour celui "Ajouter à la sélection" (ou Soustraire si tu veux retirer quelque chose).En gros, tu as 2 sortes d'outils de sélection :
Ceux qui se basent sur la couleur :
- l'outil Baguette magique
- l'outil Sélecteur de couleur
- l'outil Extraction du premier plan
Et ceux qui se basent sur le contour :
- l'outil Lasso
- le masque rapide (se trouvant dans le menu Sélection)
- l'outil Chemin
Quant à l'outil Ciseaux intelligents qui trace le contour d'après la couleur, mais qui nécessite un positionnement manuel des points, c'est un peu un mix des deux. Mais je dirais plutôt basé sur la couleur, car c'est le trait entre deux points qui représente le maximum du boulot de détourage.
Un débutant va avoir tendance à utiliser le Lasso qui semble le plus évident à appréhender.
Mais bon courage pour détourer à la souris. Si tu n'as pas de tablette graphique, et encore, oublie.Bon détourage
 30 mars 2017 à 21 h 12 min #17917
30 mars 2017 à 21 h 12 min #17917Non abonné
ParticipantBonsoir
je voudrais installer Gimp sur mon pc portable
merci pour ce tuto, très intéressant.
 31 mars 2017 à 9 h 44 min #17925
31 mars 2017 à 9 h 44 min #17925 M i aParticipant31 mars 2017 à 14 h 48 min #17931
M i aParticipant31 mars 2017 à 14 h 48 min #17931Non abonné
ParticipantOk merci Mia
je connais un peu photoshop (ancienne version)
Je pourrais ainsi comparer les deux, si on peut comparer..
 5 avril 2017 à 8 h 57 min #18037
5 avril 2017 à 8 h 57 min #18037 M i aParticipant
M i aParticipantBonjour à tous,
Si vous avez essayé les filtres, celles et ceux qui connaissent Photoshop vont trouver que ceux de Gimp sont un peu pauvres

Il est possible d'en rajouter beaucoup d'autres, et qui sont bien mieux.
Le problème c'est que je ne sais le faire que pour Linux (pour être honnête, on m'a mâché le travail en me fournissant la commande, je ne l'ai pas trouvée toute seule ).
).sudo apt install gimp-gmic
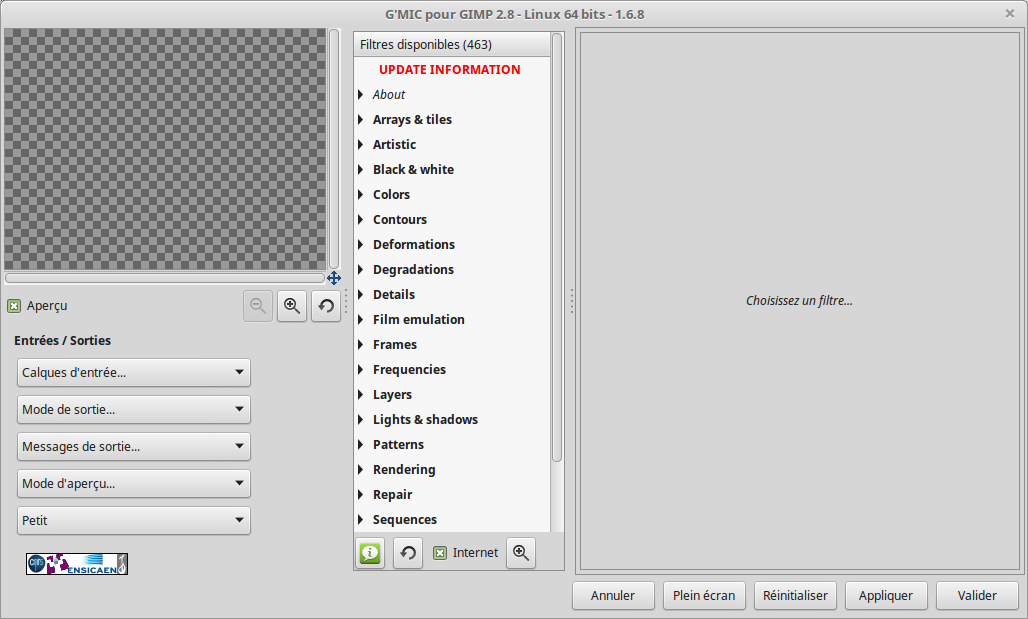
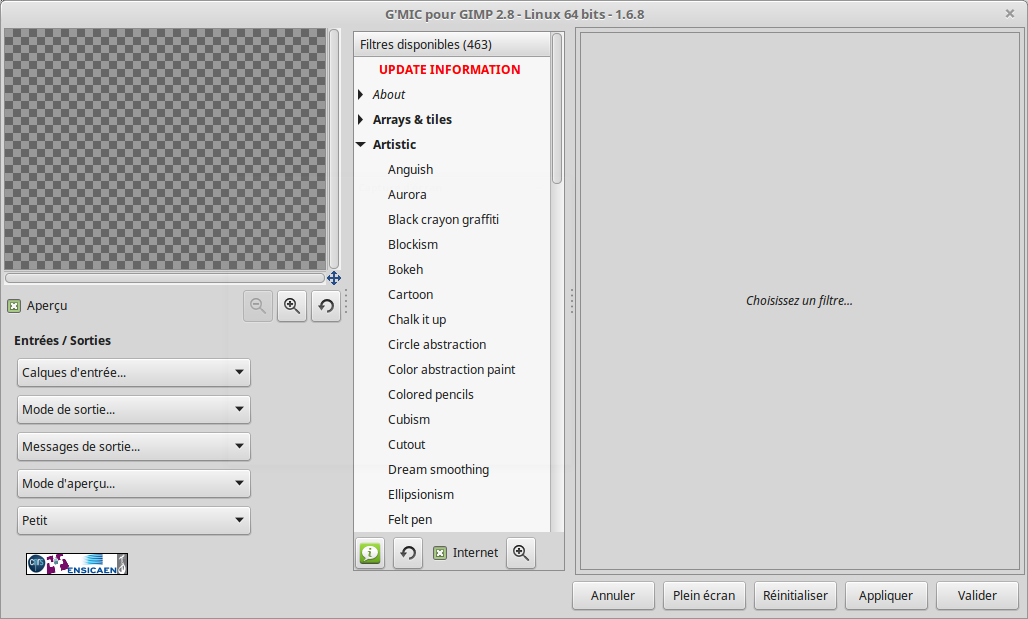
En ouvrant le menu filtre, vous le verrez tout en bas :

Rien qu'en ouvrant la catégorie "Artistiques"
Voyez l'ascenseur !
Une bonne quantité de filtres supplémentaires
 3 novembre 2018 à 18 h 59 min #38704
3 novembre 2018 à 18 h 59 min #38704petitnain 30
ParticipantBonjour à toutes et à tous,
Je viens moi aussi de sauter le pas, j'ai installé Gimp sous Mint 19 Xfce. Un peu dérouté car j'utilisais avec assez de réussite PhotoFiltre sous Linux avec Wine.
J'ai lu avec intérêt tous vos messages et cela m'intéresse encore un peu plus. Je me suis appliqué au recadrage et au redimensionnement de l'image. J'ai utilisé l'outil de colorisation.
J'ai essayé d'insérer les photos de mon travail, mais cela me demande un site web, je sais pas faire. Si quelqu'un peut m'aider pour cela. En attendant j'ai mis deux photos en fichiers attaché. J'espère que cela passera.

Donc, je m'accroche pour vous suivre et je vous remercie tous d'avoir ouvert ce partage d'information.
Bonne fin de semaine.

Amicalement.
Jean-Pierre
Attachments:
Vieux Motard que Jamais
4 novembre 2018 à 13 h 37 min #38715 M i aParticipant
M i aParticipantBonjour Petitnain30,
Contente que ce petit tuto te soit utile

J’ai essayé d’insérer les photos de mon travail, mais cela me demande un site web, je sais pas faire. Si quelqu’un peut m’aider pour cela. En attendant j’ai mis deux photos en fichiers attaché. J’espère que cela passera.
Je ne suis pas sûre d'avoir compris ta demande

Pour insérer une image à l'aide de l'icône Image en haut de la zone de texte :
Il te faut d'abord choisir un hébergeur d'image, par exemple https://goopics.net/
Ensuite tu parcours ton ordi pour choisir ton image.
Puis tu copies le "lien direct" et tu le colles dans "Adresse web source".Tu as bien réussi la modification des couleurs de tes images

A bientôt
 4 novembre 2018 à 14 h 09 min #38716
4 novembre 2018 à 14 h 09 min #38716petitnain 30
ParticipantBonjour Mia,
Merci pour ta réponse, je vais allez voir sur le site que tu me propose pour héberger les photos. Je ne l'avais jamais fait mais je comprends la façon de faire. Je vais m'en occuper cet après-midi.

J'ai installé les filtres comme tu as expliqué, ça fonctionne super. Prochain travail, les calques. Je les maîtrise bien avec photofiltre, je crois que là il va falloir apprendre, mais c'est bien.
Merci pour tes conseil et bonne fin de dimanche.
Jean-Pierre

Vieux Motard que Jamais
-
AuteurRéponses
- Vous devez être connecté pour répondre à ce sujet.